2.4: Forma y composición
- Page ID
- 101205
Al mirar el arte, muchas personas hoy en día toman un enfoque holístico o gestáltico para entenderlo. En este enfoque, la obra de arte se experimenta como un solo todo unificado y se dibuja una comprensión intuitiva. Este enfoque del arte es un buen lugar para comenzar, pero también puede ser útil para examinar las partes individuales de una obra de arte y las relaciones que esas partes tienen con el conjunto. Cuando examinamos una obra de arte desarmándola, estamos viendo su diseño. El diseño se divide en dos amplias categorías: los elementos del diseño y los principios del diseño. Los elementos del diseño son las partes físicas de la obra de arte, o la forma. Los principios del diseño son las formas en que se disponen o utilizan esas partes, o la composición.
2.4.1 Elementos de Diseño
Un diseño es un plan o enfoque rector mediante el cual se crean y ensamblan varias partes de una obra de arte. Es raro encontrar una obra de arte que sea completamente accidental o que haya salido totalmente de la intuición inconsciente de un artista. Además, observar la forma en que se organizan diversas partes de una obra de arte, incluso una obra intuitiva o accidental, puede revelar pistas sobre los objetivos y creencias del artista, la comunidad en la que ha trabajado el artista y los problemas que la obra de arte debía abordar.
Hay seis elementos básicos del diseño: línea, forma, masa/volumen, perspectiva, textura y color. Una manera de pensar en estos elementos del diseño es “subir la escalera” de la dimensión. Nuestro mundo percibido tiene tres dimensiones de espacio y una de tiempo. Matemáticamente, un punto tiene cero dimensiones. Una línea tiene una dimensión, longitud. Una forma tiene dos dimensiones, longitud y altura. Una forma con masa o volumen tiene tres dimensiones, largo, alto y ancho. Al pasar de puntos a volúmenes, hemos “ascendido por la escalera” de dimensión de cero a tres. Además de las tres dimensiones del espacio físico, hay dos cosas más que los artistas pueden incorporar a una obra determinada. Pueden introducir textura, y pueden introducir color.
Aquí hay una breve explicación de la definición y dinámica de cada elemento del diseño.
2.4.1.1 Línea
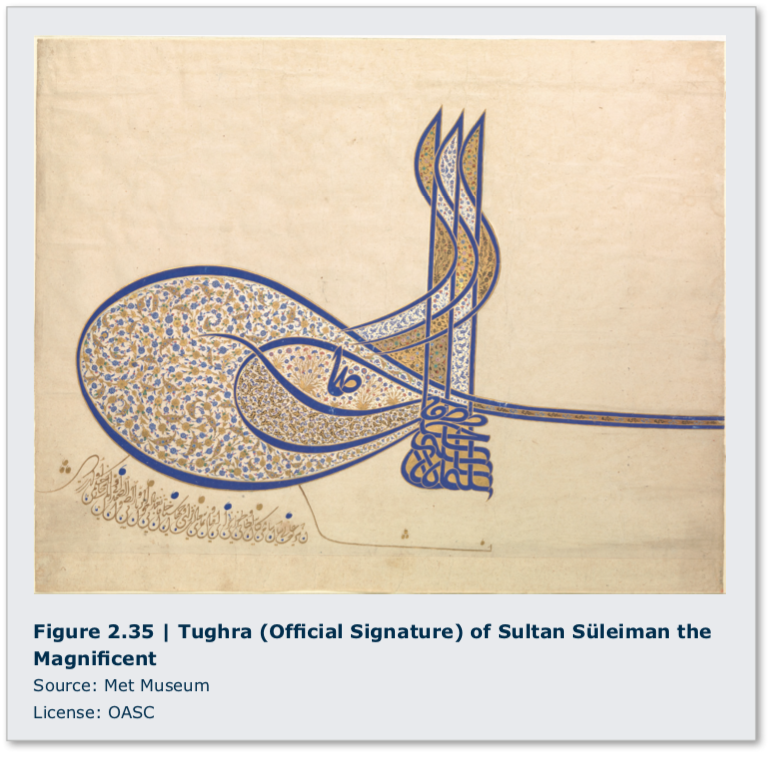
La línea es el elemento de primer orden del diseño. Una línea es una serie infinita de puntos que están dispuestos en una dirección. La dirección de una línea puede ser recta (inmutable) o curva (cambiante). Todo tipo de objetos son lineales, o predominantemente formados mediante el uso de líneas. La caligrafía, o “escritura hermosa”, es un uso popular de la línea. El carácter de línea en la escritura tiene dos funciones principales. Primero, la figura lineal o forma de un símbolo escrito denota su significado. Segundo, la manera en que se crea la figura puede verse como expresiva en sí misma. Una tughra, o la sig- naturaleza caligráfica de un sultán, y el texto re-multado de la caligrafía árabe son reconocidos por su belleza expres- siva, al igual que muchas obras de escritura asiática. En muchas culturas de escritura, la belleza del guión es tan importante como el mensaje que contiene el guión. (Figura 2.35)

Una cualidad de línea es el gesto. Gesto es la línea producida por el movimiento de la mano, brazo o cuerpo del artista, de una especie de baile con el material, como se puede apreciar en esta fotografía de Jack- son Pollock en medio de la pintura. (Jackson Pollock: upload.wikimedia.org/wikipedia/ en/b/b7/Jackson-Pollock.jpg) Por ejemplo, las líneas cortas y desiguales de staccato pueden leerse como impacientes, o carentes de confianza o gracia. Las líneas horizontales dibujadas de manera uniforme expresan calma. Las líneas rectas pueden representar rigidez, que no es ni buena ni mala, sino que depende del contexto. Un puente rígido es algo bueno para quienes dependen de él para no ceder el paso. Un árbol rígido en una tormenta de viento a veces será arrancado de raíz.


Contorno es la línea donde diferentes áreas se encuentran y forman bordes. La percepción visual humana incluye una capacidad mejorada para detectar bordes en la naturaleza. Las curvas de nivel siguen las formas de los objetos donde destacan de los fondos. En la elaboración de mapas, las curvas de nivel indican la forma del paisaje en incrementos regulares de altura vertical. En los mapas de curvas de nivel, las líneas que aparecen juntas indican un rápido cambio de altura. Las líneas que están muy separadas indican pendientes más suaves. (GroundTruth Contornos: http://wiki.openstreetmap.org/w/imag...urs_Detail.png)
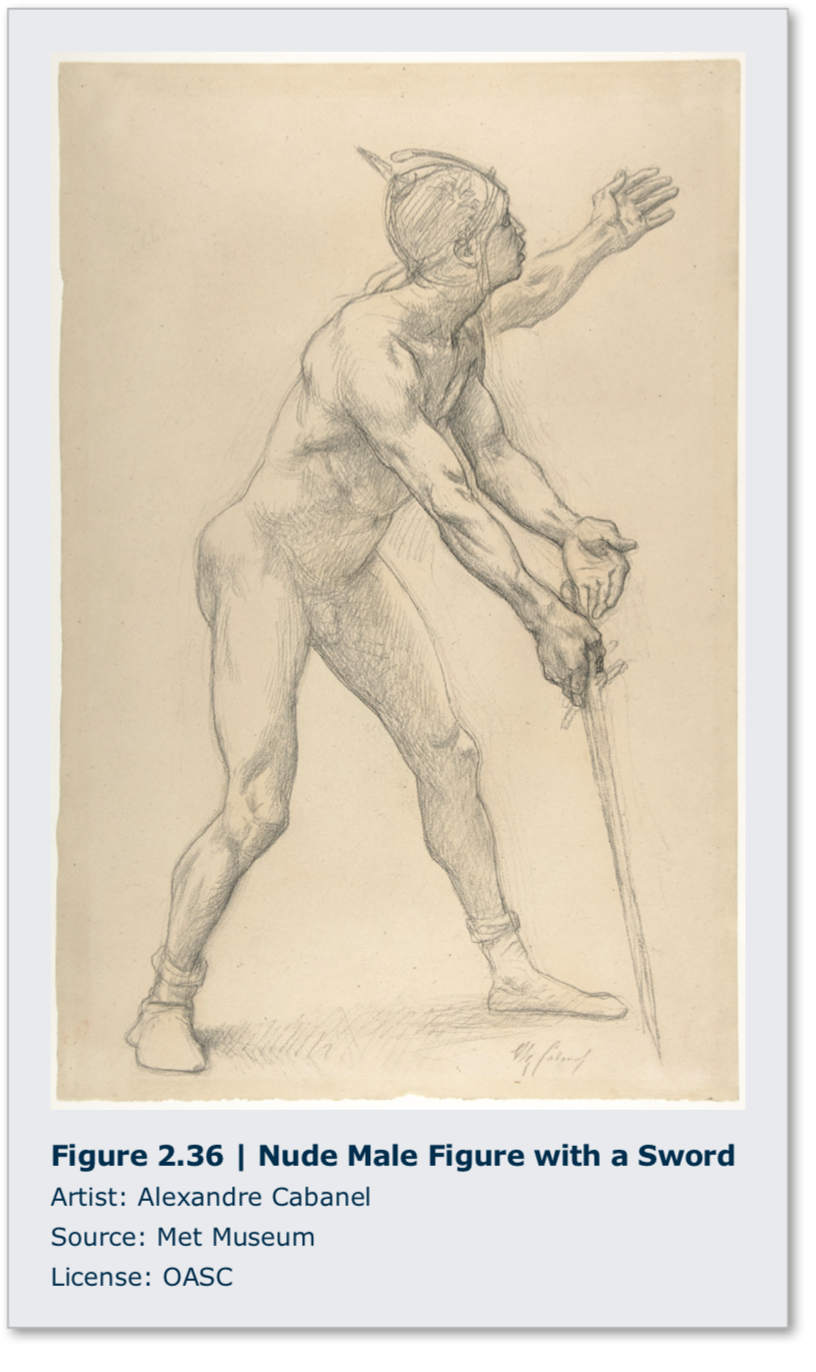
El rayado es el uso de líneas que se cruzan uniformemente espaciadas que crean la percepción de valor o luz y oscuridad. Estas líneas rayadas generalmente siguen la forma de un objeto. (Fig. 2.4 y 2.36)
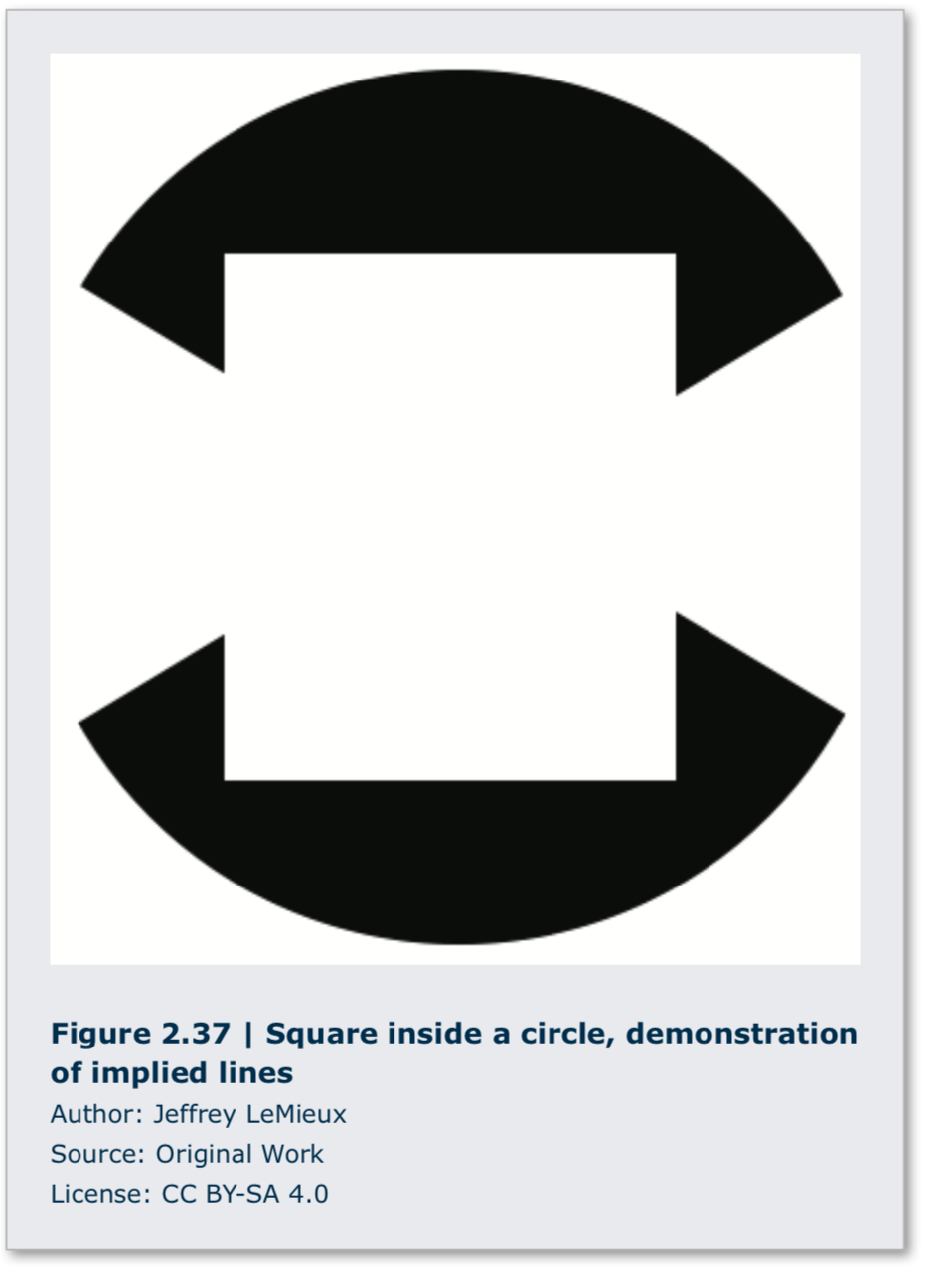
Algunas líneas no se dibujan en absoluto. En cambio, están implícitas o sugeridas por una alineación inten- cional de formas. La imagen del cuadrado dentro del círculo es un ejemplo de línea implied. (Figura 2.37) Las líneas que convergen más allá del borde de una obra de arte son otra porque implican una intersección distante. Un tercer ejemplo de una línea que no es real- ly hay línea psíquica. Dos personas que se miran entre sí en una obra de arte crean una línea psíquica entre ellas.
La línea tiene un contenido expresivo. Por su naturaleza, una línea obliga al espectador a seguir su camino. El carácter de la línea puede controlar la dirección, velocidad y atención del espectador. El movimiento de una línea puede ser curvo o angular. Puede progresar sin problemas o con un ritmo staccato. Una línea puede ser gruesa o delgada, pálida o negrita. Estas cualidades son “leídas” racional y emocionalmente; así, la línea puede tener un contenido expresivo y emocional que muchas veces se puede encontrar por la introspección del espectador.
La línea no es solo un elemento de diseño bidimensional. Por ejemplo, el alambre es un medio lineal que se puede extender en tres dimensiones. Las esculturas y retratos de alambre de Alexander Calder son buenos ejemplos del poder expresivo de la línea en tres dimensiones. (Acróbatas, Alexander Calder: www.calder.org/system/post_im... /Medio/A00504. jpg? 1352222725) Otro ejemplo es Pablo Picasso dibujando en el espacio con luz para el fotógrafo Gjon Mili (1904-1984, Albania, vivió USA) para la revista Life en 1949. (Dibujos a la luz, Pablo Picasso: http://www.designboom.com/art/pablo-...ngs-from-1949/)


2.4.1.2 Forma
El elemento de diseño de la forma es el siguiente elemento en el paseo por la escalera de dimensión. La forma tiene dos dimensiones, largo y ancho. Las formas pueden ser regulares o irregulares, simples o complejas. Las formas pueden tener bordes duros o blandos.
Las formas de bordes duros tienen límites claramente definidos, mientras que las formas de bordes suaves se desvanecen lentamente en sus fondos. Hay dos amplias categorías de forma: geométrica y orgánica. Las formas geométricas son formas regulares y ordenadas usando líneas rectas y curvas. Las formas orgánicas son generalmente irregulares y a menudo caóticas. Hans Arp (1886-1966, Francia, vivió Suiza), en su obra Sin título, utilizó papel rasgado y formas cortadas para crear una composición abstracta. Mientras que los cuadrados son objetos geométricos, los bordes rasgados e irregulares de Arp los transforman en formas orgánicas. La orientación de esas formas se aproxima aproximadamente a una estructura de cuadrícula, pero nuevamente, su desviación de un orden regular implica una disposición caótica y accidental. En esta obra, Arp está bailando al “borde del orden”. (Figura 2.38)
En las obras de arte bidimensionales, las formas son figuras colocadas sobre una superficie bidimensional que se conoce como suelo. Esto crea una relación entre primer plano y fondo conocida como la relación figura/suelo. La figura es el objeto que parece estar frente al suelo. En algunas obras esta relación es intencionalmente poco clara. En este caso, puede ocurrir un efecto conocido como inversión de figura/suelo. En la inversión figura/suelo, lo que se vio como la forma positiva de la figura también puede verse como el espacio negativo del suelo. Este efecto perturba el sentido del espacio en una obra de arte y desorienta al espectador. (Grabado en Madera Escher II Tira 3, Maurits Cornelis Escher: http://www.tau.ac.il/~tsurxx/FigureGround/Escher2.GIF)
2.4.1.3 Masa/Volumen
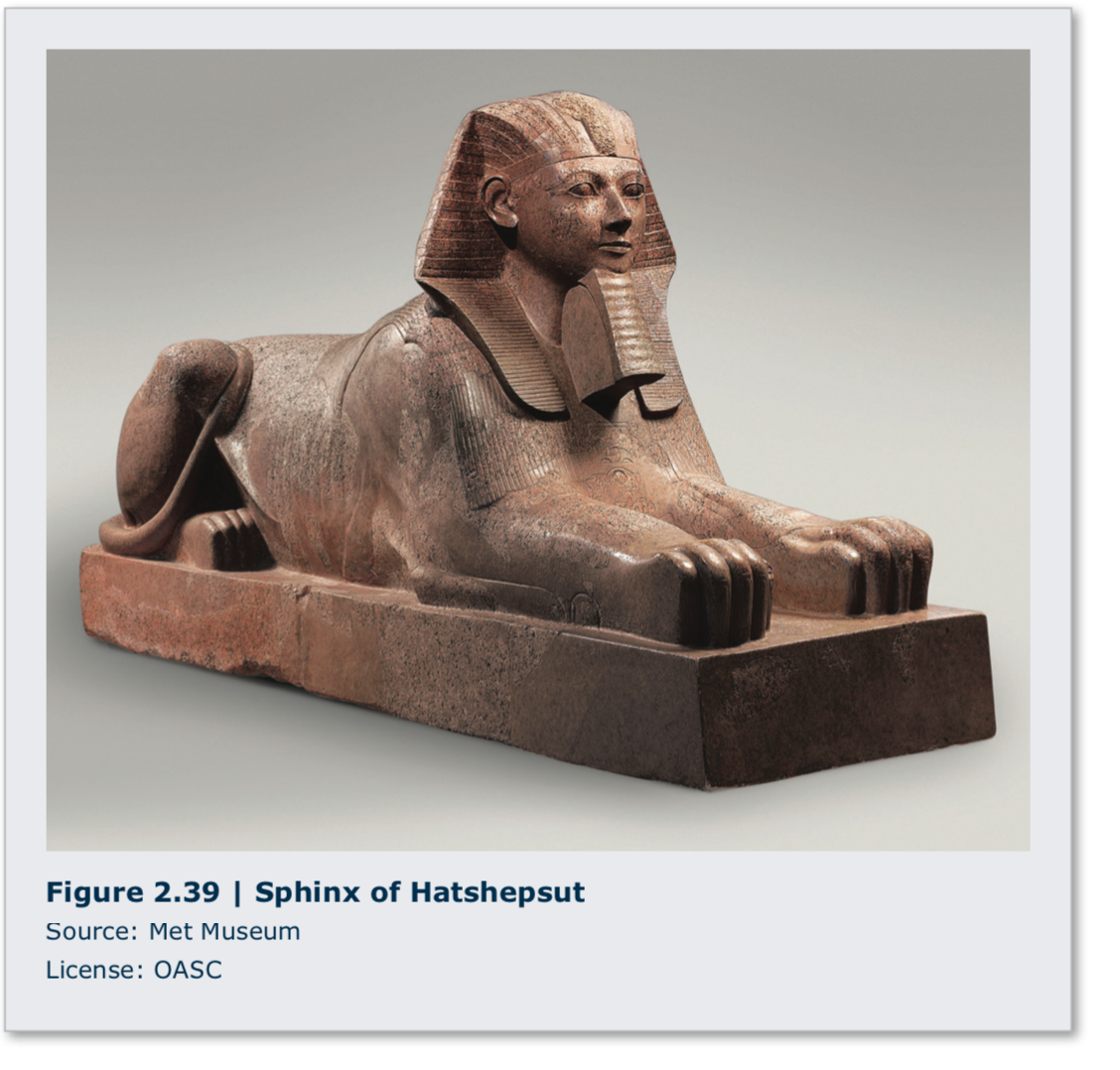
El siguiente y último escalón de la escalera dimensional es el volumen o la masa. El volumen tiene tres dimensiones: largo, ancho y alto. Los volúmenes pueden tener contornos interiores o exteriores, y pueden estar cerrados o abiertos en forma. La masa es la cantidad de materia, a menudo significando su peso. Una forma cerrada es un volumen que no está perforado ni perforado. Un objetivo de la escultura del antiguo Egipto era durar por la eternidad. Por lo tanto, utilizaron formas escultóricas cerradas, que son más robustas estructuralmente y más resistentes al desgaste o rotura. (Figuras 2.26 y 2.39) El espacio vacío rodea una forma cerrada pero no se mueve a través de ella. Por el contrario, el espacio vacío rodea pero también se mueve a través de una forma abierta. Las esculturas de forma abierta son más cercanas en forma a las figuras que representan y, por lo tanto, son más reales o “verdaderas” a la referencia original.
Escultores modernos como Henry Moore (1898-1986, Inglaterra) han explorado el uso abstracto de formas cerradas y abiertas, así como el espacio negativo y positivo. (Figura reclinada 1969-70, Henry Moore: upload.wikimedia.org/wikiped... _Israel_12097_ reclining_figure_by_henry_moore_in_tel_aviv.jpg) En el arte tridimensional, el espacio positivo es el espacio ocupado por un volumen dado, mientras que el espacio negativo es el espacio vacío dentro de ese volumen. Observe cómo la figura se retuerce alrededor de un límite imaginario. El “sillín” en el medio sugiere un peso invisible presionando hacia abajo sobre la forma allí. Esta escultura depende tanto del espacio vacío que la rodea como del volumen que ocupa el bronce. Además, su masa se ve disminuida por la apertura de su forma, especialmente cuando se compara con la escultura del antiguo Egipto, una forma totalmente cerrada.
Para transmitir la tridimensionalidad, masa y volumen, de las formas sobre una superficie plana, los artistas utilizan claroscuro (italiano: “claro-oscuro”) o diferentes tonos de luz y oscuridad. A medida que una forma se vuelve hacia una fuente de luz aparece más brillante, y a medida que se aleja de la fuente de luz aparece más oscura; el cambio de luz y sombra crea la ilusión de volumen en el espacio. El rostro y las manos de la Mona Lisa de Leonardo son consideradas obras maestras del claroscuro. (Figura 2.7)
2.4.1.4 Perspectiva
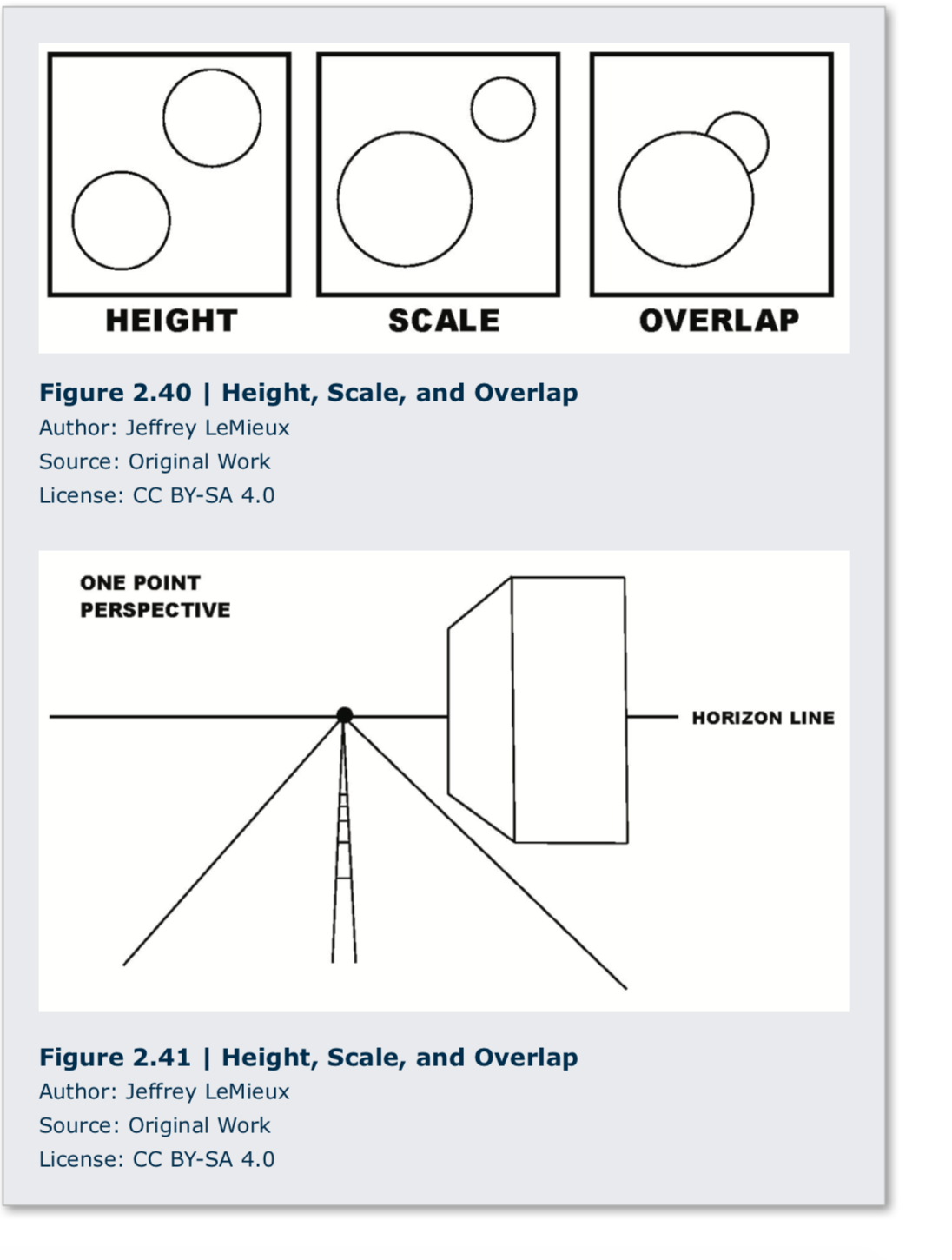
La perspectiva en el arte es la ilusión de espacio sobre una superficie plana. Antes del descubrimiento del sistema geométrico de perspectiva lineal en la Italia del siglo XV, la ilusión del espacio se creó utilizando tres señales visuales principales de la recesión del espacio. Estas tres señales son la altura, la escala y la sobrevuelta. Los objetos que están más arriba en la superficie de dibujo, los objetos de menor escala y los objetos parcialmente oscurecidos por otros objetos aparecen más lejos en el espacio. (Figura 2.40)
 La perspectiva lineal se basa en la recesión geométrica regular del espacio. La perspectiva lineal utiliza un punto de fuga y una línea de horizonte. El punto de fuga es el lugar donde todas las líneas de retroceso parecen converger en la línea del horizonte.
La perspectiva lineal se basa en la recesión geométrica regular del espacio. La perspectiva lineal utiliza un punto de fuga y una línea de horizonte. El punto de fuga es el lugar donde todas las líneas de retroceso parecen converger en la línea del horizonte.
La línea del horizonte es el conjunto de todos los posibles puntos de fuga a nivel de los ojos. (Figura 2.41) Las líneas ortogonales son las líneas que parecen encontrarse en el punto de fuga e implican la recesión regular del espacio. Las líneas del horizonte y los puntos de fuga pueden proporcionar pistas sobre la intención del artista. En La Última Cena de Leonardo, por ejemplo, el artista ha localizado el punto de fuga directamente detrás de la cabeza de Jesús. (ver Figura 1.25) Debido a que el punto de fuga es la visión del espectador extendida infinitamente en una dirección, la colocación de Leonardo del punto de fuga detrás de la cabeza de Jesús lo asocia con la infinidad del Dios cristiano.
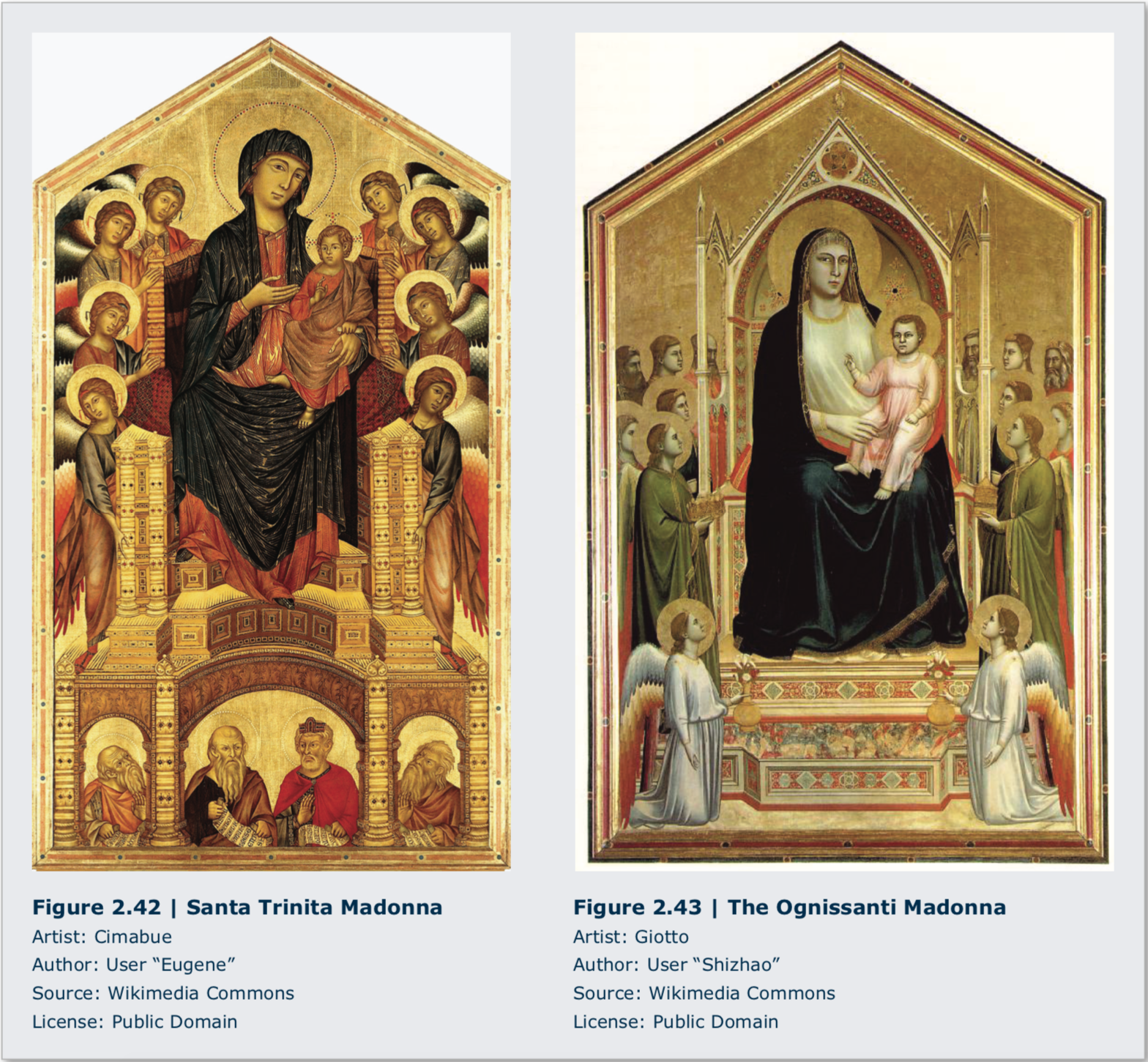
Antes de que la perspectiva lineal se formulara como un sistema geométrico coherente, los pintores utilizaron per- spectivo intuitivo para retratar el espacio en retroceso. Perspectiva intuitiva reconoce- bordes que las líneas de retroceso convergen, pero no reconoce que convergen en una sola línea del horizonte y punto de fuga. Sin embargo, incluso cuando las pinturas carecen de un sistema geométrico rigurosamente coherente de perspectiva lineal, determinar dónde estaría el horizonte puede informarnos sobre cómo el artista ve el tema. Compara dos pinturas del mismo nombre, Madonna Entronizada, una de Cimabue (1240-1302, Italy) y la otra de Giotto (1266/7-1337, Italy). (Figuras 2.42 y 2.43) Ambas pinturas utilizan una perspectiva intuitiva. En la pintura de Cimabue de 1285, el horizonte implícito es bajo y el espectador se sienta al pie del trono, mientras que la imagen de Giotto, pintada en 1310, tiene el horizonte más alto, y así el espectador está al mismo nivel que la Virgen. Esta diferencia de punto de vista significa cambiar las ideas sobre la relación de la Virgen con el individuo. La pintura de Cimabue coloca al espectador en un homenaje servil, mientras que la pintura de Giotto puede verse como más accesible, indicativo de un pequeño pero significativo cambio en el pensamiento europeo que finalmente floreció en el Renacimiento italiano.
Existen diferentes tipos de perspectiva lineal. Los tipos principales son perspectiva de uno, dos y tres puntos. La distinción está en el número de puntos de fuga utilizados. La perspectiva de un punto utiliza una línea de horizonte y un punto de fuga principal y normalmente se usa cuando las vistas simples son
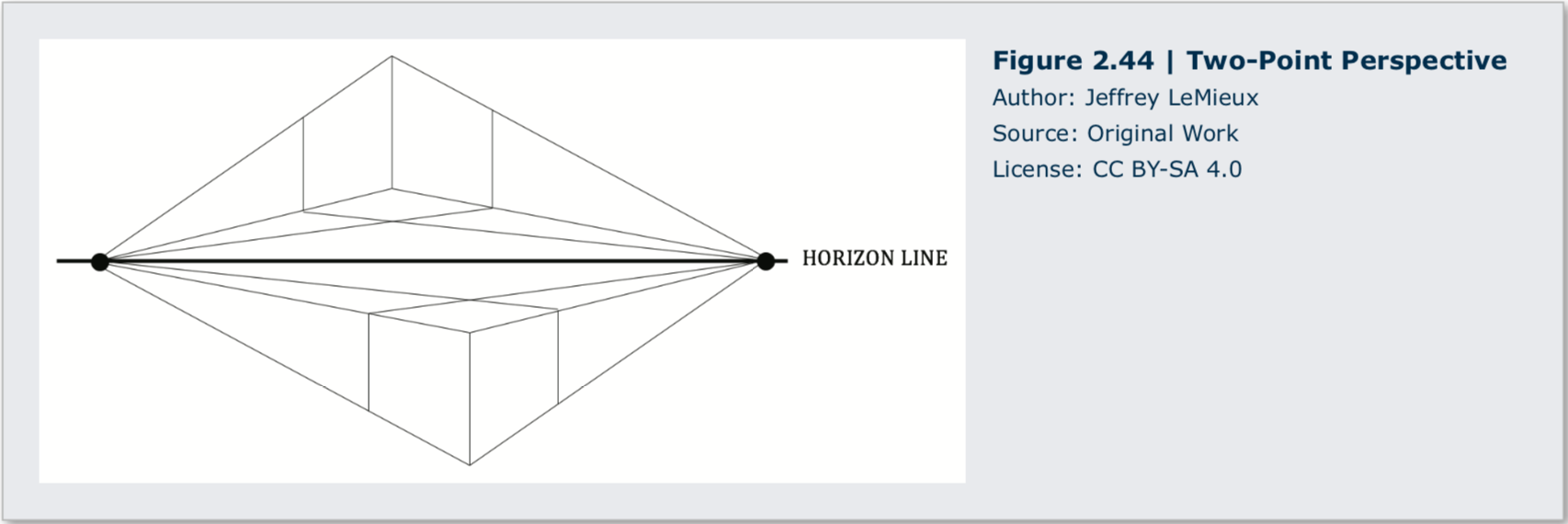
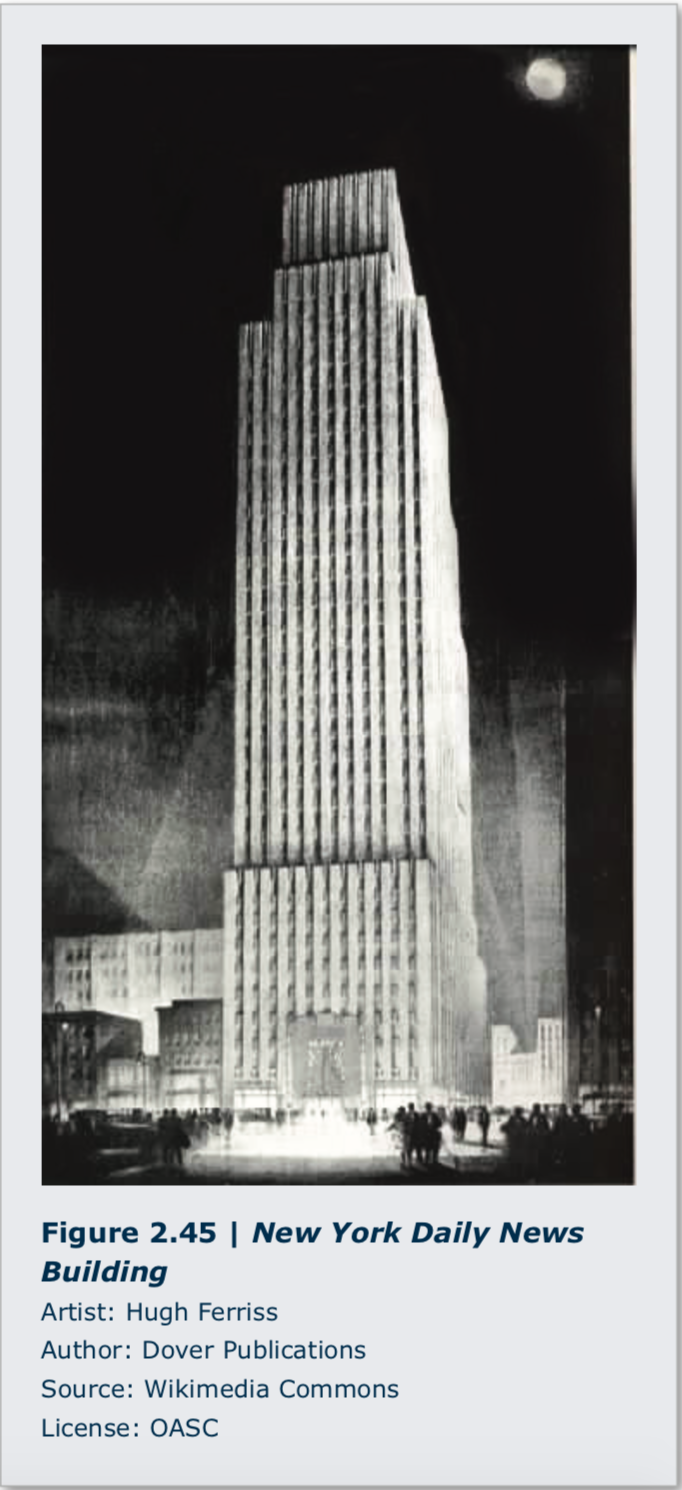
representado, como una vía férrea desapareciendo en la distancia directamente frente al espectador. La perspectiva de dos puntos utiliza una línea de horizonte y dos puntos de fuga separados para presentar la ilusión de un espacio que retrocede en dos direcciones. (Figura 2.44) La perspectiva de tres puntos incorpora la recesión del espacio en una tercera dirección vertical por encima o por debajo de la línea del horizonte, así como las dos direcciones horizontales en perspectiva de dos puntos. A medida que los edificios altos retroceden hacia arriba desde el nivel de la calle, también disminuyen en tamaño aparente de la misma manera que las vías del ferrocarril parecen converger en la distancia hacia el horizonte. (Figura 2.45)


Mucha gente comete el error de pensar que la perspectiva lin- ear da una imagen completamente precisa del mundo. No lo hace. La perspectiva lineal es una herramienta limitada para representar cómo se ve el mundo. Se considera suficientemente “precisa” solo dentro de un “cono de percepción” limitado de unos 60 grados. Entonces, si bien la perspectiva lineal es una excelente herramienta para representar nuestra experiencia del espacio, tiene limitaciones que deben reconocerse. 
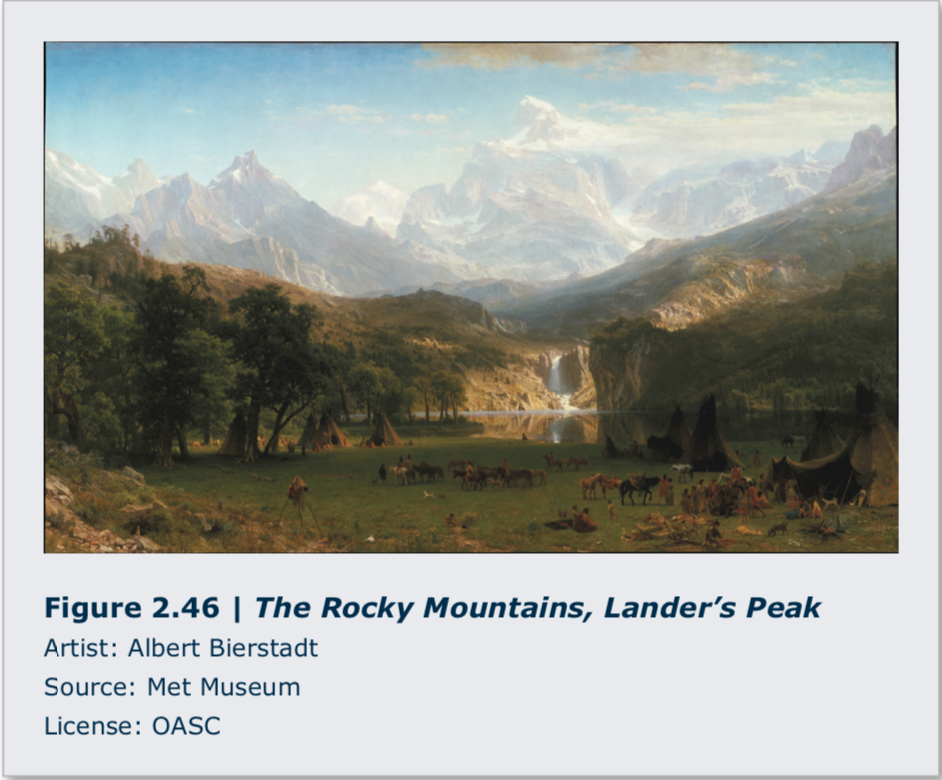
La perspectiva atmosférica es la forma en que se crea la ilusión de distancia sobre una superficie plana mediante el uso del color y el enfoque. En un paisaje que se extiende a lo lejos, la bruma del aire intermedio altera los colores y la claridad de los objetos. Cuanto más lejos está un objeto del espectador, más se acerca al color del aire, que es un tono azul-gris claro. Los objetos oscuros se vuelven más claros y azules a medida que retroceden del espectador. Ad- dicionalmente, el contraste entre los objetos de color claro y oscuro y la percepción del detalle disminuyen con la distancia entre pliegues. Albert Bierstadt (1830-1902, Germa- ny, vivió USA) utilizó este efecto en su pintura Las Montañas Rocosas, Lander's Peak para dar una sensación de espacio monumental. (Figura 2.46)

2.4.1.5 Textura
El término textura describe la calidad superficial de una obra de arte. La textura es un elemento importante del diseño porque engancha tanto el sentido del tacto como la visión. Los objetos pueden ser rugosos o lisos, húmedos o secos, pegajosos o resbaladizos, duros o blandos, quebradizos o flexibles. Los dos enfoques principales de la textura son la textura real y la textura implícita o simulada. La textura real es principalmente, aunque no exclusivamente, escultórica, mientras que la textura implícita se usa principalmente en obras de arte bidimensionales.
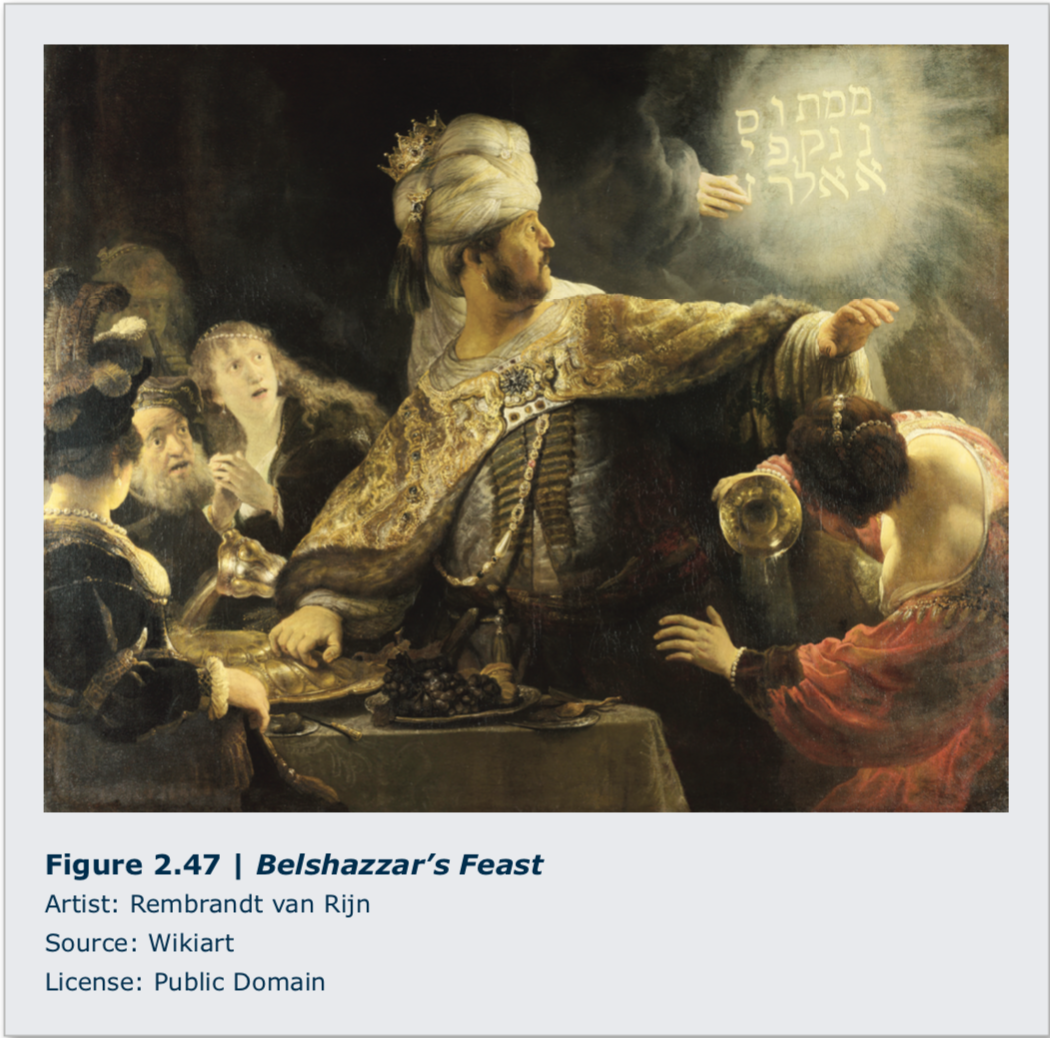
Los pintores del Renacimiento Septentrional y de la Edad de Oro holandesa, del siglo XV al XIXº, estaban muy interesados en la simulación de una amplia variedad de texturas. Uno de los principales objetivos de los artistas de esos periodos era sobresalir al decir la verdad sobre el mundo material. Trabajaron para capturar todo el rango visual del sentido del tacto. Rembrandt van Rijn (1606-1669, Países Bajos) es bien conocido por su uso del impasto, o aplicación muy gruesa de pintura, con el fin de realzar el sentido de la realidad en muchas de sus pinturas al agregar textura real. Esto se puede apreciar en su manejo de la carne en algunos de sus autorretratos, así como su interpretación de metal y joyería en su pintura de la Fiesta de Belsasar. (Figura 2.47)
 2.4.1.6 Color
2.4.1.6 Color
El color es el elemento más destacado del diseño y es uno de los elementos más poderosos y subjetivos del arte. El trascendentalista norteamericano diecinueve, Ralph Waldo Emerson, señaló esta cualidad subjetiva del color cuando escribió, “la naturaleza siempre lleva los col- ores del espíritu” 1. Las ideas sobre el color pueden agruparse en tres amplias categorías: la historia del color, la física del color y la percepción del color.
El primer uso del color se limitó a qué tipo de pigmentos o agentes colorantes se podían encontrar en el ambiente local: ocres (amarillo-marrones) de varios colores de la tierra, negros y grises de cenizas y madera quemada o carbón vegetal, rojos y amarillos de minerales, plantas e insectos. Los pintores rupestres paleolíticos utilizaron estos materiales para sus murales. Además de los pigmentos naturales, los antiguos egipcios formularon pigmentos sintéticos como el vidrio en polvo para crearse el azul egipcio, un tono distintivo utilizado en estatuas, paredes y monumentos. En el Imperio Romano, una rara forma de púrpura se extrajo de un tipo particular de caracol y, por su rareza, se utilizó principalmente para prendas reales. Durante el Renacimiento, se hizo un azul profundo a partir de una piedra preciosa finamente molida, el lapislázuli.
Los egipcios asociaron colores con los dioses; el dios Amon tenía piel azul y Osiris tenía verde. Los antiguos griegos adoptaron un enfoque más científico del color. El antiguo filósofo griego Empédocles pensó que el color se dividía en cuatro categorías: blanco/claro, oscuro/negro, amarillo y rojo. Los antiguos chinos asociaban el color con los cinco elementos enseñados en la física tradicional: agua (negro), metal (blanco), madera (verde), tierra (amarillo) y fuego (rojo). En una serie de tradiciones asiáticas, el negro es el col- o del cielo y el blanco es el color de la muerte o el luto. En la cultura occidental ocurre lo contrario.
Las ideas modernas sobre el color fueron muy refinadas a partir del siglo XV por el arquitecto y teórico del arte Leon Battista Alberti (1404-1472, Italia). En su tratado Della pittura (On Paint- ing), publicado en 1435, Alberti declaró:
A través de la mezcla de colores nacen infinitas otras tonalidades, pero sólo hay cuatro verdaderos col- ors a partir de los cuales cada vez se pueden crear más otros tipos de colores. El rojo es el color del fuego, el azul del aire, el verde del agua y el gris de la tierra... el blanco y el negro no son colores verdaderos sino alteraciones de otros colores. 2
- C. A. Bartol, Ralph Waldo Emerson: Un discurso en la Iglesia del Oeste (Boston, Misa: A. Williams & Co., 1882), 14.
- Leon Battista Alberti, Sobre Pintura, trans. John R. Spencer (New Haven, Connecticut: Yale University Press, 1956), 49-50.
A partir de este marco temprano, otros hicieron más descubrimientos.
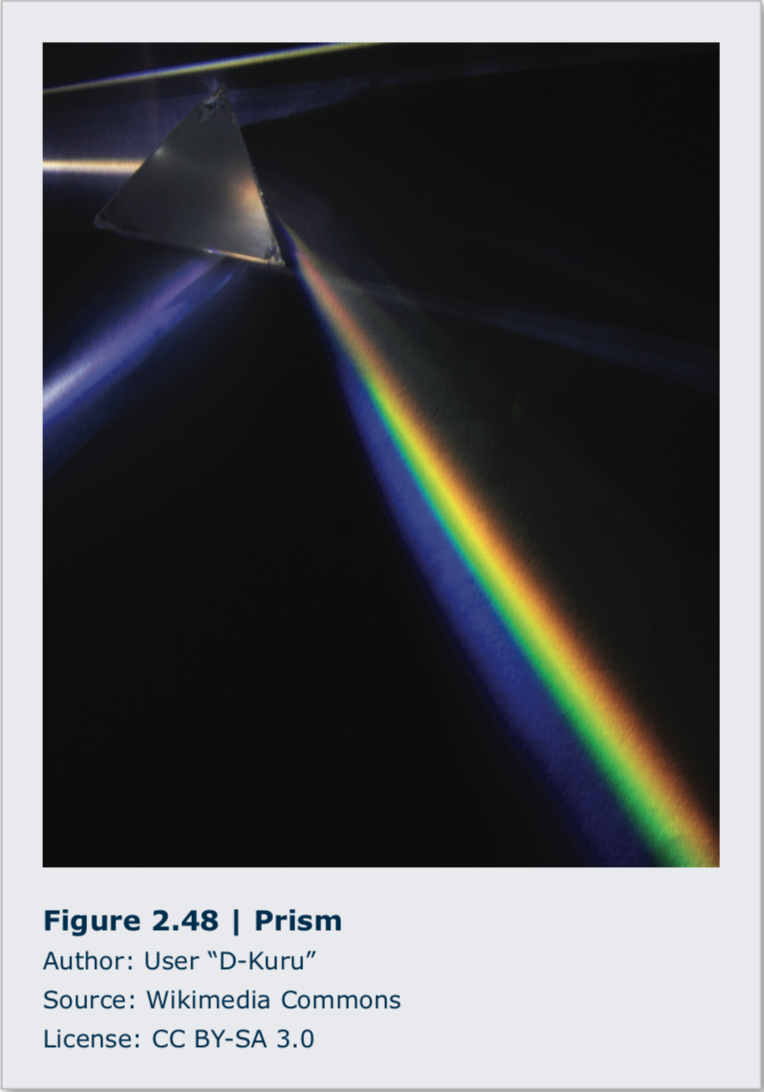
El término “color” describe la sensación causada por variaciones en la longitud de onda e intensidad de la luz a medida que interactúa con el ojo humano. La luz visible es la pequeña porción del espectro electromagnético que puede ser visto por los humanos. Cuando la luz blanca del sol pasa a través de un prisma, se refracta en los colores del arco iris desde el rojo pasando por el naranja, el amarillo, el verde y el azul hasta el violeta. (Figura 2.48)
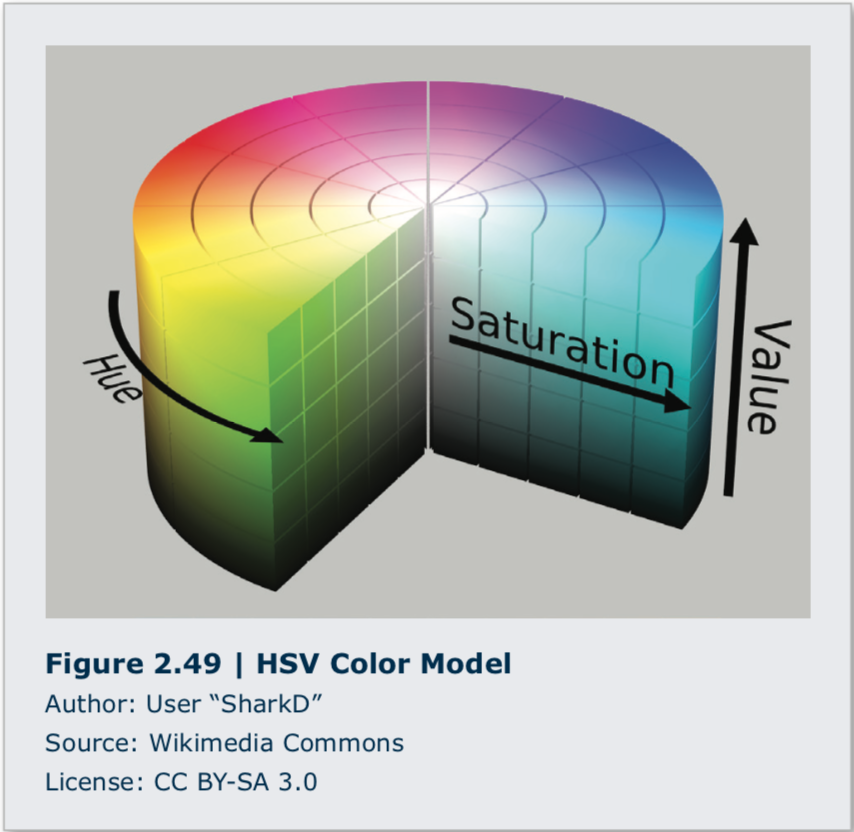
El color percibido por los humanos puede ser bro- ken en tres partes discretas: matiz, saturación y brillo. (Figura 2.49) El matiz es la longitud de onda de un color dado. Los colores de longitud de onda más larga aparecen en el extremo rojo del espectro, mientras que los colores de longitud de onda más cortos están en el extremo violeta. El matiz es el color “nombre”, por ejemplo, rojo, amarillo, azul, verde, etc. El color puede ser sustractivo o ad- ditivo. La saturación es la pureza de un color y va desde un gris neutro hasta el color puro mientras mantiene el brillo como una constante. El brillo es la ligereza u oscuridad de un color y va desde completamente iluminado (el tono puro) hasta completamente oscurecido (negro). Cada tonalidad pura también tiene un brillo relativo, por ejemplo, el amarillo puro tiene un brillo mayor que el azul puro.
El color sustractivo, o color reflectante, ocurre cuando la luz blanca se refleja en una superficie, y todos los colores del espectro son absorbidos por esa superficie excepto el color que se refleja de nuevo al espectador. La mezcla de colores sustractivos comienza con los colores primarios de rojo, amarillo y azul. Cuando se mezclan estos colores, se crean los colores secundarios de verde, naranja y morado. Mezclar amarillo y azul hace verde, mezclar rojo y amarillo hace naranja, y mezclar rojo y azul hace púrpura.
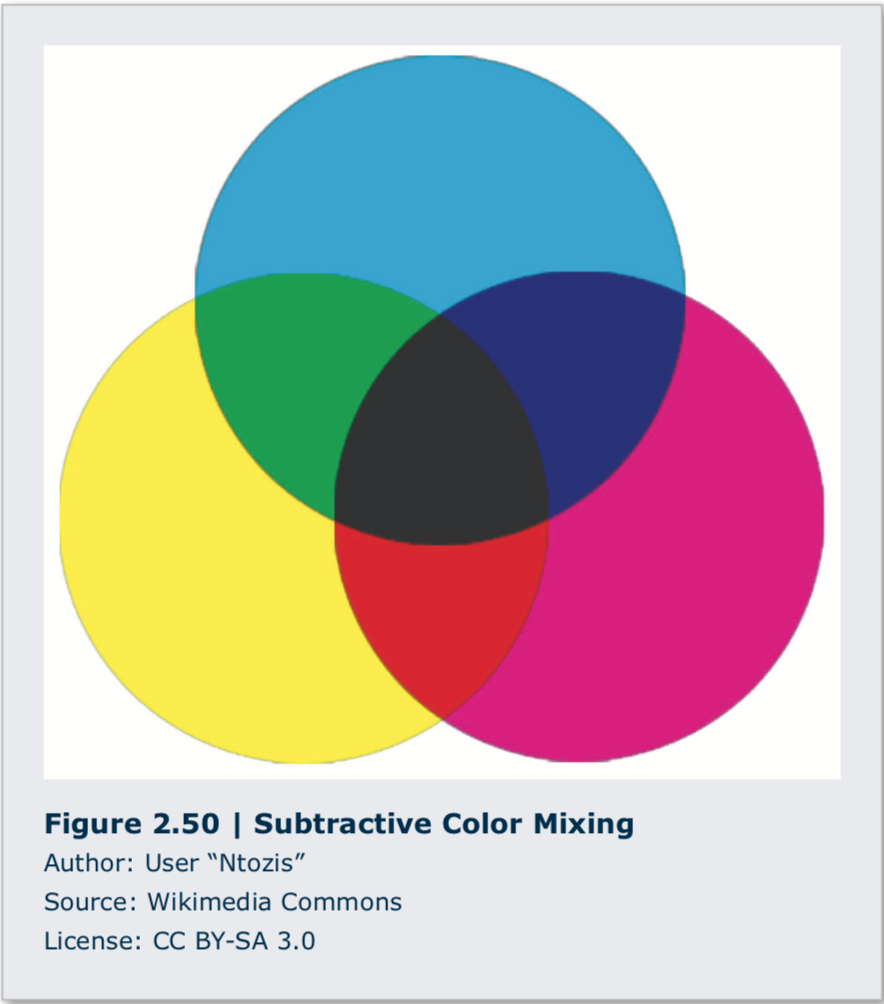
El matemático y físico inglés Sir Isaac Newton demostró en el siglo XVII que la luz blanca, cuando se refractaba a través de un prisma, podía separarse en el espectro visible. En el siglo XIX, el escritor y estadista Johann Wolfgang von Goethe y el químico Michel Eugène Chevruel publicaron por separado investigaciones que concluían que el rojo, el amarillo y el azul eran colores primarios y que todos los demás colores podían mezclarse a partir de ellos. A principios del siglo XX, los químicos industriales refinaron aún más la comprensión de las tintas de impresión y derivaron el modelo de color sustractivo CMYK (cian, magenta, amarillo y negro): comenzando con el blanco, a medida que se agrega color, la mezcla se mueve hacia el negro. (Figura 2.50)



Con la llegada de la televisión, los cómputos y las imágenes digitales, el modelo aditivo de RGB (rojo, verde, azul) en el que se suman los colores y el sistema de color HSB (matiz, saturación y brillo), basado en la percepción humana, se han convertido en estándares de la industria. El color aditivo, o color de transmisión, ocurre cuando se proyecta luz de diferentes colores. Los tonos primarios del color aditivo son rojo, verde y azul. Este es el modelo de color RGB. (Figura 2.51) Cuando las luces rojas y verdes se superponen, se ve amarillo. Cuando las luces rojas y azules se superponen, se ve ma- genta, y cuando las luces verdes y azules se superponen, aparece cian. Estos son los tonos secundarios del color aditivo. Cuando las luces rojas, verdes y azules se superponen, se ve luz blanca. Las pantallas de tele visión son en realidad pequeños puntos, o píxeles, de luces brillantes rojas, verdes y azules. Los colores que vemos saliendo de esas pantallas son aditivos.
Nuestro modelo RGB de color aditivo depende directamente de cómo funcionan los ojos humanos. La retina humana es una lámina de neuronas que recubre el interior del ojo. Dentro de esta hoja de neuronas, hay neuronas especializadas llamadas bastones y conos. Los bastones son neuronas que son sensibles a los cambios en la intensidad de la luz, y los conos son sensibles a la luz roja, verde o azul. La razón por la que tenemos monitores de computadora RGB es porque tenemos ojos RGB.

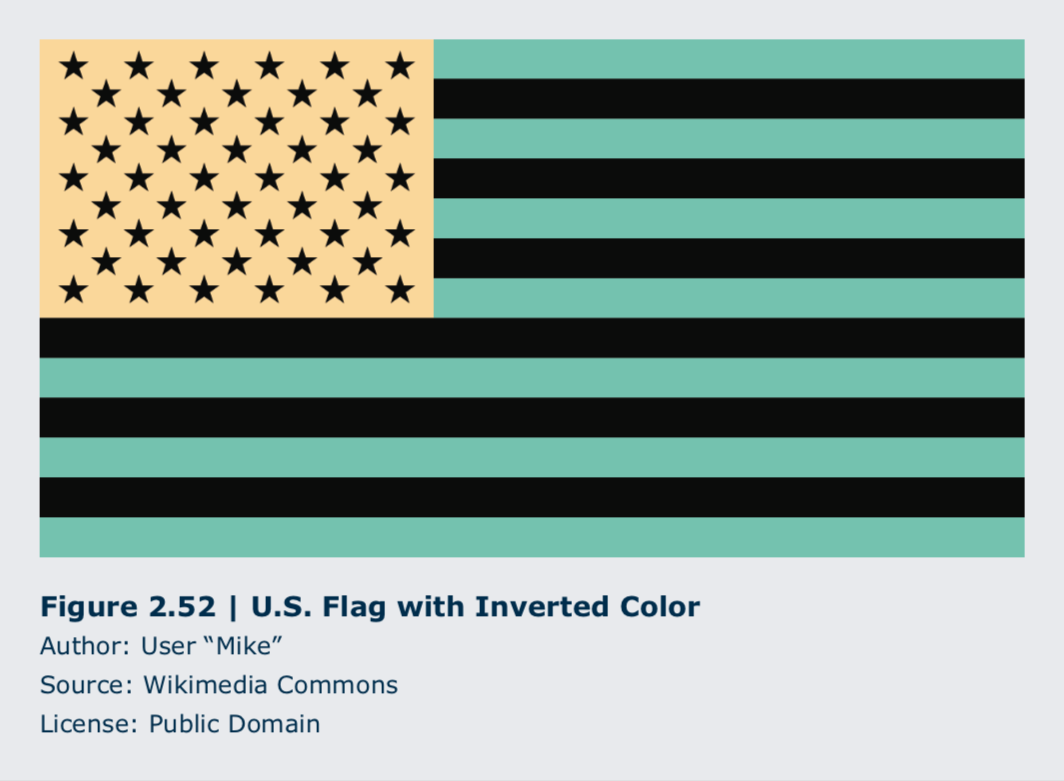
Los artistas a veces explotan intencionalmente la fisiología de la visión humana. Debido a que la visión humana está limitada por una biología única, ciertos efectos se hacen posibles. Las neuronas almacenan neurotransmisores químicos para enviar señales. Si una neurona debe “disparar” continuamente porque está siendo estimulada continuamente, puede agotar su suministro de neurotransmisor. Existe un ligero retraso entre el agotamiento y la restauración de este suministro químico dentro de la neurona. En el ínterin, se produce una imagen secundaria. Mire la bandera verde, naranja y negra durante 10 segundos, luego mire una pared en blanco o un espacio en blanco vacío. (Figura 2.52) Por unos momentos, verá el complemento, u opuesto, del verde (rojo), el complemento del naranja (azul), y el complemento del negro (blanco) en su lugar correcto en la bandera estadounidense. El desvanecimiento de esta imagen indica que los neurotransmisores en la retina se han reabastecido.
Este efecto fue utilizado regularmente por los artistas durante el movimiento impresionista (c. 1870-1886). Considera Impression Sunrise de Claude Monet (1840-1926, France), una de las primeras pinturas impresionistas. (Figura 2.53) Buscando más de un momento en la extensión del azul en la pintura “agota” la sensación de azul y crea una respuesta complementaria de imagen residual, que es naranja. Entonces cuando miramos la naranja del sol naciente, vemos no solo el pigmento naranja en la propia pintura, también tenemos el efecto adicional del “azul cansado” en nuestra retina. Por ello, la pintura anaranjada del sol luce más brillante de lo que sería si viéramos ese color por sí sola. Muchos artistas impresionistas utilizaron intencionalmente este efecto, y esta es una de las razones por las que las pinturas impresionistas tienden a verse de colores tan vibrantes.
En su serie de pinturas Homenaje a la Plaza que inició en 1949, el artista de la Bauhaus Josef Albers (1888-1967, Alemania, vivió Estados Unidos) experimentó con la relativa percepción del color. (Homenaje a la Plaza, Josef Albers: upload.wikimedia.org/wikiped... 0/Josef_Albers's_ Painting_'homage_to_the_square'%2C_1965.jpg) Su principal interés fue demostrar cómo un color puede verse afectado por otros colores que lo rodean. Su libro, Interacción del color (1963), mostró que la percepción de un solo color puede cambiar dependiendo del contexto. Para demostrarlo, mira la imagen que la acompaña. (Figura 2.54) La banda de gris en el centro es de un solo color, pero parece desplazarse cuando se coloca sobre un fondo contrastante.
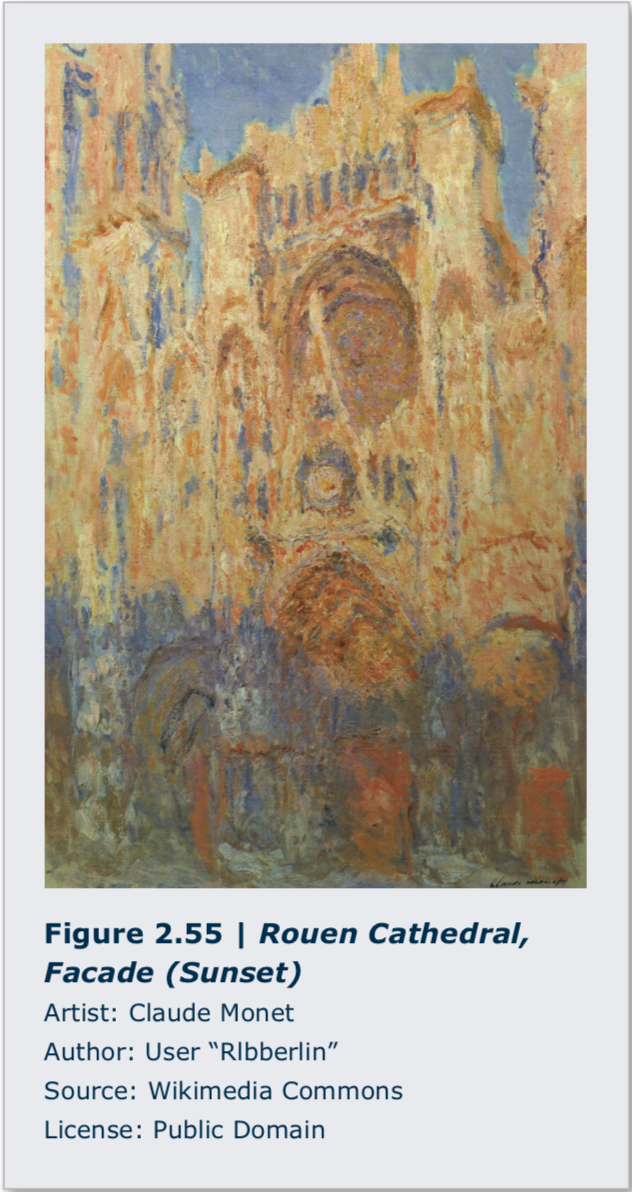
Los artistas contemporáneos emplean términos específicos para diferentes usos del color. El color natural, o local, describe el color del cuerpo de un objeto dado. El color observado, por otro lado, es como la percepción de ese color local cambia a medida que la luz cambia sobre un objeto. En la serie de pinturas de Monet de la Catedral de Ruán, sus despicciones de diferentes condiciones de iluminación son un buen ejemplo de la diferencia entre el color local y el color observado. El color de la piedra de la Catedral es un gris medio. Pero en diferentes momentos del día, como la luz menguante del atardecer, reflejará las naranjas y azules del sol persistente y las sombras crecientes. (Figura 2.55)
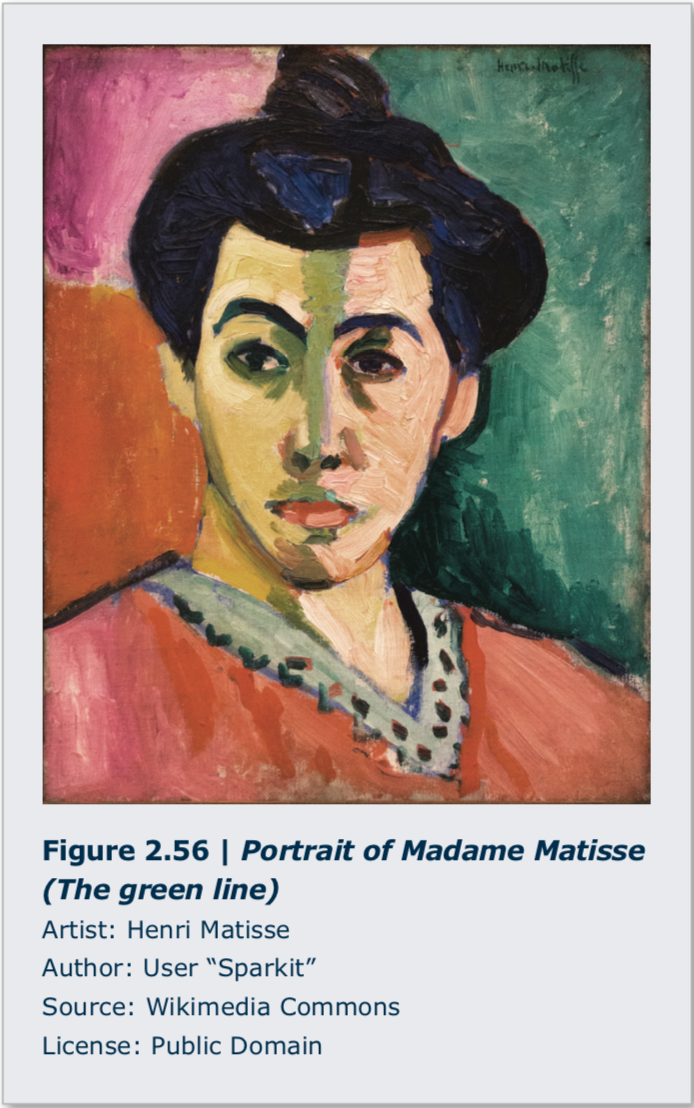
 Los fauves eran un grupo de artistas a principios del siglo XX que utilizaron el color intuitivo como base de su enfoque para hacer arte. Estaban más interesados en el poder expresivo del color que reportar robóticamente el color local u observado de sus sujetos. Considera este retrato de Henri Matisse (1869-1954, Francia) de su esposa, Amélie Matisse. (Figura 2.56) Claramente no tenía en realidad una franja verde corriendo por el centro de su rostro. Los colorschosen del artista estaban destinados a expresar algo más que la simple observación visual.
Los fauves eran un grupo de artistas a principios del siglo XX que utilizaron el color intuitivo como base de su enfoque para hacer arte. Estaban más interesados en el poder expresivo del color que reportar robóticamente el color local u observado de sus sujetos. Considera este retrato de Henri Matisse (1869-1954, Francia) de su esposa, Amélie Matisse. (Figura 2.56) Claramente no tenía en realidad una franja verde corriendo por el centro de su rostro. Los colorschosen del artista estaban destinados a expresar algo más que la simple observación visual.

Otro aspecto del color utilizado por los artistas es la temperatura del color. Los colores pueden ser cálidos o fríos. El extremo cálido del espectro incluye rojo, naranja y amarillo. El extremo frío del espectro visible contiene verde, azul y morado. Dicho esto, incluso el amarillo puede ser frío, e incluso el azul puede ser cálido. Los colores cálidos y fríos interactúan de diferentes maneras y los artistas están capacitados para notar y usar esta diferencia; por ejemplo, los colores cálidos parecen “avanzar” mientras que los colores fríos “retroceden” en el espacio y consecuentemente las formas representadas en esos colores parecen estar a diferentes profundidades.
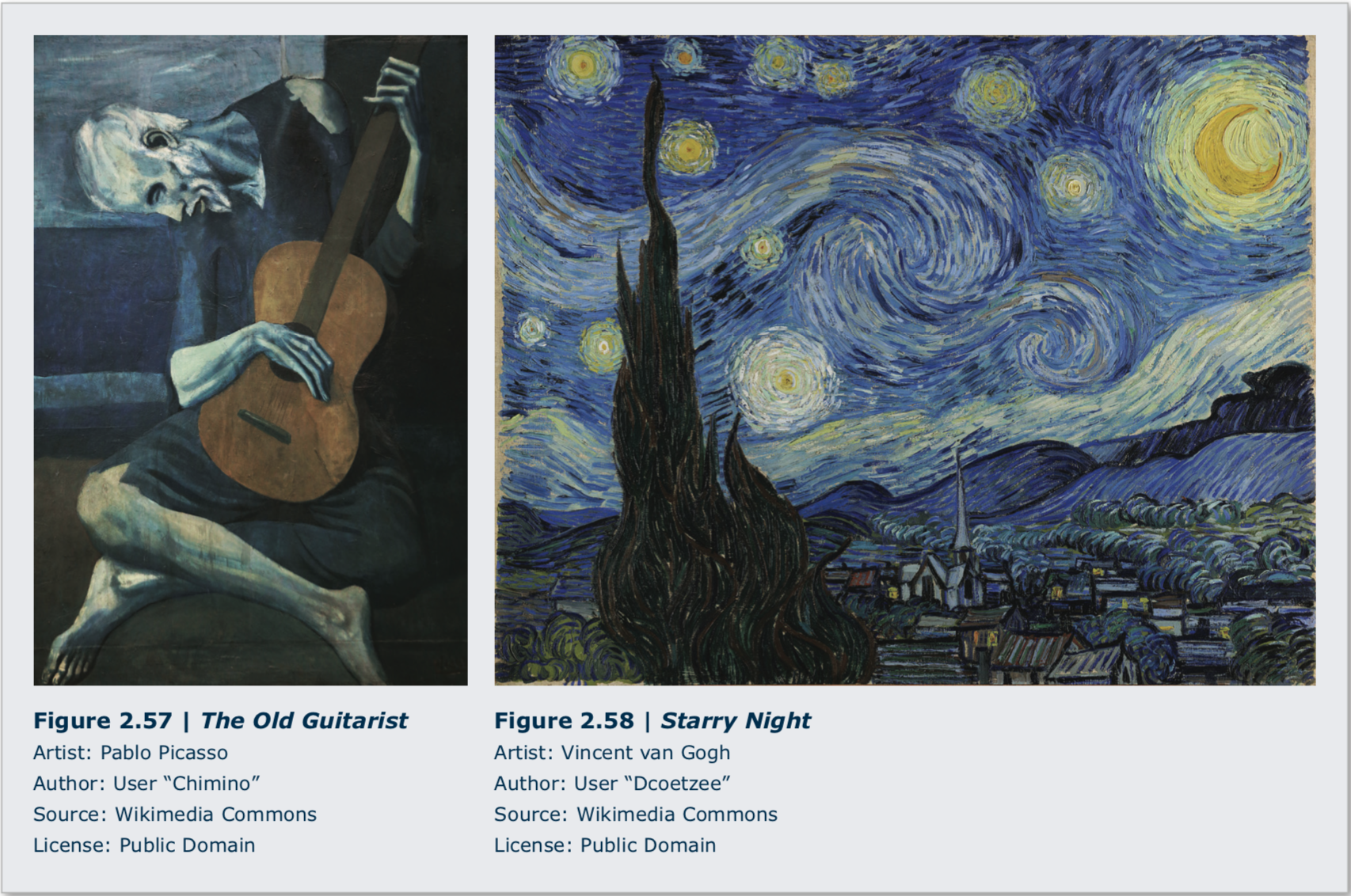
Al organizar ideas sobre el color, los artistas y los teo-ristas del arte han evolucionado una serie de esquemas de color, o relaciones ordenadas entre diferentes colores. Un esquema de color monocromático utiliza un solo color. El viejo guitarrista de Picasso es un buen ejemplo de un esquema de color monocromático. (Figura 2.57) La pose de la figura, la textura de la vestimenta y el cabello harapientos, y el uso dominante del azul trabajan juntos para crear una respuesta emocional unificada de cansancio y soledad a la imagen.
Un esquema de color complementario utiliza colores opuestos entre sí en la rueda de colores. Como se mencionó anteriormente, los pintores impresionistas explotaron el efecto de esquemas de color complementarios para realzar el brillo de sus paletas de colores. Si bien no es impresionista, en su pintura La noche estrellada, Van Gogh (1853-1890, Holanda, vivió Francia) utiliza el azul del cielo nocturno para cargar el naranja de su luna creciente. (Figura 2.58)
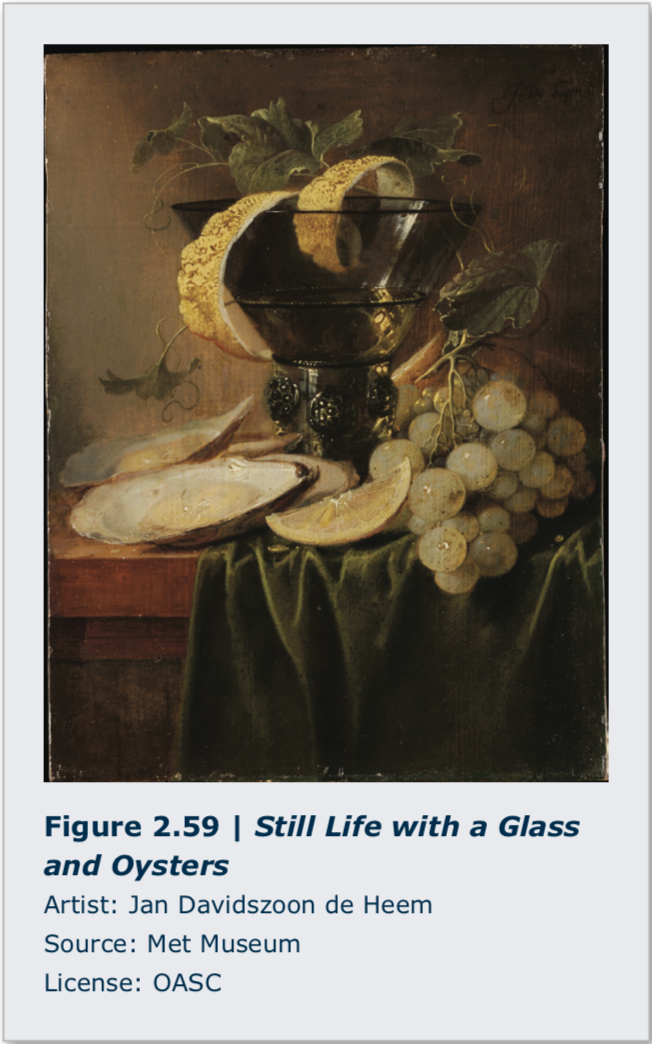
Un esquema de color análogo utiliza solo un área de la rueda de colores. Si se elige el color verde como el color de anclaje para el esquema, por ejemplo, el artista utilizará colores que ocurran entre los puntos amarillo y azul en la rueda. Bodegón con un vaso y ostras de Jan Davidsz. de Heem (1606-1684, Países Bajos, vivió Bélgica) es un buen ejemplo de un esquema análogo naranja/amarillo/verde. (Figura 2.59) Existen muchos otros esquemas de color que se utilizan para diversas aplicaciones, pero estos tres bastan para ilustrar la idea.


2.4.2 Principios de Diseño
Los elementos del diseño son los componentes visuales que utilizan los artistas para realizar obras de arte. Los principios del diseño son las diversas formas en que esos elementos o componentes están dispuestos para producir un efecto deseado. Hay tantas formas de acercarse a la disposición de los elementos del arte como artistas. Cada obra de arte es única en su concepción, diseño y ejecución. Los desarrollos recientes en las artes visuales han introducido enfoques accidentales e irracionales de la creación artística. En estos enfoques, no se planea el resultado de la obra de arte. Si bien se puede decir que estas obras de arte carecen de un diseño consciente, a veces tienen éxito. A menudo es posible atribuir el éxito de obras de arte producidas irracional o accidentalmente a uno o más principios operativos de organización. Tomar conciencia de los principios del diseño en una obra de arte permite al espectador agregar profundidad al análisis de esas obras. Lo que sigue son cinco principios de diseño. La lista no es exhaustiva pero es un buen lugar para comenzar.
2.4.2.1 Unidad/Variedad
La unidad se encuentra en similitud, mientras que la variedad se encuentra en diferencia. Un diseño que muestra unidad es aquel en el que los elementos de la obra o las relaciones entre los elementos son similares o idénticos. La Mona Lisa de Leon- ardo (ver Figura 2.7) se considera un avance en el arte renacentista italiano porque los bordes suaves de la figura son similares en aproximación a los tonos suaves del fondo silenciado, unificando así la imagen. Un diseño que muestra variedad es aquel en el que los elementos de la obra son variados en tamaño, color, forma o algún otro atributo. Una preocupación por el uso excesivo de la unidad en el diseño es la monotonía visu- al. La unidad visual puede ocurrir tanto a nivel conceptual como físico. Los elementos que se eligen en función de un tema pueden mostrar unidad conceptual y, sin embargo, mostrar una variedad de formas. Una obra de arte que carece de variedad puede ser monótona y carente de interés. Muchos artistas introducen variedad en sus composiciones al asegurarse de que no hay dos intervalos iguales. Un intervalo es el espacio entre elementos, figuras u objetos en una obra de arte.
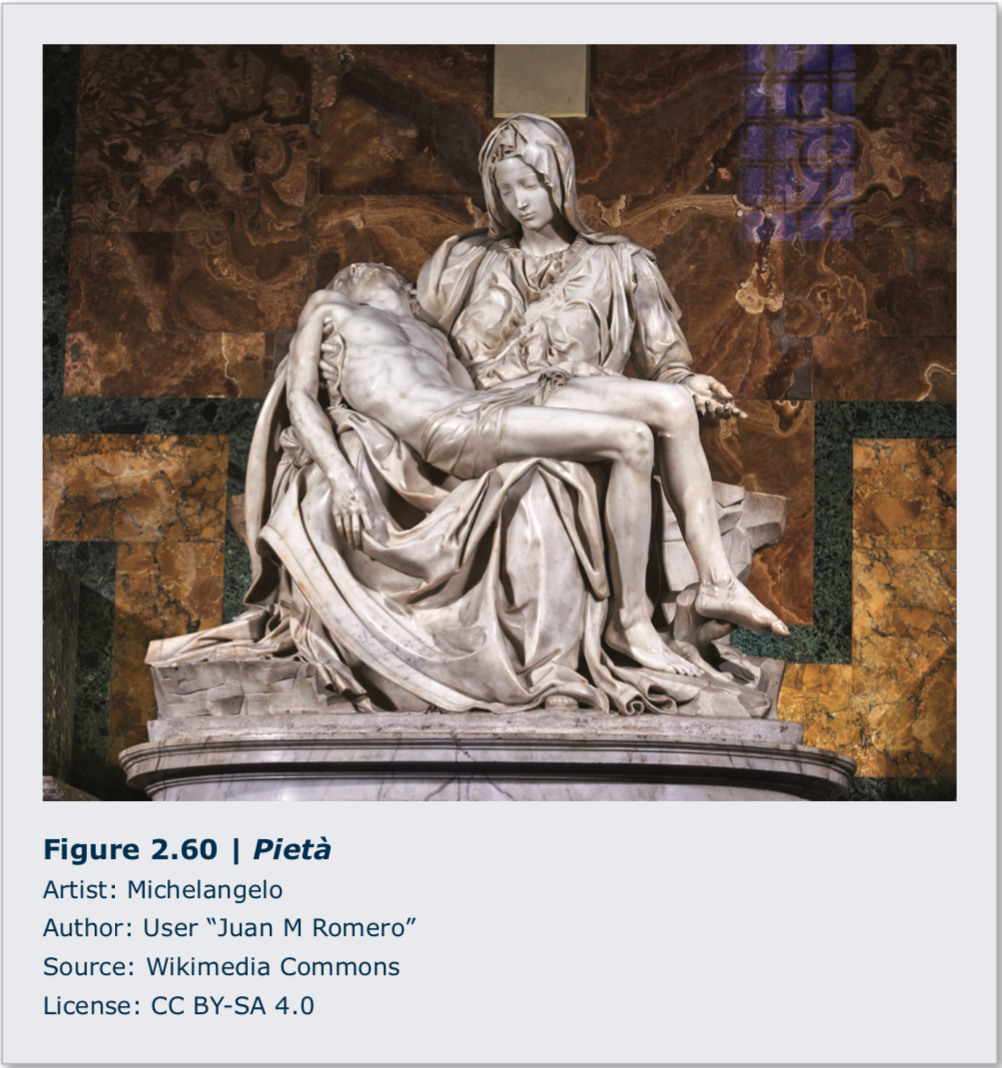
 El principio de diseño de escala y proporción es la cuestión del tamaño de los elementos tanto individualmente como en relación con otros elementos. Un ejemplo famoso del uso sutil de la escala es el tamaño relativo de las figuras en Piet à de Mi- chelangelo. (Figura 2.60) La escultura es una representación de María sosteniendo el cuerpo de su hijo Jesús después de Su crucifixión. Si medimos los cuerpos de Jesús y María de talón a rodilla, de rodilla a cadera, y así sucesivamente, y luego los comparamos, encontramos que María es más grande que Jesús. Además, la figura de María está desproporcionada, es decir, las siz- es de las partes de su cuerpo no están alineadas. Este inusual uso de escala y proporción sirve para infantilizar a Jesús con el fin de enfatizar sutilmente la relación madre-hijo. Otro uso de escala y proporción es el uso de perspec- tivo forzado. (Figura 2.61) La perspectiva forzada es la disposición de la figura y el suelo que distorsiona la escala de los objetos, haciendo que los objetos pequeños aparezcan grandes o que los objetos grandes aparezcan pequeños al yuxtaponerlos con opuestos. La perspectiva forzada es más convincente cuando se hace fotográficamente.
El principio de diseño de escala y proporción es la cuestión del tamaño de los elementos tanto individualmente como en relación con otros elementos. Un ejemplo famoso del uso sutil de la escala es el tamaño relativo de las figuras en Piet à de Mi- chelangelo. (Figura 2.60) La escultura es una representación de María sosteniendo el cuerpo de su hijo Jesús después de Su crucifixión. Si medimos los cuerpos de Jesús y María de talón a rodilla, de rodilla a cadera, y así sucesivamente, y luego los comparamos, encontramos que María es más grande que Jesús. Además, la figura de María está desproporcionada, es decir, las siz- es de las partes de su cuerpo no están alineadas. Este inusual uso de escala y proporción sirve para infantilizar a Jesús con el fin de enfatizar sutilmente la relación madre-hijo. Otro uso de escala y proporción es el uso de perspec- tivo forzado. (Figura 2.61) La perspectiva forzada es la disposición de la figura y el suelo que distorsiona la escala de los objetos, haciendo que los objetos pequeños aparezcan grandes o que los objetos grandes aparezcan pequeños al yuxtaponerlos con opuestos. La perspectiva forzada es más convincente cuando se hace fotográficamente.
2.4.2.3 Saldo
El principio de diseño del equilibrio es el tema del “peso” visual. Elementos de diseño como líneas y formas pueden atraer nuestra atención de varias maneras. Por ejemplo, pueden ser de colores brillantes, pueden ser grandes en relación con otras formas similares, o pueden ser texturizados de formas inusuales. El equilibrio composicional se logra cuando estos pesos visuales competidores son aproximadamente equivalentes. Hay dos tipos de equilibrio composicional: simétrico y asimétrico.
Las líneas y formas en una composición que utiliza el principio de equilibrio simétrico suelen estar igualmente dispuestas alrededor de un eje, o línea central. En El sacramento de la última cena de Salvador Dalí (1904-1989, España), note el equilibrio de formas similares a izquierda y derecha de la figura central de Jesús. (El Sacramento de la Última Cena, Salvador Dalí: upload. wikimedia.org/wikipedia/es/f/f1/ Dali_-_el_sacrament_de_el_last_ Supper_-_lowres.jpg) Los ejes verticales y horizontales generalmente están reservados para composiciones muy estables, y esta estrategia suele emplearse en un contexto religioso para implicar verdad inmutable.

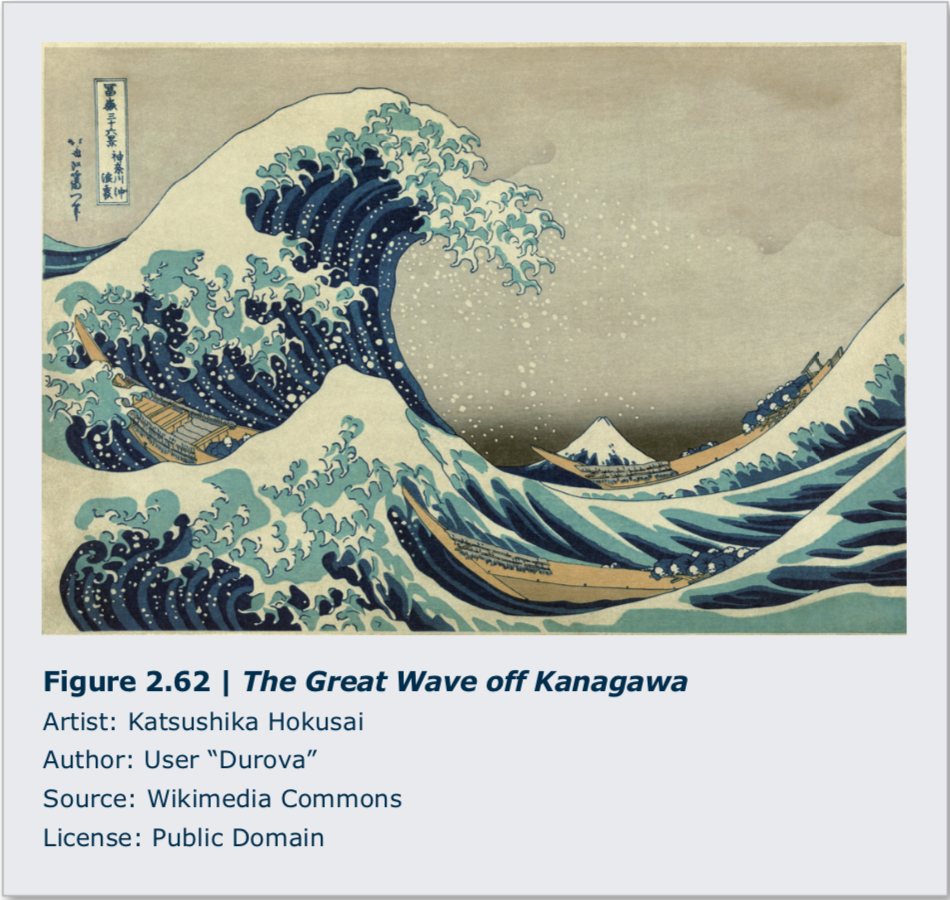
El equilibrio asimétrico se logra cuando los pesos visuales no se corresponden entre sí en forma, tamaño o colocación; no se distribuyen por igual en una composición. El grabado en madera La gran ola de Kanagawa de Katsushika Hokusai (1760-1849, Japón) y Bodegón con manzanas y una olla de prímula de Paul Cézanne (1839-1906, Francia) son buenos ejemplos de composiciones asimétricas. El gran espacio a la derecha de la Gran Ola de Hokusai “desplaza” la ola que se aproxima en la mitad izquierda de la composición. (Figura 2.62) De manera similar, la gran pared gris a la izquierda en Bodegón con manzanas de Cézanne sirve para compensar la maceta visualmente compleja de la derecha. (Figura 2.63) En cada obra, casi un tercio de la composición (el cielo y la pared) está desocupada, por así decirlo; no hay objetos en esas zonas. Dentro del espacio bidimensional de la obra, sin embargo, “leemos” cada área en blanco como teniendo un peso visual que contrapesa las formas en el resto del espacio compositivo.
No siempre es necesario que una obra de arte esté equilibrada. Un desequilibrio evidente puede producir el efecto de inestabilidad, desorientación o angustia, que puede convertirse en una parte útil de la idea más amplia dentro de la obra de arte. Los grandes espacios vacíos en la pintura de Odd Nerdrum (n. 1944, Noruega) tienen un peso visual sustancial e implican aislamiento físico y psicológico. (El hombre y el paisaje abandonado, Nerdrum extraño: s-media-cache-ak0.pinimg.com/736x/27/ a3/3b/27a33b6c5d3c9e087d20f7cb3c34296a.jpg)
2.4.2.4 Enfatización/Movimiento
El principio de diseño de énfasis o movimiento es el uso intencional de fuerzas direccionales para mover la atención del espectador a través de una obra de arte. Cuando vemos un cambio de color dentro de una forma, esto implica movimiento. Y, cuando vemos una línea en una obra de arte, nos vemos obligados a seguirla. Por ejemplo, las flechas de cualquier forma significarán dirección y son ampliamente utilizadas en publicidad para atraer y dirigir la atención de clientes potenciales.
Hay medios más sutiles de mover la atención de un espectador a través de una obra de arte. Descenso de la Cruz de Rogier van der Weyden (1404-1464, Bélgica) utiliza las posiciones de los brazos, piernas y cabezas de las higueras para trazar el símbolo del infinito, que se asemeja al número 8 que se encuentra en su costado. (Figura 2.64) Este sutil recordatorio de la vida eterna de Cristo tiene por objeto tranquilizar y dar esperanza a los fieles que contemplan esta escena de muerte y duelo.
2.4.2.5 Ritmo/Repetición
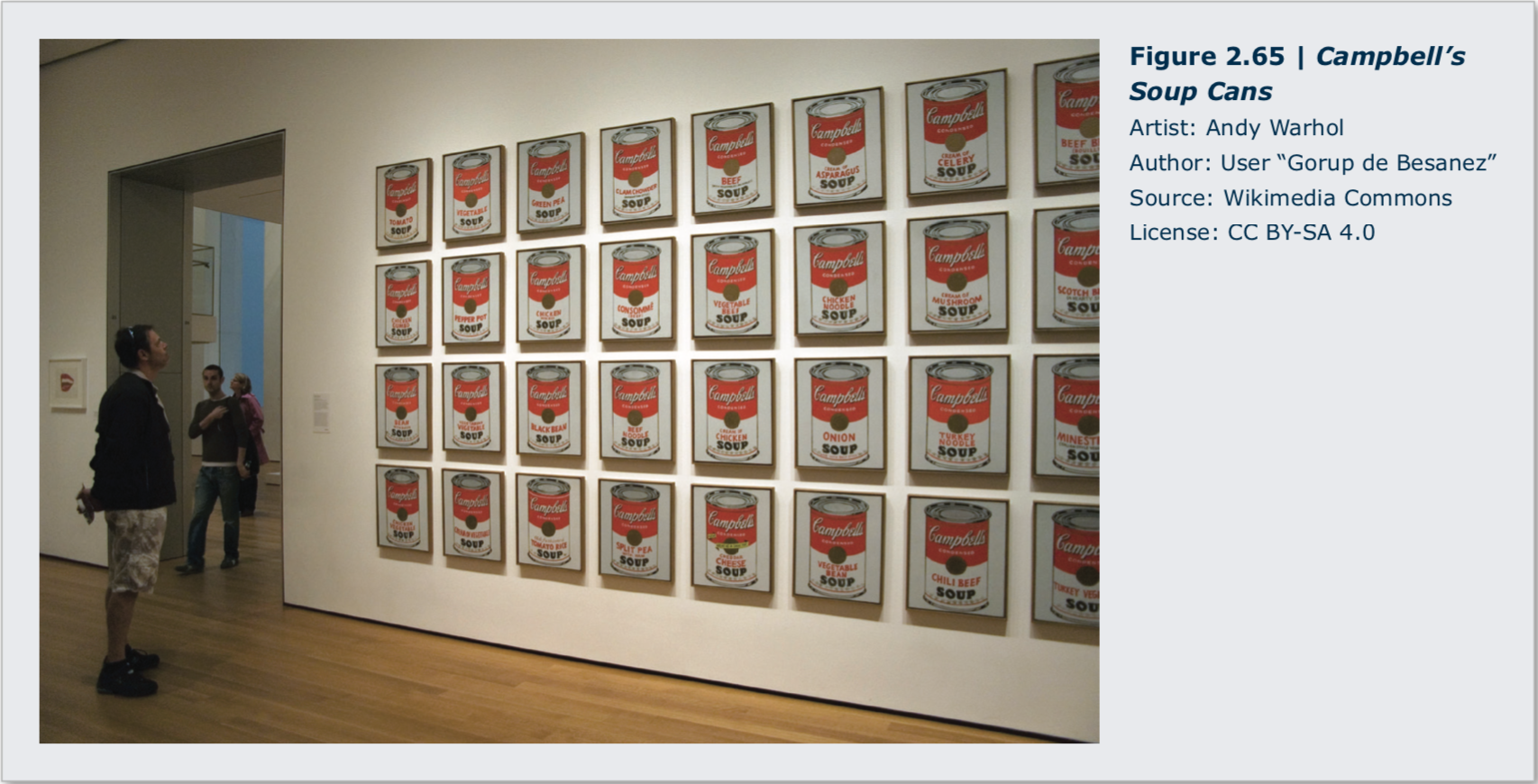
El principio de diseño del ritmo es la repetición de elementos visuales para establecer un patrón. Este patrón se puede usar para proporcionar una etapa para un objeto especial, o el patrón se puede interrumpir para dirigir la atención al cambio. En su comentario sobre la cultura de consumo masivo, el uso de la repetición de Andy Warhol nos obliga a notar las pequeñas diferencias entre los elementos aparentemente idénticos de su instalación de pinturas, 32 Campbell's Soup Cans. (Figura 2.65)