4.2: Hitos WAI-ARIA
- Page ID
- 152635
Los hitos WAI-ARIA se utilizan para definir regiones en una página web. Proporcionan un medio para que los usuarios de tecnología asistencial naveguen de manera efectiva por las diversas áreas de una página. Los puntos de referencia WAI-ARIA deben usarse con otros medios de navegación dentro de la página, como enlaces de derivación y encabezados de página. Estos dos últimos medios de navegación han existido por mucho más tiempo, y muchos seguirán utilizando estos elementos como su método principal de moverse dentro de una página web.
Hay ocho roles históricos.
Siga los enlaces a continuación para leer sobre cada tipo de hito:
En el siguiente video corto, verás cómo ChromeVox interactúa con regiones marcadas para la próxima actividad que viene en esta unidad. Utilízalo como modelo para implementar tus propios puntos de referencia. Apunta a que el envío de tu actividad opere igual que en el video.
Video: Demostración de hitos de WAI-ARIA (1:07)
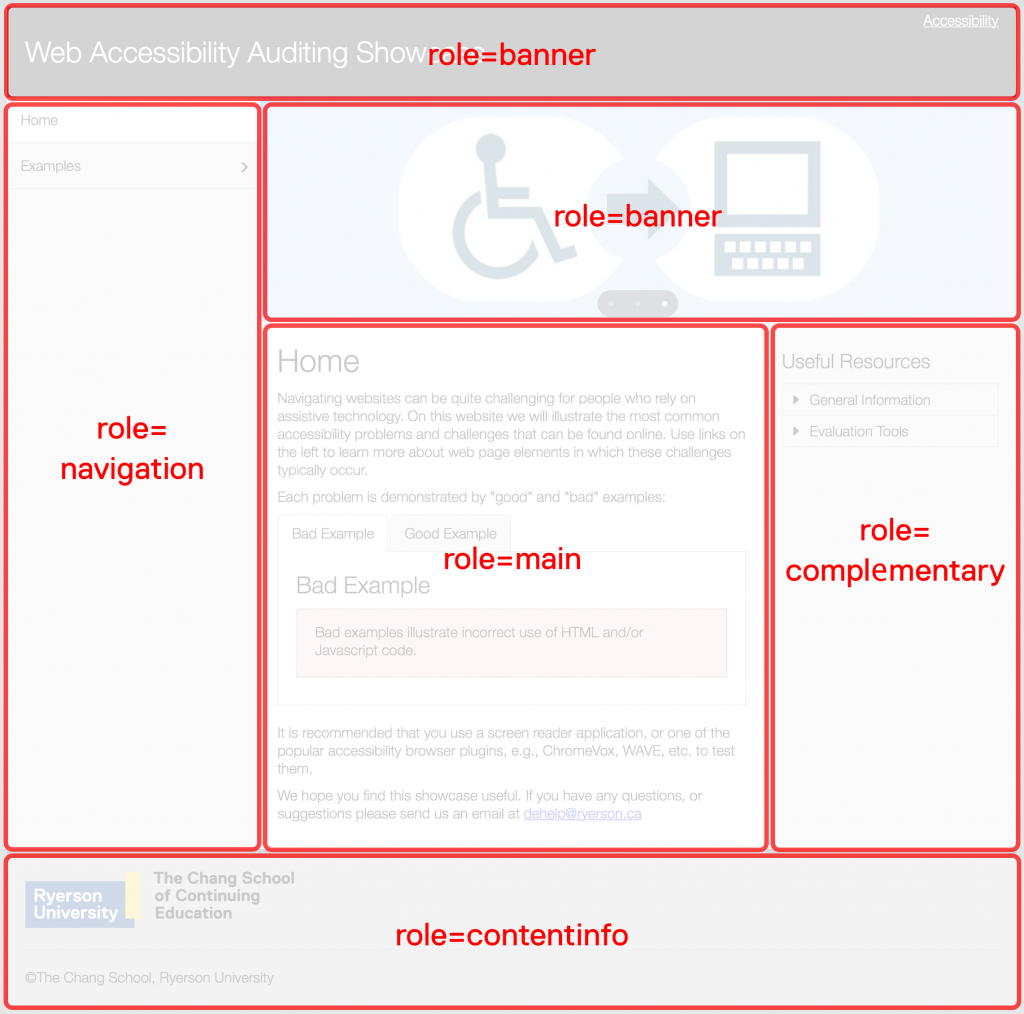
Para ayudar a visualizar regiones marcadas, la siguiente figura presenta áreas bien definidas en la página, cada una de las cuales tiene un propósito diferente. A las áreas de banner, el elemento que contiene el contenido de cada región de banner, se les asignaría role="banner”. Al menú de la izquierda se le asignaría su contenedor role="navigation”, al igual que otras barras de navegación o menús si estuvieran presentes. El área de contenido principal, asignada role="main”, es donde aparece el contenido principal de la página. Sólo debe haber una región principal. La región de la derecha que contiene información secundaria, asignado role="complementary”, es donde puede encontrar publicidad o recursos relacionados. Y, finalmente, al contenedor alrededor del área del pie de página se le asignaría role="contentinfo”. Aquí es donde se ubicarían detalles como derechos de autor, una declaración de privacidad, información de contacto, etc.
Los sitios web se pueden diseñar de muchas maneras; este diseño en particular es solo un ejemplo. Los hitos asignados a una región determinada deben reflejar la función de esa región en particular, independientemente de dónde pueda aparecer en la página. Si la publicidad se distribuyera por una región en la parte inferior de la página, por ejemplo, entonces a esa región se le asignaría role="complementary”.
Ejemplo de regiones marcadas de una página web:

Regiones Personalizadas
Si bien la mayoría de los hitos son relativamente autoexplicativos en términos de lo que deben contener, role="region” necesita alguna explicación. Este rol de hito se puede usar para contener información específica que no es descrita de manera efectiva por uno de los otros roles de hito y es lo suficientemente importante como para que un usuario quiera navegar directamente a esa área de la página. Cuando se usa, debe ir acompañado de aria-label o aria-labelledby si existe un elemento existente en la página que describa la región (como un encabezado).
Por ejemplo, es posible que desee definir un área específica en cada página donde se encuentre la información de contacto o un formulario de contacto. El siguiente marcado podría usarse para definir una “región de contacto”.
Otras consideraciones al usar puntos de referencia
- Toda la página definida en regiones: Cuando se utilizan hitos, se considera la mejor práctica contener toda la información presentada en una página dentro de una región, por lo que ninguna información queda huérfana fuera de las regiones definidas.
- Roles duplicados: Para puntos de referencia que pueden usarse para múltiples regiones, como
role="navigation”, estas regiones deben distinguirse entre sí. Por ejemplo, usearia-labeloaria-labelledbypara describir una barra de “navegación principal” y un “menú de contenido”. Ambas son consideradas características de navegación, a pesar de que sirven para diferentes propósitos.