3.3: Principios compositivos — Estrategias para organizar mejor las cosas
- Page ID
- 154242
Tenemos muchas palabras para la frustración que sentimos cuando una interfaz no nos está dirigiendo a lo que necesitamos saber. Ruido, desordenado, desordenado, ocupado. Estas palabras.. expresar nuestra sensación de estar abrumados visualmente por el contenido en una pantalla o página. Necesitamos que expresen lo desagradable que es una experiencia de usuario no saber a dónde dirigir nuestra atención a continuación. (Porter, 2010, párrafo 1)
Si todo es igual, nada destaca. (Bradley, 2011)
La composición adecuada de los elementos visuales genera no solo estabilidad visual, mejora el estado de ánimo a través de la composición y genera orden que evita el caos visual. Los diseñadores utilizan reglas compositivas en su trabajo para hacer que el lector ingrese a su trabajo y experimente un ambiente de diseño tranquilo pero emocionante, silencioso pero interesante. Un diseñador de revistas, por ejemplo, crea una cuadrícula y aplica un orden a los elementos tipográficos creando una jerarquía comprensible. Este sistema de diseño se interpreta de diferentes maneras, en páginas y diferenciales, tema tras número. Si el sistema organizacional es versátil y planificado con pensamiento y profundidad, se puede utilizar para producir diseños únicos y emocionantes que se mantienen fieles a las reglas determinadas para el sistema general inicialmente diseñado. Los principios organizacionales crean un marco para el diseño sin determinar los resultados finales.
Las reglas de composición se pueden utilizar para generar contenido así como organizarlo. El artista y diseñador de la Bauhaus Laszlo Moholy-Nagy creó una serie de pinturas llamando en un conjunto de instrucciones a un pintor de letreros usando el teléfono. Aquí está su relato de la experiencia, escrito en 1944:
En 1922 pedí por teléfono a una fábrica de letreros cinco cuadros en esmalte porcelánico. Tenía la carta de colores de la fábrica antes que yo y bosquejé mis pinturas en papel cuadriculado. Al otro extremo del teléfono, el supervisor de fábrica tenía el mismo tipo de papel dividido en cuadrados. Rebajó las formas dictadas en la posición correcta. (Era como jugar al ajedrez por correspondencia). (Moholy-Nagy, 1947, p. 79)
Diseñar elementos visuales en una composición fuerte es un esfuerzo complejo por sí solo, pero cada vez se pide a los diseñadores que creen vastos sistemas compositivos que otras personas implementarán. Al igual que Laszlo Moholy-Nagy, los diseñadores necesitan ser capaces de hacer sistemas composicionales fuertes y también transmitir cómo funcionan sus sistemas, cómo aplicar sus reglas y cómo aplicarlos para que conserven una frescura relevante.
Alineación

La alineación se refiere a alinear la parte superior, la parte inferior, los lados o la mitad de un texto, composición o agrupación de elementos gráficos en una página. A menudo, una composición de diseño incluye una cuadrícula donde la alineación de los bloques de texto viene dictada por el diseño de las columnas de la cuadrícula (ver Figura 3.17).
Tipográficamente, la alineación horizontal incluye al ras izquierda (también llamada izquierda justificada o irregular derecha), al ras derecha (también llamada derecha justificada o irregular izquierda), centrada y completamente justificada. La alineación vertical en la tipografía suele estar vinculada a la alineación de línea base. Existe una cuadrícula de línea base en el software digital que está pensada para el diseño del tipo y es la línea invisible donde se sientan los caracteres de fuente.
Contraste
El contraste es un dispositivo visual que aumenta el carácter especial de ambos elementos que han sido emparejados. El contraste ayuda a la composición creando puntos focales y agrega energía y rango visual a una composición. El uso del contraste nos permite distinguir las cualidades de un objeto comparando las diferencias con otro. Algunas formas de crear contraste entre los elementos del diseño incluyen el uso de colores, tamaños y formas contrastantes. Johannes Itten, instructor de diseño y artista de la Bauhaus centró su investigación en el concepto de contraste tanto en la composición como en el color. La lista de contrastes de Itten se puede aplicar tanto a la composición como a la atmósfera de un trabajo de diseño. Su lista incluye estos emparejamientos: grande/pequeño, duro/suave, grueso/delgado, ligero/pesado, recto/curvo, continuo/intermitente, mucho/poco, dulce/agrio, puntiagudo, claro/oscuro, ruido/suave, negro/blanco, fuerte/débil, diagonal/circular. Ningún diseño hace uso de un solo tipo de contraste, pero generalmente uno domina a los demás.
Contraste de color
Johannes Itten también trabajó con contraste en su teoría seminal del color y determinó que hay siete tipos de contraste.
- El contraste de tonalidad ocurre cuando un matiz o color se separa al ser delineado en líneas negras o blancas. Las líneas blancas debilitan la 'fuerza' y apariencia del color y los colores alrededor de las líneas blancas parecen más oscuros. En contraste, una línea negra alrededor de un color fortalece la apariencia del color, mientras que los colores alrededor de las líneas negras parecen ser más claros.
- El contraste claro-oscuro es el contraste entre los valores de luz y los valores de oscuridad.
- El contraste frío-cálido se refiere al contraste entre colores fríos y cálidos. Los colores cálidos son los colores rojo, naranja y amarillo de la rueda de colores, mientras que los colores fríos son el azul, el verde y el morado.
- El contraste complementario es el contraste entre colores directamente opuestos entre sí en la rueda de colores.
- El contraste simultáneo ocurre entre dos colores que son casi complementarios. Un color es una sección a la izquierda o derecha del color complementario del otro.
- El contraste de saturación se refiere al contraste entre colores intensos y colores terciarios o apagados. Los colores apagados aparecen más apagados cuando se colocan junto a colores intensos, y los colores intensos aparecen más vívidos cuando están junto a un color apagado.
- El contraste de extensión se refiere al contraste entre el área de un color y otro. Se necesitan diferentes áreas de un color para equilibrar otro.
Para el texto, el contraste se logra mediante el uso de colores variados, serif y sans serif, estilos de tipo que no suelen emparejarse, o escribir en lugar de una imagen. A medida que disminuye el contraste en los elementos, los elementos comienzan a sentirse similares, y el nivel de interés visual disminuye.
Énfasis
Un punto focal en una composición atrae la atención hacia él antes de que el ojo se involucre con el resto de la información visual. Esto se llama énfasis y se logra haciendo que un elemento específico gane la atención del ojo. El énfasis se crea en el diseño gráfico al hacer solo un punto focal y enfatizarlo claramente colocando los elementos en la página en posiciones donde el ojo se dibuja naturalmente hacia la entrada adecuada en la obra. Los diseñadores se basan en principios compositivos adicionales para apoyar la jerarquía de una composición como el contraste, la repetición o el movimiento.
Los diseñadores utilizan el énfasis para ayudar a los espectadores a identificar la importancia relativa de cada elemento en una composición. El énfasis está fuertemente vinculado a la jerarquía visual. Tanto el énfasis como la jerarquía visual crean orden para el espectador, permitiendo que el ojo vea el primer elemento de importancia, luego el segundo, luego el tercero, y así sucesivamente. Los elementos gráficos ganan o pierden énfasis al cambiar de tamaño, intensidad visual, color, complejidad, singularidad, ubicación en la página y relación con otros elementos.
Movimiento

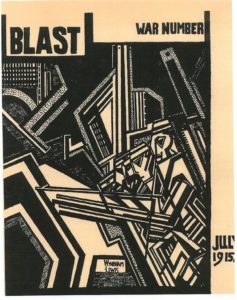
El movimiento se realiza creando inestabilidad visual —como el movimiento en una fotografía que difumina la imagen, como se muestra en el ejemplo de la Figura 3.18. Crear la ilusión de movimiento fotográfica o artísticamente no es difícil porque un desenfoque se traduce en movimiento en la mente del espectador. Sin embargo, no es la única opción para un diseñador. Una composición también puede lograr movimiento si los elementos gráficos están dispuestos de una manera que dirija al ojo para que se mueva en una dirección específica, generalmente creando una diagonal que lleve el ojo hacia la esquina derecha (movimiento hacia adelante) o hacia abajo hacia la esquina izquierda (movimiento hacia atrás). El movimiento también se puede crear usando planos superpuestos que implican profundidad y distancia al volverse progresivamente más pequeños y más claros en tono (imitando la profundidad). Usar la tipografía como medio visual también es una opción. La superposición de los bloques de texto y/o oraciones efectivamente crea profundidad y movimiento (aunque destruye la legibilidad). David Carson es un diseñador que suele utilizar esta técnica para crear movimiento en su obra.
Escala
La escala variable (tamaño) es una de las principales herramientas en la caja de herramientas del diseñador. Cambiar la escala es importante en dos niveles. El primero es puramente compositivo: una composición necesita variedad en el tamaño de sus elementos para ser dinámica y efectiva. Si todos los elementos tienen el mismo peso visual, la composición será plana. Otro aspecto a escala variada es conceptual. Si un diseño distorsiona visualmente la relación de tamaño de un elemento con otro, el espectador se dedica instantáneamente a descubrir por qué. Este es un gran método para involucrar al espectador y agregar un giro al mensaje incrustado en el diseño. Un gran ejemplo de ello es la campaña publicitaria 'think small' de los años sesenta para Volkswagen Beetle.
La serie es ingeniosa y atractiva y juega sobre cómo percibimos el tamaño. Esta distorsión es ingeniosa y lúdica, y presenta la pequeñez como deseable. Las diferencias sutiles de escala no tienen mucho impacto visual, pero las grandes son muy dramáticas. El concepto y el contexto de un proyecto deben determinar la relación de diferencias de escala para una composición. Las grandes diferencias de escala se adaptan al contenido de diseño dramático y enérgico, mientras que las diferencias de escala más pequeñas son apropiadas para el contenido profesional e institucional.
Proximidad y Teoría Gestalt de las Relaciones Visuales
La proximidad de los elementos es parte de la teoría Gestalt, que es un marco de relaciones espaciales desarrollado en la década de 1920 por los psicólogos alemanes Max Wertheimer, Wolfgang Kohler y Kurt Koffka. El término Gestalt significa todo unificado, y apunta a la estructura conceptual subyacente de este marco. Gestalt funciona porque la mente busca organizar la información visual. Una composición creada con principios de Gestalt predetermina cómo cada uno de los elementos dentro de ella interactúa espacialmente con los demás. En este sistema de relaciones, la proximidad cercana de los objetos, independientemente de su forma, tamaño o contenido, indica una conexión. Existen seis principios básicos de la Gestalt: (1) similitud, (2) continuación, (3) cierre, (4) proximidad, (5) figura/suelo, y (6) simetría y orden.
Similaridad

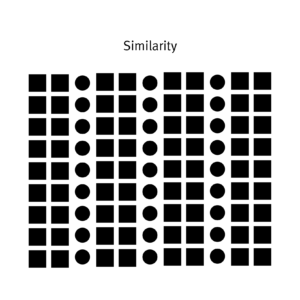
Cuando los elementos visuales tienen una forma similar o se ven entre sí, un espectador suele conectar los componentes discretos y ver un patrón o agrupación (ver Figura 3.19). Este efecto se puede utilizar para crear una sola ilustración, imagen o mensaje a partir de una serie de elementos separados. La similitud de medio, forma, tamaño, color o textura desencadenará un sentido de similitud. El sentido de agrupación se fortalecerá o debilitará al aumentar o disminuir la similitud de los elementos individuales.
Continuación

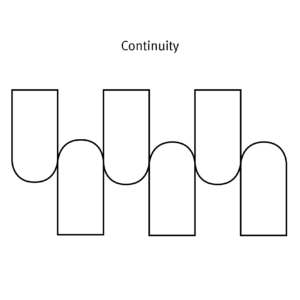
La continuación es la tendencia de la mente a ver una sola línea continua de conexión en lugar de componentes discretos (ver Figura 3.20). El ojo se dibuja a lo largo de una trayectoria, línea o curva, siempre y cuando haya suficiente proximidad entre los objetos para hacerlo. Esta tendencia se puede utilizar para apuntar hacia otro elemento en la composición, o para dibujar la mirada alrededor de una composición. El ojo continuará por el camino o dirección sugerida por la composición incluso cuando la composición termine, continuando más allá de las dimensiones de la página.
Cierre

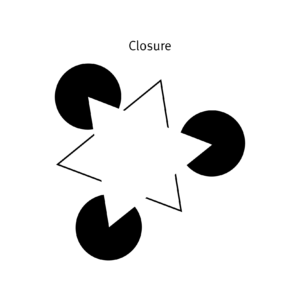
El cierre es una técnica de diseño que utiliza la tendencia de la mente a completar formas incompletas (ver Figura 3.21). El principio funciona si al espectador se le da suficiente información visual para percibir una forma completa en el espacio negativo. En esencia, la mente 'cierra' una forma, un objeto o una composición. En el ejemplo anterior, el triángulo está formado por la mente del espectador, que quiere cerrar la forma formada por los huecos y espacios de los círculos y líneas adyacentes. El triángulo parcial, delineado en negro también insinúa la forma faltante.
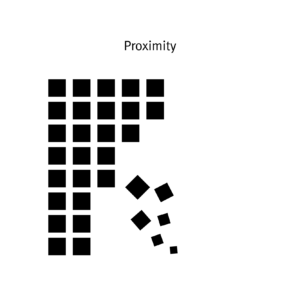
Proximidad

La proximidad es una disposición de elementos que crea una asociación o relación entre ellos (ver Figura 3.22). Si los elementos individuales son similares, probablemente se percibirán primero como un todo y en segundo lugar como componentes discretos. Si, como en el ejemplo anterior, algunos de los componentes se forman para crear un “entero” grande, elementos similares posicionados lejos de la forma principal también se asociarán con la forma grande. En este caso, el espectador los interpreta como caerse o alejarse de la forma principal. Las formas utilizadas no tienen que ser geométricas para crear el efecto de proximidad. Cualquier componente tiene una fuerte similitud en forma, color, textura, tamaño u otro atributo visual puede lograr proximidad. La proximidad también se puede lograr con formas y texturas diferentes si se compone inteligente y conceptualmente.
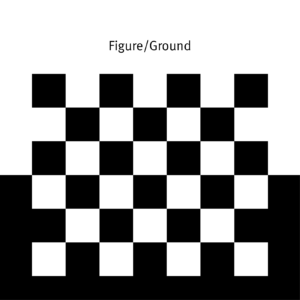
Figura/Suelo

Figura/terreno se discutió anteriormente, pero es parte de la teoría de la Gestalt, por lo que la presentamos aquí nuevamente. Este principio describe la tendencia de la mente a ver como dos planos diferentes de enfoque, la información tanto en el espacio positivo como en el negativo (ver Figura 3.23). Funciona si esos espacios son lo suficientemente sugerentes en su composición.
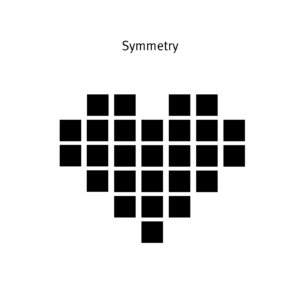
Simetría y orden

La simetría y el orden siguen la premisa de que una composición no debe crear una sensación de desorden o desequilibrio (ver Figura 3.24), porque el espectador perderá el tiempo tratando de reordenarla mentalmente en lugar de enfocarse en el contenido incrustado. El ejemplo fotográfico de la Figura 3.25 se compone simétricamente y permite que el espectador se concentre en la figura en el centro. Alcanzar la simetría en una composición también le da equilibrio a la composición y una sensación de armonía.

Ritmo
El ritmo es integral al ritmo de una composición de diseño y también es necesario para crear un patrón, como se usa en el ejemplo de la Figura 3.26. El ritmo de un motivo o elemento repetitivo a intervalos regulares o irregulares dentro de un diseño determina la calidad energética de una composición; también crea un telón de fondo consistente y unificador para la introducción de nuevos elementos.
El ritmo es el efecto producido en una revista o libro al variar la colocación de los elementos dentro de la estructura de la cuadrícula. Los cambios en la densidad de elementos y tonos visuales de los spreads se traducen en una energía visual rítmica a medida que la energía de cada página crece o se contrae. El ritmo es el pegamento que conecta una página con la siguiente; revela temas recurrentes y crea movimiento, tensión y valor emocional en el contenido. Cuando los espectadores entienden el ritmo de un libro, una revista o un sitio web, también apreciarán las variaciones que rompen con el ritmo o puntúan el ritmo y crean interés, cambio o tensión.

Repetición
La repetición crea consistencia visual en los diseños de página o en las identidades visuales, como usar el mismo estilo de título, el mismo estilo de mayúsculas iniciales y el mismo conjunto de elementos, o repetir el mismo diseño básico de una página a otra (ver Figura 3.27).
La repetición excesiva, sin embargo, crea monotonía. Esto suele llevar al aburrimiento del espectador y a composiciones aburridas y poco interesantes para el diseñador. Asegúrese de crear un sistema de diseño que permita que las repeticiones dentro de él sean animadas e interesantes página tras página. El ejemplo anterior utiliza un simple conjunto de reglas, pero debido a que las reglas permiten cambios de color y composición, cada componente discreto es tan interesante por sí solo como lo es dentro del conjunto. Si no puedes evitar repeticiones excesivas, trata de agregar algunos descansos visuales y espacios blancos donde los ojos puedan descansar un rato.

Saldo
El equilibrio y la simetría son cualidades de diseño importantes porque están profundamente incrustadas en el ADN humano. Debido a que nuestros cuerpos son simétricos, tenemos una fuerte asociación y satisfacción con el diseño centrado y simétrico. El equilibrio de los elementos visuales calma composicionalmente las tensiones y fundamenta el diseño (ver Figura 3.28). Esto es importante si se desea transmitir una sensación de estabilidad al espectador. Cuando miramos un diseño, utilizamos nuestro sentido innato de lo que constituye el “equilibrio correcto” para evaluar su estabilidad. Si falta esa estabilidad, sentimos tensión, que puede contrarrestar el núcleo del mensaje. Las composiciones de diseño centradas funcionan muy bien para un contenido estable e inspirador de seguridad, pero ¿qué pasa con el contenido que exige atención, tensión o emoción?
Cuando una composición centrada (o estable) no es deseable, desarrollar una composición asimétrica es la mejor estrategia. La asimetría se ha explorado en el diseño gráfico durante los últimos 150 años, y los diseñadores continúan descubriendo nuevas estrategias que se sienten frescas. La asimetría no tiene reglas empíricas pero se guía por equilibrar la distribución de los elementos principales alrededor del espacio de una composición de manera inesperada. El contraste y el contrapunto son las principales herramientas de composición en la asimetría: las formas grandes equilibran las pequeñas; los colores intensos equilibran los neutros. Crear un diseño asimétrico no es fácil porque no hay reglas firmes a seguir, pero es emocionante de crear y emocionante de ver exactamente por la misma razón.

Jerarquía: Dominio y Énfasis
En pocas palabras, la jerarquía es aplicar un orden de importancia a un conjunto de elementos. El orden jerárquico es evidente en todas las facetas de nuestras vidas y es una característica definitoria de nuestra cultura contemporánea. La jerarquía puede ser muy compleja y rigurosa — un manual de instrucciones es un buen ejemplo de esto. También puede ser sencillo y suelto. La jerarquía en la composición se transmite visualmente a través de variaciones de todos los elementos: tamaño, color, colocación, valor tonal, etc. (ver Figura 3.29).

El diseño gráfico no siempre abarca la jerarquía. Hay algunos mensajes que se adaptan más a la anarquía visual y al caos (el diseño punk es un buen ejemplo). Estos proyectos a menudo conectan con una audiencia experimentando con reglas universales de estructura visual y liberándose de ellas. Es importante hacer coincidir la estructura de la composición a las necesidades del proyecto.
La jerarquía tipográfica es muy importante en el diseño. Un cuerpo de texto se hace más comprensible imponiendo orden a través de un sistema de títulos, subtítulos, secciones y subsecciones. La jerarquía se crea cuando los niveles de la jerarquía son claros y distinguibles entre sí. Los signos sutiles de diferencia no son efectivos. La tipografía actúa como una voz tonal para el espectador, y debe crear una clara variación en el tono, el tono y la melodía.
La jerarquía generalmente se crea usando similitud y contraste. Elementos similares tienen igualdad en la jerarquía tipográfica. Los roles dominantes y subordinados se asignan a los elementos cuando hay suficiente contraste entre ellos. Cuanto más grande y oscuro es un elemento, más importancia tiene. Los tamaños y tonos más pequeños y más claros implican menor importancia.
Cada jerarquía tiene un nivel más importante y un nivel menos importante. Los elementos que caen entre los dos se clasifican según tamaño y posición. No obstante, si subdivide el texto con demasiados niveles, el contraste entre los diferentes niveles difuminará sus diferencias en el orden jerárquico.
Una buena estrategia a seguir con el diseño de texto es aplicar tres niveles de jerarquía tipográfica.
Título
La función de un título es atraer al lector al contenido del bloque de texto. A menudo, el título es visualmente 'sabroso' y posee una fuerte dinámica visual y energía.
Subtítulo
La tipografía de segundo nivel le da al lector la capacidad de distinguir entre tipos de información dentro del bloque de texto. Este nivel de tipo incluye subtítulos, cotizaciones de extracción, subtítulos y cualquier otra cosa que pueda ayudar a detallar y apoyar la comprensión de la información del bloque de texto.
Bloque de texto
El bloque de texto es el contenido. A diferencia de la función 'display' del título y subtítulo, la función del bloque de texto es hacer que el contenido sea legible y fácil de digerir visualmente. Los lectores deben poder decidir si quieren leer este nivel en función de los niveles de tipo primario (título) y secundario (subtítulo).
Por lo general, una jerarquía tipográfica transmitirá información de general a específica a medida que avanza del título al bloque de texto. Los puntos generales presentados en el título serán los más importantes y serán vistos por la mayoría de todos. Piense en cómo se escanea un periódico en busca de noticias interesantes: Si los lectores están interesados en el título, pueden optar por leer información más detallada y profunda en el bloque de texto asociado.
Atribuciones de medios
- alineación de Ken Jeffrey
- Blast2_Movement by Wyndham Lewis © Dominio público
- gestalt_similarity-01 por Ken Jeffrey
- gestalt_continuity-02 por Ken Jeffrey
- gestalt_closure-03 de Ken Jeffrey
- gestalt_proximity-04 por Ken Jeffrey
- gestalt_figureground-05 de Ken Jeffrey
- gestalt_symmetry-06 de Ken Jeffrey
- Chicago_World's_Fair por Weimer Pursell © Dominio público
- Class_of_'40_presents_LCCN98513436 por Biblioteca del Congreso © Dominio público
- Flower_poster por Alvesgaspar © CC BY-SA (Atribución ShareAlike)
- Da_Vinci_Vitruve_Luc_Viatour2 por Leonardo da Vinci © Dominio público


