3.2: Elementos visuales — Cosas básicas que se pueden ver
- Page ID
- 154249
El punto, la línea y el plano son los bloques de construcción del diseño. A partir de estos elementos, los diseñadores crean imágenes, iconos, texturas, patrones, diagramas, animaciones y sistemas tipográficos. (Lupton & Phillips, 2014, p. 13)

Punto
Un punto es una posición o ubicación precisa en una superficie. En términos puramente matemáticos, un punto marca un conjunto de coordenadas —no tiene masa en absoluto. En esta definición objetiva, un punto es esencialmente un lugar. Visualmente, un punto es un punto y, por lo tanto, el bloque de construcción básico de cada variación de línea, textura y plano.
Subjetivamente, el término punto tiene mucho poder. El punto puede dirigir la atención, ser el foco de atención, crear énfasis y cortar la información velada. El término compositivo punto focal reúne lo objetivo y lo subjetivo al ser el primer lugar al que se dibuja el ojo en una composición y generalmente contiene la pieza más importante de comunicación visual.
Línea

Una línea es el segundo elemento más básico del diseño — una línea es una colección de puntos dispuestos de manera lineal (ver Figura 3.2). Una línea conecta dos puntos, o traza la trayectoria de un movimiento. Una línea puede ser real o implícita, por ejemplo, como una composición de dos o más objetos en una fila. Las líneas en la naturaleza actúan como planos definitorios; ejemplos son un horizonte o la silueta de un bosque contra el cielo. Las largas líneas rectas no suelen ocurrir en la naturaleza y, por lo tanto, cuando están presentes, tienden a dominar visualmente el paisaje. Los entornos naturales suelen ser analizados por el ojo en secuencias más cortas de líneas curvas o rectas y formas orgánicas.
Cuando se hace con la mano, se crea una línea con el trazo de un lápiz, bolígrafo, pincel o cualquier herramienta para hacer marcas. Estas líneas pueden ser delgadas o anchas, y son expresivas y distintas, reflejando la textura de la herramienta utilizada para hacerlas. Las líneas pueden crear un plano (una forma) agrupándose o definiendo una forma. Si la línea está engrosada, cambia y se convierte en un plano. Cuando las líneas se hacen digitalmente, pueden adquirir muchas de las mismas cualidades que poseen las líneas dibujadas a mano a través de la aplicación de efectos.
Avión

Al igual que las líneas, los planos (formas) se pueden hacer orgánicamente o pueden ser geométricos, como en el ejemplo mostrado en la Figura 3.3. Un plano es una superficie plana que tiene bordes definidos. “Una línea se cierra para convertirse en una forma, un plano acotado” (Lupton & Phillips, 2014, p. 38). Los planos son excelentes herramientas de composición para agrupar elementos visuales en campos visuales. Un plano también puede actuar como un dispositivo de separación y permitir que el espectador vea que una sección de información no está vinculada a otra.
En el software de diseño, un gráfico vectorial es una forma creada definiendo sus parámetros con una línea, y luego rellenándola con un relleno sólido o texturizado. Las cuadrículas ayudan a crear y definir planos tipográficos que flotan o interactúan con planos sólidos de imagen, textura o color. En el mundo físico, todo está compuesto por formas que son o bidimensionales o tridimensionales. La forma en que elijas organizar y organizar los planos de tu fotografía, tu ilustración o tu diseño estructurará la composición y determinará no solo cómo los elementos se cruzan entre sí sino también cómo interactúa el espectador con la composición.
Color

El diseño gráfico ha evolucionado a lo largo de los dos últimos siglos desde un oficio que diseñó textos e imágenes principalmente en blanco y negro para libros y hojas anchas, a una artesanía que trabaja a todo color en medios analógicos y digitales y en todo tipo de sustrato. Controlar y usar eficazmente el color para apoyar la comunicación es ahora más importante que nunca. Tanto los medios como la publicidad se han vuelto muy sofisticados en las últimas décadas y son expertos en crear entornos emocionantes, sensuales y enérgicos que se elaboran con el hábil uso del color y la textura. El público, a su vez, ha absorbido estos niveles inéditos de saturación de imagen con una variedad de resultados. Una es la expectativa de que la paleta visual coincida y mejore el mensaje. Un segundo resultado es una alta expectativa de imágenes fuertes y auténticas de lugares u objetos. Un tercer resultado es una nostalgia cultural por looks anteriores creados por diversos dispositivos. Ejemplos como gráficos de 8 bits o Kodachrome de los años 50 poseen paletas de colores y texturas únicas y tienen propiedades que el público puede discernir. Cuando una de estas paletas de colores nostálgicas se aplica a una imagen, agrega otra capa de significado a la obra, y ese significado tiene que tener sentido para el espectador.
La explosión de herramientas para hacer y compartir fotografía y gráficos digitales también revela lo bueno que se ha vuelto el público en general en la elaboración de imágenes con atmósfera y textura relevantes. El listón se ha elevado muy alto con el uso del color en la época contemporánea, y comprender los conceptos básicos del color es una necesidad absoluta.
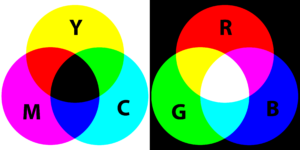
Espacios de color RBG y CMYK
Dado que el diseño y el color están unidos en cada proyecto, es importante darse cuenta de que hay dos sistemas de color, y muchas veces un proyecto necesita funcionar en ambos. Los medios digitales funcionan en el sistema de color aditivo, y sus colores primarios son rojo, verde y azul (RGB). En este sistema, la ausencia de color equivale al negro, mientras que la combinación de todos los colores da como resultado el blanco. RGB es el sistema de color de la luz visible (ver Figura 3.5). Este sistema de luz se llama aditivo porque los tres primarios juntos crean todos los tonos en el espectro.
El color sustractivo es el sistema necesario para los medios de impresión, y sus colores primarios son cian, magenta, amarillo y negro (CMYK), como se muestra en la Figura 3.5. En CMYK, la ausencia de color equivale al blanco, mientras que la combinación de todos los colores crea negro. Ambos sistemas tienen muchos colores superpuestos pero sus esferas de color no son exactamente las mismas. Comprender dónde se superponen e xist y dónde no corresponden es vital para el éxito de un proyecto. Si sus materiales de impresión no se pueden replicar en pantalla, tendrá un problema de diseño importante que deberá corregirse. Elija siempre colores que funcionen en ambos sistemas.

El medio ambiente es otro aspecto de la elección del color que es muy importante. Tanto el mundo natural como el mundo dentro de la pantalla varían de un momento a otro y de una pantalla a otra. Los colores se ven afectados e influenciados por la cantidad de luz atmosférica disponible para ellos, así como por los colores en contacto con el objeto que están viendo. La textura también cambia nuestra percepción de un color al igual que el brillo u oscuridad que lo rodea.
Por mucho que un diseñador desee definir los parámetros de una paleta de colores, siempre habrá factores desconocidos que influyan en la paleta en el extremo de los espectadores. Crea una paleta que esté lo suficientemente enfocada para crear la atmósfera y el nivel de energía adecuados para tu proyecto, pero que no dependa demasiado de un color específico. El uso cuidadoso y considerado del color ayudará a definir un mensaje y crear un ambiente que apoye la composición y el concepto de un trabajo de diseño. Siempre cree una paleta que funcione con ambos sistemas de color y que además sea lo suficientemente robusta como para trabajar en circunstancias ambientales menos que óptimas.
Espacio Negativo
El espacio negativo, que también se llama espacio en blanco, es el área visualmente tranquila que rodea el área activa de una composición (ver Figura 3.6). También se le conoce como figura/suelo, y tiene un papel muy importante en la composición ya que da forma a la percepción visual del sujeto. Sin espacio negativo, no hay espacio positivo — el efecto es similar a ver a un oso polar en una tormenta de nieve. A menudo se piensa que el espacio negativo es pasivo y poco importante, pero los elementos activos o 'figura' siempre son percibidos en relación con su entorno por la mente del espectador. La composición del espacio negativo enmarca y presenta los elementos activos de manera plana o dinámica. Si el área circundante está ocupada con muchos otros elementos, el punto focal pierde su poder porque todos los elementos tienen un valor visual similar. Las obras de Gustav Klimt exhiben esta cualidad.

Si, por otro lado, la obra está equilibrada y el espacio negativo está activo, aporta energía a la forma y a su espacio. El punto focal o figura aumenta su potencia visual porque hay contraste para el ojo. Otra forma de ver esto es ver que se incrementa el rango o gama de actividad visual y por lo tanto la experiencia es más satisfactoria para el ojo.
Cuando los diseñadores juegan con reducir o confundir el espacio positivo y negativo, crean ambigüedad. La ambigüedad crea tensión, lo que aumenta el interés de una composición para el espectador y también aumenta la energía visual de un diseño. Hay tres tipos de relaciones figura/suelo.
La figura/suelo estable es el tipo más común. El elemento positivo está claramente separado y definido contra su espacio negativo. Un buen ejemplo de ello son los bloques de texto en revistas o libros.
La figura/suelo reversible es el segundo tipo y se encuentra en la mayor parte de la obra de M.C. Escher. Tanto el espacio positivo como el negativo entregan información 'activa' que se siente igual al ojo y por lo tanto crea un efecto de cambio en el espectador. Una forma se comprende mientras que la otra actúa como su espacio negativo, luego sucede lo contrario y el espacio negativo se vuelve significativo y su opuesto se convierte en el espacio neutral de 'retención'.
La figura/terreno ambiguo crea una confusa falta de punto focal. El ojo busca un 'punto de partido' visual dominante en la composición pero no puede encontrar uno. A menudo esto crea energía, y si el efecto es convincente, invita al espectador a permanecer con la obra durante un largo período de tiempo, absorbiendo toda la información visual.

Los diseñadores suelen utilizar figura/suelo en la elaboración de símbolos, marcas de palabras y logotipos debido a su capacidad para crear significado con el espacio que rodea una marca. Un excelente ejemplo de figura/suelo es la marca FedEx (ver Figura 3.7). El espacio negativo necesario para definir las formas de las letras también aumenta su significado al crear una flecha que apunta hacia adelante. En el diseño de impresión, el espacio negativo también puede aludir a lo que está fuera del marco y hace que el campo de la página o póster sea más grande de lo que físicamente es. En una pantalla estática o móvil, el espacio negativo tiene la capacidad de cambiar el flujo del tiempo, introducir un descanso o crear espacio alrededor de un punto importante.
Componer una fuerte tensión de figura/suelo es una excelente habilidad para adquirir para los diseñadores de cualquier medio. Elaborar espacios en blanco eventualmente se vuelve tan importante para un diseñador como seleccionar las palabras y los elementos de un proyecto. Componer los espacios negativos de una composición te permitirá variar el énfasis visual de los elementos, y controlar e incrementar la energía visual en general.
Textura

La textura es una calidad visual y táctil con la que trabajan los diseñadores (ver Figura 3.8). La textura se utiliza tanto en composición como en el sustrato impreso o espacio de medios. Los diseñadores crean texturas para sus proyectos con cualquier cosa a la mano. Una textura se puede hacer con tipografía, generada en software raster o vector como Photoshop o Adobe Illustrator, o usando una cámara y capturando elementos en el mundo material.
Usar la textura cuidadosamente mejorará una experiencia visual y amplificará el contexto para el contenido. A menudo, agregar textura agrega complejidad visual y un poco de profundidad visceral a un proyecto de diseño bidimensional. También puede atar una pieza de diseño a otra, o convertirse en un elemento definitorio de una marca o una serie de comunicaciones.
El aspecto táctil de un trabajo de diseño entra en juego con las elecciones que tomamos para el sustrato en el que imprimimos. La superficie puede ser lisa o rugosa, brillante o mate, gruesa o delgada, translúcida u opaca, papel, plástico, concreto, metal, madera o tela. El papel puede incluso tener dos o más de estas cualidades si aumentamos el aspecto original del papel con capas de barniz que invierten el efecto táctil del sustrato. A menudo la elección del sustrato es más efectiva si simpatiza o contrasta con el concepto y contenido de la pieza. La elección de la textura del sustrato afecta la forma en que el espectador percibe el contenido, tanto física como ópticamente. Los sustratos brillantes a menudo se sienten sofisticados, duros y fríos. Están impregnados de un sentido de precisión porque la tinta se asienta sobre la superficie del papel y conserva casi toda su integridad original. Un papel mate texturizado se siente orgánico, accesible y cálido porque la tinta es parcialmente absorbida por el papel y, por lo tanto, está influenciada y fundida a sus características más suaves.
El patrón es parte del elemento de textura, pero por su especial habilidad para sostener contenido que sea significativo, y su larga y significativa historia cultural, merece una mención especial. Todos los patrones se pueden reducir a punto y línea y están organizados por un sistema de cuadrícula de algún tipo. Su 'sabor' es un reflejo de la cultura y el tiempo de los que provienen y de los materiales que los crearon. Los patrones pueden ser una adición sutil al contenido de cualquier trabajo de diseño. Un patrón se puede crear usando un gráfico relevante (como un logotipo) o repetido varias veces, o puede apoyar los principios organizativos desarrollados por el diseñador de manera decorativa; por ejemplo, si una cuadrícula se basa en el cuadrado y la textura del patrón también se basa en el cuadrado.
Cuando el patrón se ve como un todo, sus componentes individuales se funden y pierden su identidad ante el campo más grande del patrón. Esta capacidad de enfocarse en un patrón de múltiples maneras crea un segundo propósito para el elemento gráfico (como un círculo, un cuadrado, un logotipo o un símbolo) que el diseñador ha utilizado. En la práctica del diseño moderno, el patrón es una oportunidad para aumentar las superficies materiales limpias y simples con las que trabajamos y adornar una página o un sitio web con una textura relevante.
Tipografía

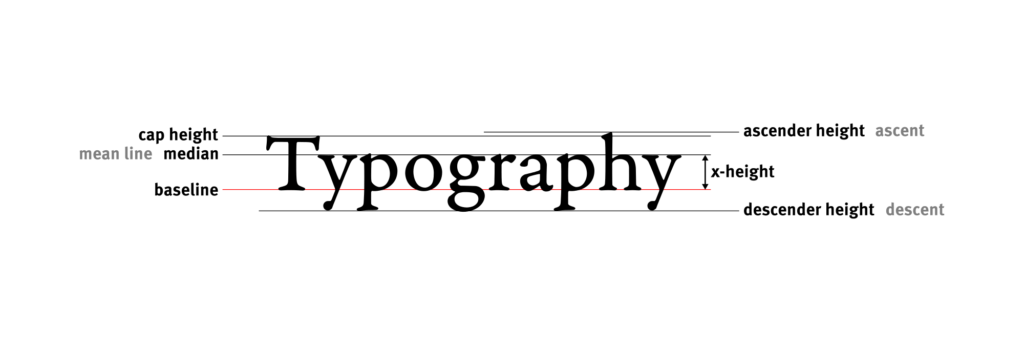
La tipografía es el medio de los diseñadores y el elemento más importante con el que trabajamos (ver Figura 3.9). La tipografía no solo lleva un mensaje sino que también impregna un mensaje con un significado visual basado en el carácter de una fuente, su estilo y su composición. Las palabras son significativas en sí mismas, pero el estilo y la composición de las palabras le dicen a un lector que eres serio, juguetón, emocionante o tranquilo. La tipografía es el equivalente tonal de una voz y puede ser tan personal o general en sabor.
La tipografía tradicionalmente tiene dos funciones en la mayoría de los proyectos de diseño. Una función es llamar la atención o 'mostrar' la intención de una comunicación. Esta función se llama titulación o tipografía de visualización y está destinada a llamar la atención sobre sí misma. La segunda función es presentar los detalles profundos de una comunicación dentro de un bloque de texto. Esta función requiere un enfoque tipográfico diferente —uno que sea silencioso y no llame la atención sobre sí mismo. En cambio, se pretende que el contenido sea accesible y fácil de leer.
Categorías de fuentes
Hay muchas maneras de categorizar y subcategorizar el tipo. Esta visión general analiza las siete principales categorías históricas que se construyen unas sobre otras. Las fuentes Serif comprenden cuatro de estas categorías: humanista, estilo antiguo, transicional y moderno. Las cursivas, diseñadas por primera vez en los años 1500, han evolucionado para convertirse en parte de una 'familia' de fuentes y fueron en un momento una categoría separada. Inicialmente fueron diseñados como fuentes independientes para ser utilizadas en pequeños libros de bolsillo donde el espacio era limitado. No fueron abrazados como fuentes de texto, sino que se consideraron valiosos para agregar énfasis dentro de un texto romano y así pasaron a formar parte del conjunto de opciones y extensiones que poseía una fuente. La trayectoria de uso es la opuesta para la categoría sans serif. Las fuentes Sans serif históricamente se han utilizado solo para mostrar, pero en el siglo XX, se asociaron con la estética moderna de presentación limpia y simple y ahora se han vuelto muy populares para el diseño de bloques de texto. Las fuentes egipcias o serif de losa se pueden usar como visualización o texto dependiendo de la característica del diseño de la fuente.
Blackletter

Blackletter fue el modelo medieval para los primeros tipos móviles (ver Figura 3.10). También se le conoce como Block, Gothic, Fraktur, o Old English. El aspecto de esta categoría de fuentes es pesado y oscuro. Las formas de las letras a menudo se condensan y se juntan firmemente en un bloque de texto creando un color oscuro (tono) para una página, entre 70% y 80% gris. Para poner el tono en contexto, el tono habitual de una página de texto moderno está entre 55% y 70% gris. El aspecto de las formas tipográficas dificulta la lectura de la página, porque la legibilidad no fue su primera función como lo es hoy. La belleza de la fuente y la forma del libro fue el objetivo principal de las primeras publicaciones. Los libros se consideraban objetos de riqueza y belleza, no solamente como un medio para transmitir información.
Humanista

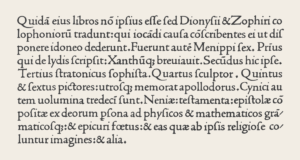
Las fuentes humanistas también se conocen como venecianas, porque se desarrollaron en Venecia y sus alrededores a mediados del siglo XV (ver Figura 3.11). Su diseño se inspiró en las formas de letra serif más ligeras y abiertas y la caligrafía de los escritores humanistas italianos. Los diseñadores se esforzaron por replicar muchas de las características que se encuentran en este estilo de escritura, incluyendo múltiples variaciones de un glifo (forma de letra) que poseía un documento escrito. Por ejemplo, una fuente podría tener hasta 10 diferentes a minúsculas para establecer una página con. Los tipos humanistas fueron los primeros tipos romanos. Aunque eran mucho más fáciles de leer y más claros en la página que la letra negra, todavía creaban un bloque de texto visualmente oscuro y pesado en contraste con las fuentes a las que nos hemos acostumbrado. Las fuentes humanistas tienen poco contraste entre los trazos gruesos y delgados; los trazos suelen ser pesados en general. La altura x de una fuente humanista es pequeña en comparación con las fuentes contemporáneas, y esto impide una rápida comprensión y legibilidad. Las fuentes humanistas no se suelen utilizar por estas razones, aunque son muy respetadas porque son el modelo original en el que se basan muchas otras fuentes. Es importante recordar que estas fuentes fueron una combinación perfecta con las primeras tecnologías de impresión y que esas prensas no podrían haber impreso nuestras fuentes ligeras y delicadas. Las fuentes han evolucionado junto con los avances tecnológicos de la industria de la impresión.
Ejemplos de fuentes humanistas incluyen Jenson, Centaur, Verona, Lutetia, Jersey y Lynton.
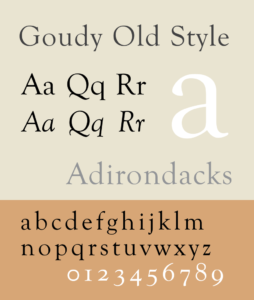
Estilo Viejo

Las fuentes de estilo antiguo, también conocidas como fuentes Garalde, son el siguiente salto en el diseño de fuentes, y sus desarrollos estilísticos fueron impulsados por el avance tecnológico de las prensas y la mejora de las habilidades de las perforadoras (ver Figura 3.12). Los diseñadores de fuentes comenzaron a explorar las posibilidades de su medio, tanto el metal de los punzones como las habilidades de las prensas y sus papeles. Las formas de las letras se volvieron más precisas, sus serifas más distintas. También se incrementó el contraste de los pesos de trazo, y las prensas se mantuvieron fieles al diseño y no las distorsionaron. El objetivo de estas nuevas fuentes dejó de ser replicar el aspecto de la escritura a mano y más en refinar las formas de las letras para crear un tono general más claro.
Ejemplos de fuentes de estilo antiguo incluyen Goudy Old Style, Granjon, Janson, Palatino, Perpetua, Plantin y Sabon.
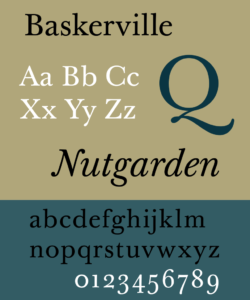
Transicional

Unos siglos después, el diseño de fuentes volvió a ser refinado, y esta vez el ímpetu vino de Francia y del movimiento de la Ilustración. Las fuentes fueron creadas siguiendo los principios racionalistas de la época. Los trazos se contrastaron aún más con trazos principales muy gruesos y sub-trazos muy delgados, y la serif, que tapó el trazo, no utilizó horquillado (el redondeo debajo de la intersección de los dos trazos). Las formas de las letras tomaron una mirada que implicaba que estaban construidas matemáticamente y ancladas dentro de una cuadrícula. Estas nuevas fuentes rompieron con la tradición humanista y de estilo antiguo y dejaron de hacer referencia a la caligrafía.
Ejemplos de fuentes transicionales incluyen Baskerville, Bookman, Fournier y Joanna (ver Figura 3.13).
Moderno

Las fuentes modernas también se conocen como Didones y llevan el contraste iniciado por las fuentes transicionales mucho, mucho más allá (ver Figura 3.14). Bodoni es un excelente ejemplo de fuente ya que casi todos pueden recordar el contraste extremo de sus trazos gruesos y delgados. El francés Didot y el italiano Bodoni fueron los primeros en llevar este estilo de diseño al público. Sus principales atributos se alinean con la estética de la época Romántica.
Las letras románticas pueden ser extraordinariamente bellas, pero carecen del ritmo fluido y constante de las formas renacentistas. Es ese ritmo el que invita al lector a ingresar el texto y leer. Las formas esculturales de las letras románticas invitan al lector a pararse afuera y mirar las letras en su lugar. (Bringhurst, 2004, p. 130)
Las principales características de las fuentes modernas son el contraste extremo entre trazos gruesos y delgados, serifas limpias, sin corchetes, rayadas y un eje completamente vertical. Estas fuentes tienen un aspecto casi mecánico debido a su apariencia precisa, nítida y limpia. También poseen una elegancia que se queja del periodo de tiempo en el que surgieron. Las fuentes modernas se utilizan a menudo como fuentes de visualización y, a veces, se pueden usar para texto, aunque con mucho cuidado.
Ejemplos de fuentes modernas incluyen Fenice, Zapf Book, Nueva Caledonia, Bodoni y Didot.
Egipcia

El egipcio también se conoce como serif de losa, serif cuadrada o mecánica (ver Figura 3.15). Esta categoría de fuente fue creada en Inglaterra en la década de 1880, una expresión de diseño de la revolución industrial. La categoría fue nombrada egipcia por la popularidad de todas las cosas egipcias tras el regreso de Napoleón de una expedición egipcia de tres años. El nombre del estilo no tiene nada que ver con ningún elemento de la cultura egipcia. El estilo fue creado inicialmente para la copia de visualización, pero a lo largo de los siglos, fuentes como Clarendon se han vuelto populares para establecer bloques de texto porque contienen la calidad de la objetividad y, sin embargo, todavía se sienten tradicionales.
Ejemplos de fuentes egipcias incluyen Ofcina Sans y Ofcina Serif, Clarendon y todas las fuentes de máquina de escribir.
Sans Serif

Las fuentes Sans serif han existido desde la antigüedad, pero fue solo a finales del siglo XIX cuando los diseñadores de fuentes comenzaron a considerar eliminar las serifas y dejar que las formas de las letras se mantuvieran por su cuenta (ver Figura 3.16). Estas fuentes se consideraron inicialmente apropiadas solo para fines de titulación y visualización, y solo se convirtieron en fuentes de texto en manos de los modernistas del siglo XX. Las primeras formas sans serif se crearon sobre las formas caligráficas de estilo humanista temprano y antiguo, pero finalmente las formas fueron influenciadas por principios modernistas objetivos y geometría.
Ejemplos de fuentes sans serif incluyen Univers, Helvetica y Akzidenz-Grotesk.
Atribuciones de medios
- Punto Grafitti por Steve Collins © CC BY (Atribución)
- Línea de Ken Jeffrey
- Plano © CC BY-SA (Atribución CompartirIgual)
- Color_addSub por SharkD © Dominio público
- Coles_Phillips2_Life por Coles Phillips © Dominio público
- FedEx_Express_Truck por Coolcaesar © CC BY-SA (Atribución CompartirIgual)
- Un_Ejemplo_de_Textura por Tomas Castelazo © CC BY-SA (Atribución ShareAlike)
- Typography_line_terms_alternate.svg por Damian Adrian © CC BY-SA (Atribución CompartirIgual)
- Rudolf_Koch_Gebrochene_Schriften por BK © Dominio público
- Jenson_1475_Venice_laertius por James Arboghast © Dominio público
- GoudyoEspecimen por GearedBull © CC BY-SA (Atribución CompartirIgual)
- BaskerVillaSpec por Paul Hunt © Dominio público
- DidoTSP por Pierre Rudloff © CC BY-SA (Atribución CompartirIgual)
- Clarendon por Deviate-Smart © CC BY-SA (Atribución CompartirIgual)
- HelveticaEspecimench por GearedBull © CC BY-SA (Atribución CompartirIgual)


