4: Diseño y simbolización
- Page ID
- 88568
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)“El diseño es tan sencillo, por eso es tan complicado”. Paul Rand, diseñador gráfico
La diferencia entre un mapa ordinario y uno persuasivo e interesante depende de lo bien que el cartógrafo incorpore principios de buen diseño y simbolización. Los datos, de forma aislada, no pueden contar una historia. Corresponde al cartógrafo hacer que los datos sean convincentes convirtiendo la información mundana en expresiones artísticas. Los conceptos de este capítulo son bastante básicos de entender, sin embargo, tardan años en ponerse en práctica. El diseño de mapas requiere paciencia, prueba y error, y una cuidadosa atención al detalle.
Este capítulo te presentará a:
- Elementos básicos del mapa: elementos clave, como un título o una fuente, se encuentran en la mayoría de los mapas y comprender su propósito le dará una base sólida para la cartografía.
- Principios de diseño: hay muchos principios de buen diseño, pero comenzamos con los dos de jerarquía y equilibrio, que marcan la diferencia entre mapas aburridos y mapas que salen al lector.
- Simbolización: los cartógrafos tienen muchas herramientas para hacer que los datos sean más memorables y convincentes, y entre estos se encuentran los conceptos básicos de simbolización que incluyen geometría y variables visuales.
Al final de este capítulo, debes entender los principios básicos del diseño y la simbolización, y las herramientas que puedes usar para hacer mapas interesantes, estéticamente agradables y efectivos.
4.1 Elementos del mapa
Los mapas están compuestos por un número variable de elementos. Hay potencialmente decenas de elementos del mapa pero aquí nos enfocamos en algunos elementos clave.
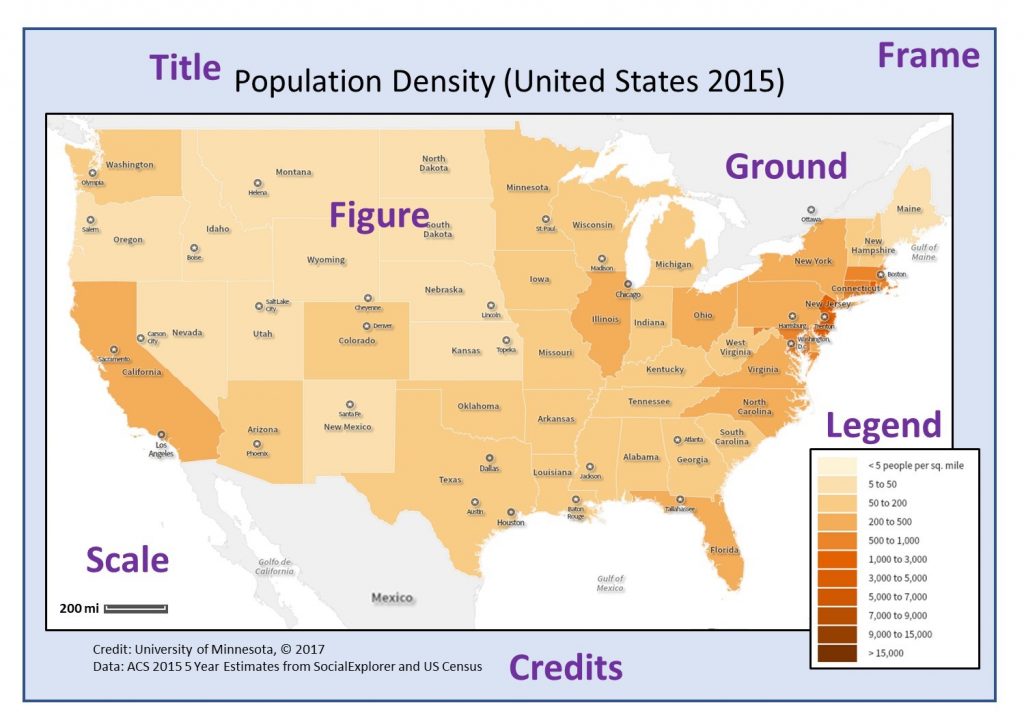
- Figura. A la cosa o lugar que se mapea se le llama la figura del mapa. En el siguiente mapa, la figura del mapa es el continental de Estados Unidos.
- Suelo. La figura se yuxtapone contra el suelo del mapa, o en otras palabras, el fondo. En este caso, son los países fuera de Estados Unidos y los océanos.
- Marco. Los mapas suelen tener marco, una línea dibujada alrededor de la figura y el suelo, que actúa como lo hace un marco para una imagen. También se utiliza el término más técnico neatline.

Elementos del mapa. Los elementos clave del mapa incluyen figura, tierra y marco. Los elementos adicionales que conforman un mapa básico son título, leyenda, créditos y escala. [1]
Otros elementos son lo suficientemente informativos como para ser utilizados casi siempre, incluyendo un título, una escala, una leyenda y una fuente de información.
- Título. El título es un texto breve y descriptivo típicamente en o cerca de la parte superior del mapa. Un buen título debe proporcionar algunos detalles sobre el contenido del mapa sin ser demasiado prolijo o descriptivo. Los títulos de los mapas suelen incluir todos o algunos de los siguientes componentes: el tema del mapa, el año, la extensión espacial, la resolución del mapeo y la fuente de datos.
- Leyenda. La leyenda enumera los símbolos utilizados y explica lo que se está mapeando. Es importante incluir los símbolos en la leyenda exactamente como aparecen en el mapa. Las leyendas incluyen tanto texto como gráficos, y en ocasiones contienen detalles adicionales como la fuente de los datos o el año en que se recopilaron los datos. Etiquetar las unidades en la leyenda es importante para que la audiencia pueda entender adecuadamente los datos que se mapean. Si tu mapa de condados muestra el número de bicicletas por cada mil personas, entonces la leyenda debería decirlo.
- Fuente/Créditos. Piense en el capítulo de datos y recuerde lo importante que es saber de dónde provienen los datos de mapeo y qué tipo de sesgos son inherentes a los datos. Para fines de transparencia, es necesario proporcionar atribución a la fuente de los datos, el lugar, empresa, persona o agencia que realizó los datos. Estos también se conocen de manera más general como créditos. Incluir la fuente permite que la audiencia explore más los datos si es necesario. Saber quién hizo el mapa puede ayudar al lector a medir mejor la precisión y confiabilidad de los datos. En ocasiones, el creador de mapas es muy apreciado por el uso preciso e imparcial de los datos; otras veces, es conocido por tener una agenda política que plantearía dudas sobre la exactitud de los datos. La atribución de origen puede ser tan simple como una anotación de texto corta cerca de la parte inferior del mapa, o puede incluir información más detallada.
- Escala. Casi todos los mapas incluyen una escala porque los mapas son más pequeños que la realidad que se mapea. Proporcionar a la audiencia del mapa información sobre qué escala está utilizando es importante para que puedan comprender el tamaño relativo y la distancia. La escala a menudo se proporciona en una parte menos prominente del mapa y generalmente se muestra con gráficos o texto. Hay momentos en que la escala es tan obvia que se omite de un mapa. Por ejemplo, un mapa del mundo entero no suele tener una barra de escala en él, porque todos tienen una comprensión general de cuán grande es el mundo. Tenga en cuenta de la sección sobre proyecciones, sin embargo, que muchos mapas distorsionan el área, por lo que los tamaños que ve en un mapa podrían no ser siempre espacialmente precisos. En este caso, es útil enumerar la proyección con la escala.
Hay muchos otros posibles elementos que los cartógrafos pueden incluir y que se pueden ver utilizados en los mapas. Estos otros elementos, aunque no se incluyen con tanta frecuencia, a menudo representan una buena práctica de creación de mapas, especialmente si se quiere que el lector entienda cómo se creó el mapa. Estos elementos incluyen el nombre o compañía del cartógrafo, la fecha de producción y la proyección. Algunos elementos del mapa, como la flecha norte, siguen convenciones o reglas comúnmente entendidas. Por lo general, equiparamos la orientación “arriba” con “norte”, por lo que los cartógrafos a menudo omitirán la flecha norte en un mapa a menos que el mapa rompa esa convención.
4.2 Principios de diseño
Si bien un título, leyenda, fuente y escala son elementos necesarios de todos los mapas, deben aplicarse de acuerdo con los principios de diseño del mapa para transmitir adecuadamente la información. Los mapas mal diseñados, como el de abajo, pueden ser difíciles de leer y confusos.

Diseño deficiente del mapa. Si bien el mapa inferior contiene elementos necesarios (como título, leyenda, escala y fuente), no practica los principios de buen diseño. Está desequilibrado, desorganizado y utiliza mal el espacio en blanco. [2]
Diseñar mapas para que sean visualmente atractivos es una forma de arte, y hay cursos completos de cartografía dedicados a estos principios. Dos de los elementos fundamentales del diseño que todos los buenos mapas deben incorporar son la jerarquía y el equilibrio.
4.2.1 Jerarquía
No toda la información en un mapa es de igual importancia. Un título es más importante que la flecha norte, por lo que hacerlos del mismo tamaño llevaría a un énfasis inadecuado en el título. Tampoco tiene sentido si una leyenda es tan grande que abruma la figura real que estás mapeando. La jerarquía visual es el principio de diseño que toma en consideración estos factores. Un mapa con buena jerarquía enfatiza información y figuras importantes colocándolas estratégicamente en el mapa y usando variables visuales apropiadamente. Por lo general, la parte superior del mapa es un buen lugar para obtener información importante como el título. El tamaño y el color son otras dos herramientas importantes para crear una jerarquía visual fuerte, ya que el texto y las figuras más importantes pueden ser de mayor tamaño.

Jerarquía visual. Por lo general, la parte superior izquierda del mapa es un buen lugar para información importante como el título. Si este marco representa el diseño de un mapa, a menudo es útil poner su información más importante en la parte superior o superior izquierda de la página. La información cerca de la parte inferior de la página parece menos importante para la audiencia del mapa. Ten en cuenta que la regla de “arriba izquierda a abajo-derecha” es relevante en el contexto occidental, pero diferentes culturas tienen diferentes reglas de énfasis visual por lo que es importante entender a la audiencia de tu mapa. [3] Ejemplos de jerarquía

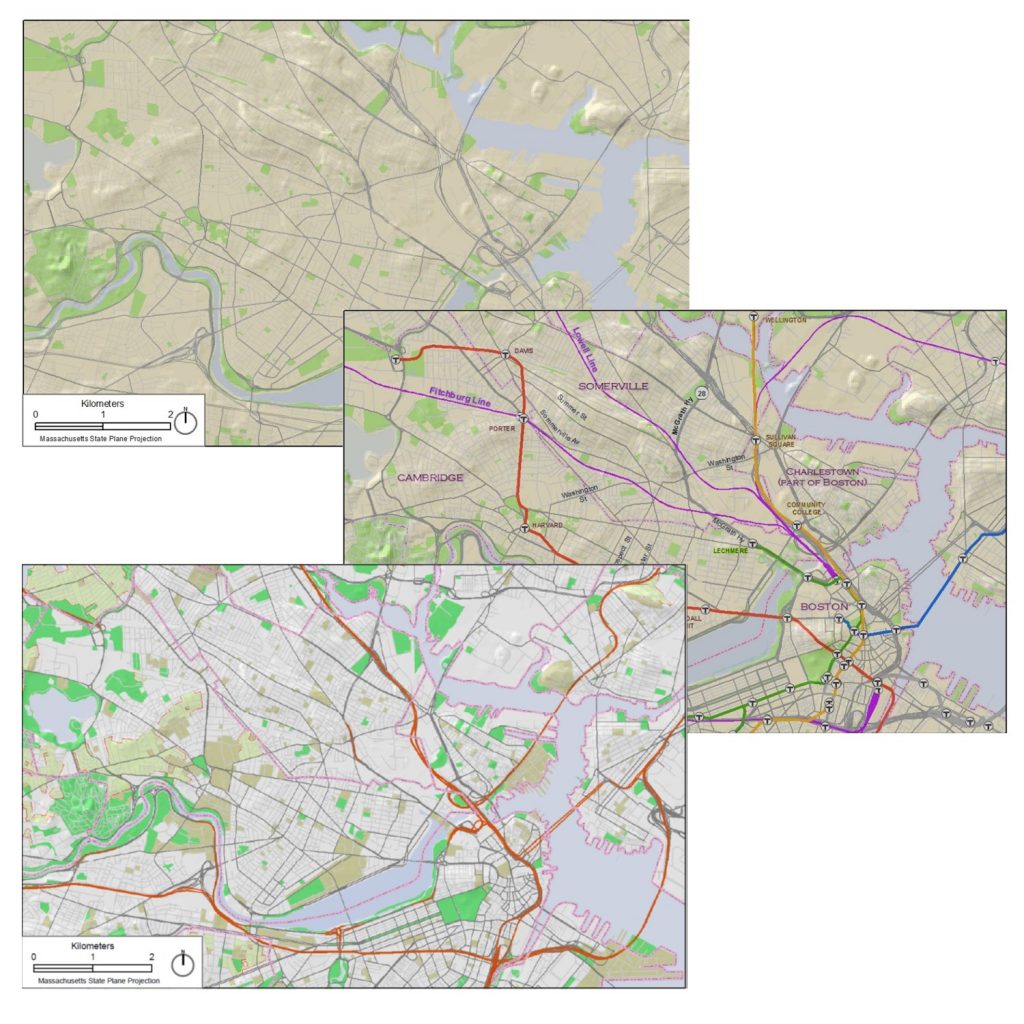
visual. Estos tres mapas utilizan diversas técnicas de jerarquía visual. Ninguno de ellos es necesariamente “correcto”, pero se puede ver cómo ciertas técnicas ayudan a enfatizar las características importantes. Observe cómo estas imágenes utilizan tonos, tamaños de líneas y texturas de diferentes maneras para enfatizar ciertas carreteras y parques. [4]
4.2.2 Saldo
No todo lo que es importante puede estar en texto grande en la parte superior del mapa. Después de satisfacer los requisitos de jerarquía visual, el siguiente paso es asegurarse de que su mapa se vea equilibrado. Esto implica alinear el texto con otro texto o elementos para que todo se vea limpio y organizado. Si tu mapa está demasiado desordenado será difícil ver la información, por lo que es útil mantener una cantidad suficiente de espacio en blanco.

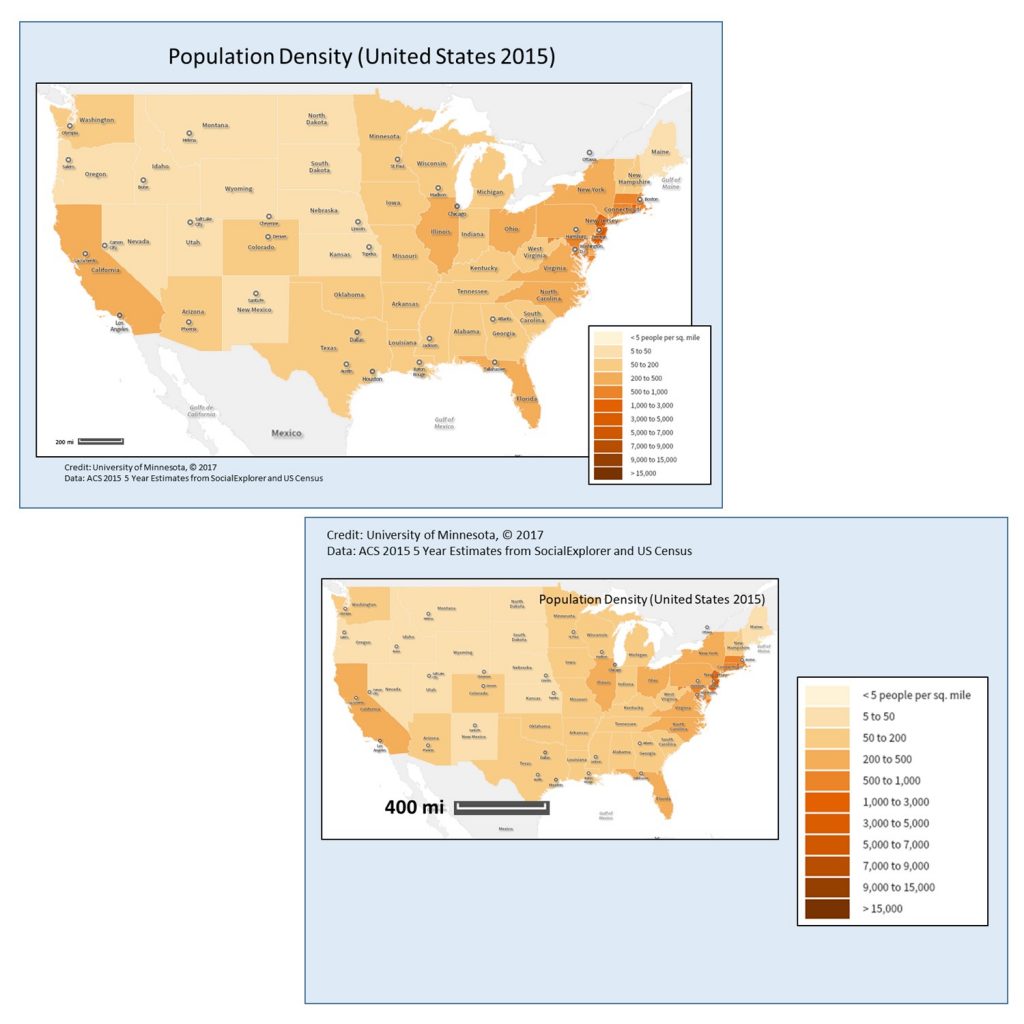
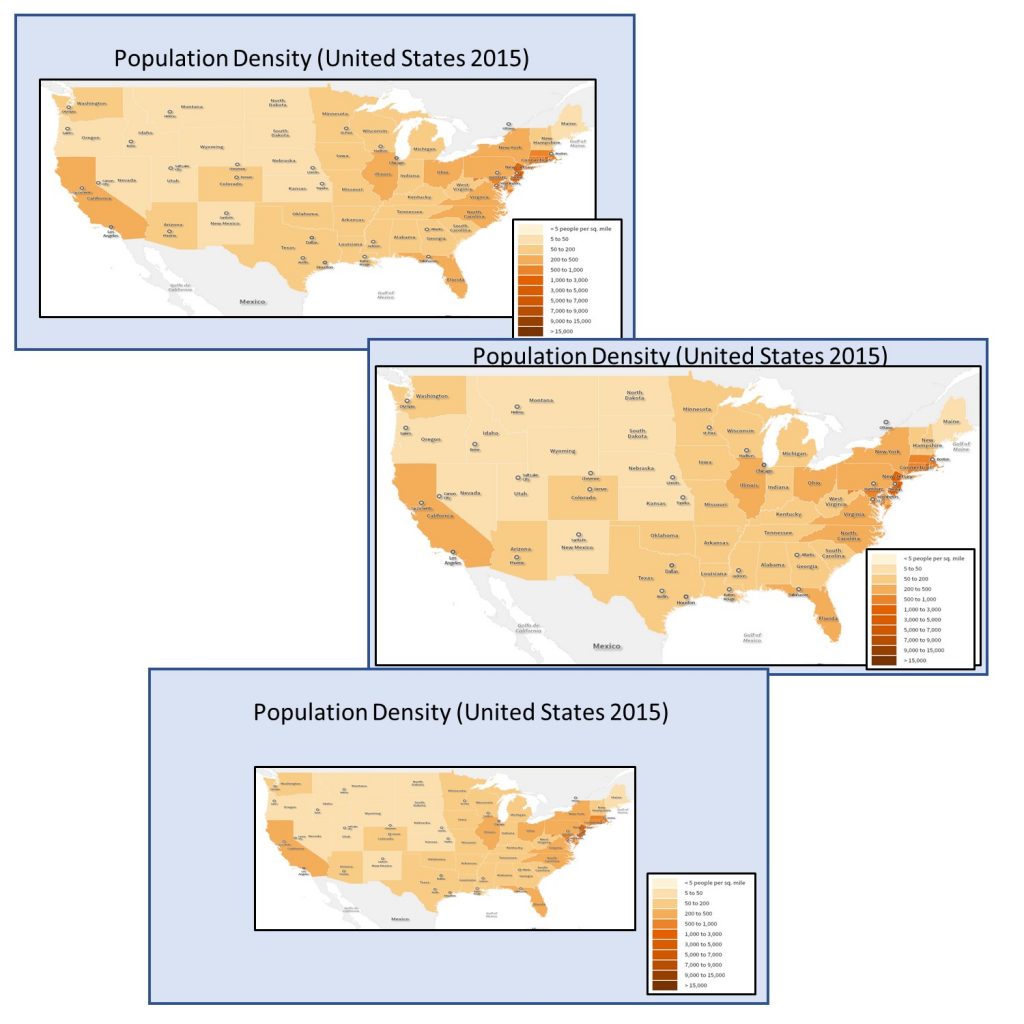
Jerarquía y equilibrio. Estos son tres ejemplos de incorporación de jerarquía y equilibrio a diversos grados de efectividad. El mapa en la parte superior ofrece una buena jerarquía y equilibrio ya que la imagen es de buen tamaño, y hay suficiente espacio en blanco. El mapa en el medio no deja suficiente espacio para la leyenda y el título. El mapa en la parte inferior tiene demasiado espacio en blanco por lo que es difícil distinguir la figura. [5]
4.3 Simbolización
Simbolización es el término utilizado para describir cómo se visualizan las entidades en un mapa. A menos que estés mirando una imagen fotográfica aérea, todo en un mapa es un símbolo de algo en el mundo real. Un creador de mapas debe decidir constantemente cómo se debe simbolizar una entidad de mapa de una manera que ayude al lector a comprender rápidamente lo que representa y su grado de importancia en relación con otras entidades en el mapa.
Antes de continuar, debemos considerar una distinción básica entre tipos de datos, es decir, si son cuantitativos o cualitativos.
- Los datos cualitativos tratan de descripciones de un fenómeno del mundo real que se relacionan con la calidad (que es de donde viene 'cualitativo'), o en otras palabras, diferencias de tipo o existencia.
- Los datos cuantitativos son aquellos que tratan de mediciones (o cantidades, lo que nos da el término 'cuantitativo') que tratan las diferencias de cantidad.
Un mapa cualitativo de ciudades, por ejemplo, mostraría si una ciudad existe o no en un lugar determinado, mientras que un mapa cuantitativo mostraría la ubicación de la ciudad así como alguna medición, como el número de personas que allí viven. Un mapa cualitativo de vida silvestre podría indicar dónde viven diferentes tipos de animales, mientras que un mapa cuantitativo mostraría las cantidades de diferentes animales.
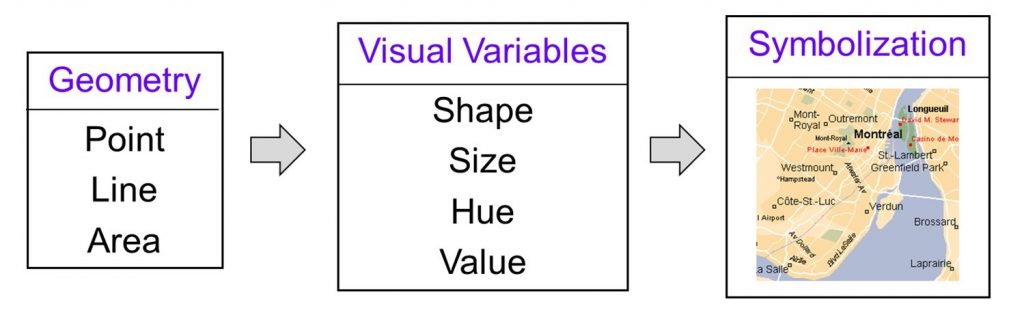
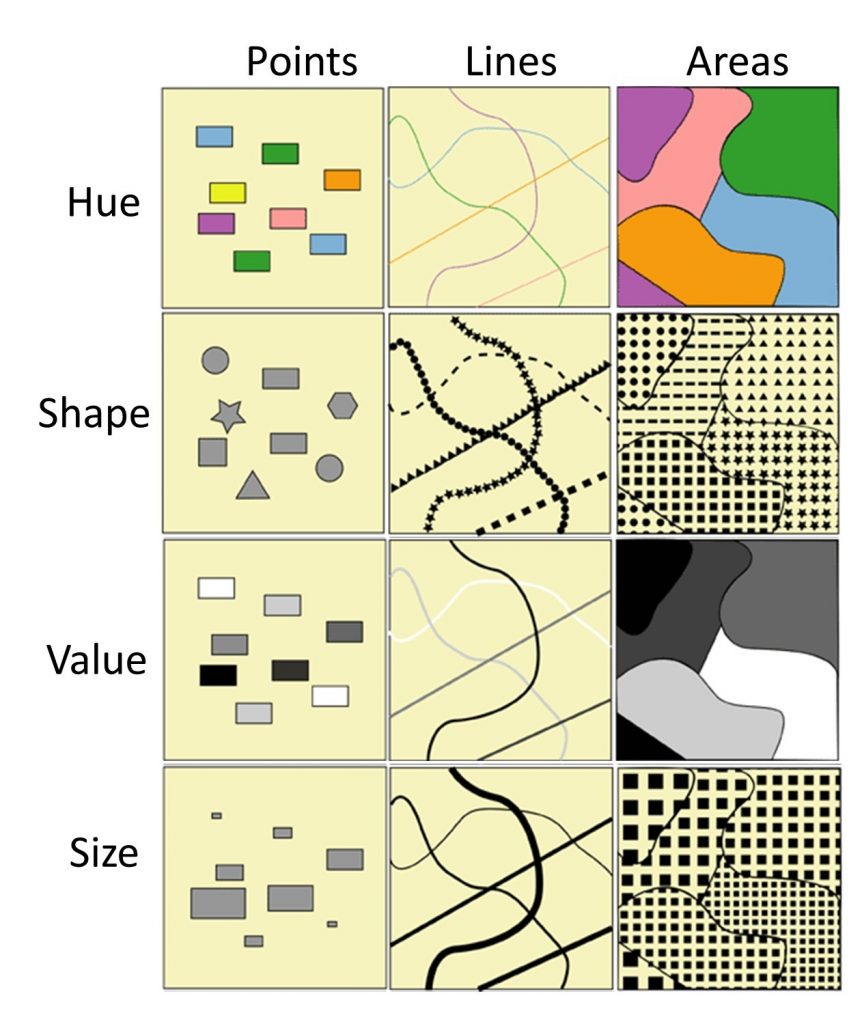
Analizamos dos componentes clave de la simbolización: geometría y variables visuales. Según la siguiente figura, todos estos componentes trabajan juntos para hacer simbolización de mapas.

Componentes de simbolización. Los bloques básicos de simbolización son geometría (puntos, líneas y áreas) y variables visuales (forma, tamaño, tono y valor). [6]
4.3.1. Geometría
La mayoría de los símbolos de mapa son esencialmente variaciones en tres entidades geométricas simples: el punto, la línea y el polígono.

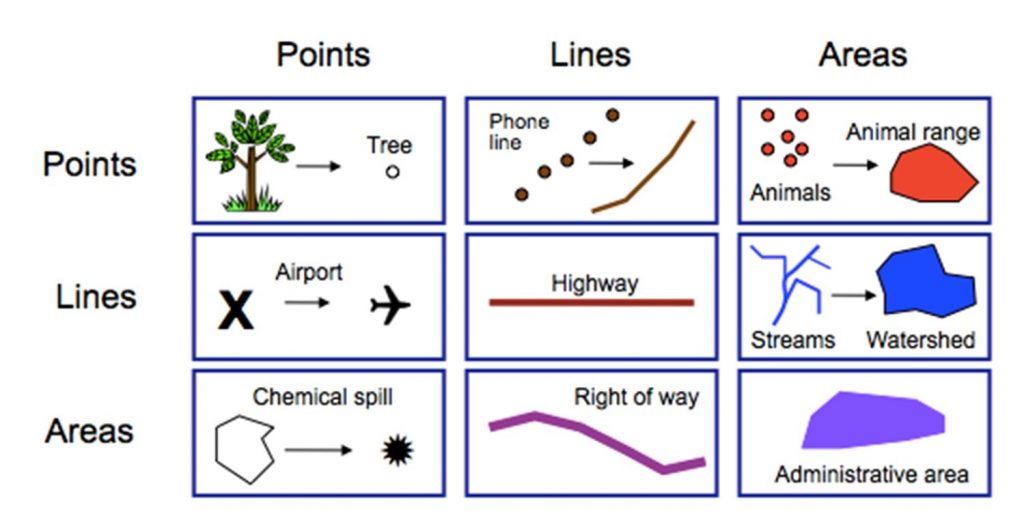
Geometría. Puntos, líneas y áreas y cómo se pueden usar indistintamente. Cada fila representa un modo diferente de simbolización, y cada columna representa un tipo diferente de cosa o lugar de la vida real. [7]
Los puntos se utilizan normalmente para entidades discretas, como un árbol o la ubicación de una tienda. Las líneas se utilizan a menudo para representar carreteras, líneas telefónicas u otras características largas y continuas. Las áreas o polígonos se utilizan típicamente para representar límites como condados o parques, pero también se pueden usar para ayudar a generalizar datos como la concentración de muchos animales individuales. Es muy común que estos tres objetos geométricos sean utilizados en un solo mapa, como el mapa de Montreal debajo que contiene las ubicaciones de carreteras (líneas), ciudades (puntos) y parques (áreas).

Poder de la simbolización. Imagen de satélite a la izquierda comparada con un mapa que incorpora simbolización de puntos, líneas y áreas a la derecha. [8]
4.3.2 Variables visuales
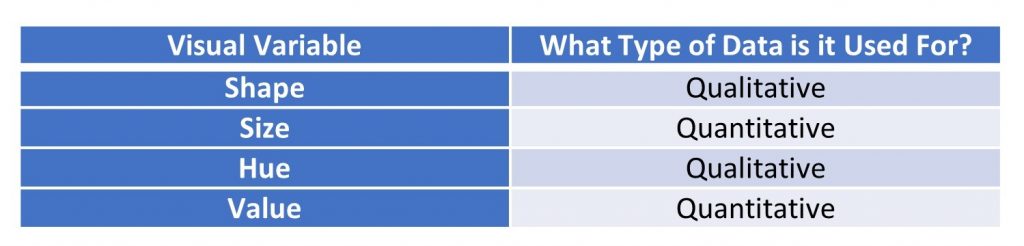
Podemos modificar la apariencia de geometrías básicas de mapas (puntos, líneas y polígonos) de muchas maneras. Las modificaciones o variaciones de estos puntos, líneas y polígonos se denominan variables visuales porque describen cómo una entidad visual dada, como una línea por ejemplo, varía de oscuro a claro o grande a pequeño. Las variables visuales son importantes para mostrar datos cualitativos y cuantitativos. Las cuatro variables visuales principales que se manipulan comúnmente en los mapas son: forma, tamaño, tono y valor. En la siguiente figura se destacan los principales locatarios de estas variables visuales así como para qué tipos de datos son los más adecuados.

Datos cuantitativos y cualitativos. Diferentes variables visuales son adecuadas para datos cuantitativos y cualitativos. [9]
Forma. Las formas suelen indicar diferencias en el tipo, por lo que son buenas para los datos cualitativos. Existen ciertas convenciones de uso de formas, como un avión para un aeropuerto o una cruz para un hospital. Las formas también pueden tener representaciones mucho más específicas. Un mapa de vida silvestre podría mostrar imágenes simples de diferentes especies de animales para mostrar la ubicación de sus hábitats. También se pueden usar logotipos corporativos, indicando las ubicaciones de concesionarios para diferentes modelos como Honda o Ford, o alguien que busque un restaurante de comida rápida cercano puede distinguir fácilmente entre las ubicaciones de un McDonald's o un Burger King.

Datos cualitativos y forma. Este mapa utiliza formas para indicar diferentes tipos de especies arbóreas. [10]
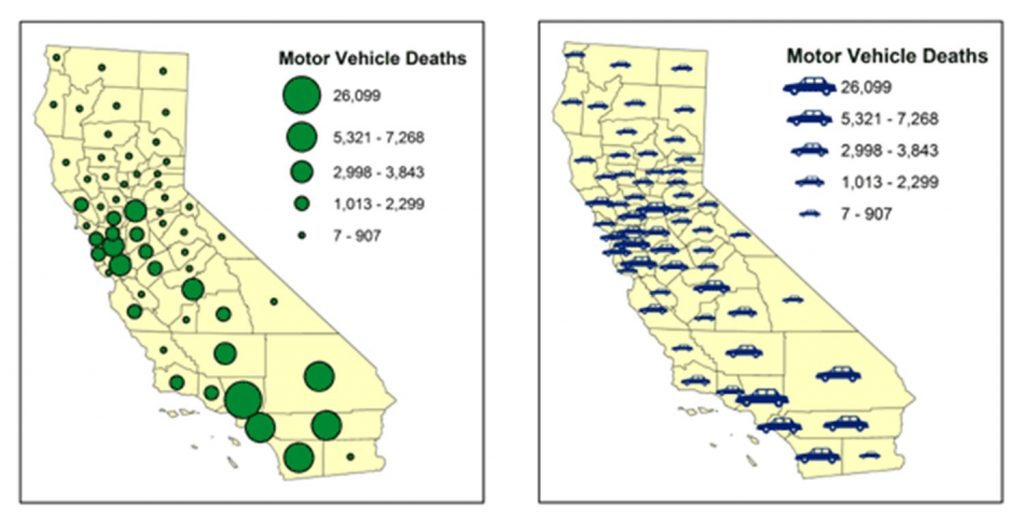
Tamaño. El tamaño es una variable visual especialmente adecuada para los atributos cuantitativos. A menudo se entiende que los tamaños grandes representan algo de alto valor o importancia, mientras que los tamaños pequeños representan valores bajos o menos importantes. El tamaño está limitado por la capacidad de la audiencia del mapa para estimar la diferencia entre tamaños.

Datos cuantitativos y variables visuales. Este mapa utiliza un tono e incorpora cambios de tamaño para demostrar la cantidad. A los cartógrafos a veces les gustan los símbolos pictográficos porque pueden ser más interesantes (como los autos en el mapa de la derecha), pero las formas complicadas de estos símbolos pueden hacer que sus áreas sean más difíciles de estimar y crear mayores problemas con la superposición de símbolos que formas más simples como los círculos en el mapa de la izquierda. [11]
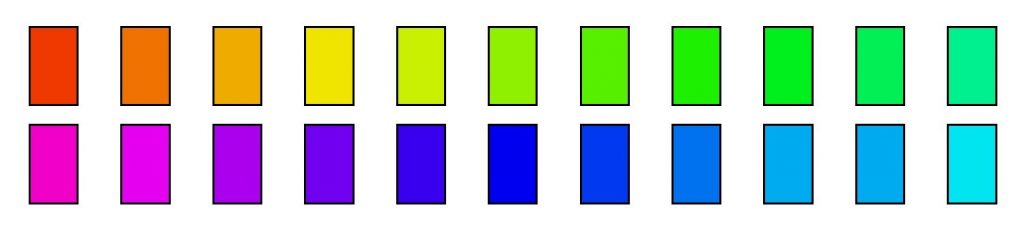
Tonalidad. Cuando las personas hablan de color en un mapa suelen referirse a lo que técnicamente se conoce como matiz. El matiz se usa más comúnmente para distinguir entre datos cualitativos. Las decisiones se basan en factores psicológicos y sociales porque asociamos ciertos colores con ciertas cosas del mundo real: azul (agua), verde (bosque) y rojo (fuego o calor). También es común que el rojo se use para significar intensidad o importancia mientras que colores calmantes como el azul o el gris ayudan a significar algo de menor intensidad.

Tonalidad. Se utilizan diferentes tonalidades (colores) para demostrar datos cualitativos discretos. [12]
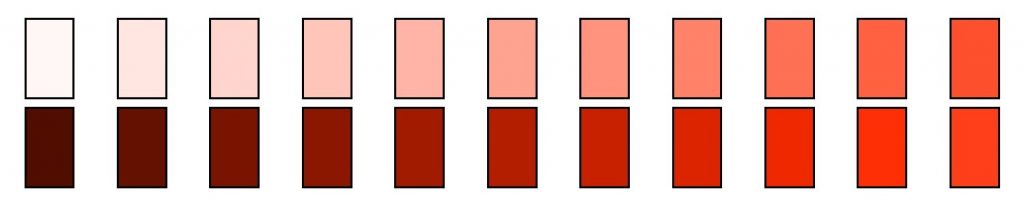
Valor. Valor se refiere a la ligereza u oscuridad de un matiz. Se usa más comúnmente para datos cuantitativos ya que puede demostrar importancia relativa o cantidad en una escala continua. Si bien la distinción entre luz y oscuridad es bastante obvia, tenga cuidado de no usar demasiados valores diferentes en un mapa. El ojo humano tiene dificultad para distinguir más de unos ocho valores en un mapa.

Valor. Tenga en cuenta el rango de valores a través de estos 22 diferentes tonos de rojo. El valor alto se refiere a un color que es muy claro, mientras que el valor bajo se refiere a colores que son oscuros. [13]
4.3.3 Resumen
En términos muy generales, utilizamos tamaño y valor para datos cuantitativos y representamos datos cualitativos con matiz y forma. Esto se aplica a puntos, líneas y áreas, según esta cifra.

Variables visuales con datos cuantitativos y cualitativos. Diferentes variables visuales son adecuadas para datos cuantitativos y para datos cualitativos. Los cartógrafos tienden a utilizar el tamaño y el valor para los datos cuantitativos y representan datos cualitativos con tonalidad y forma. [14]
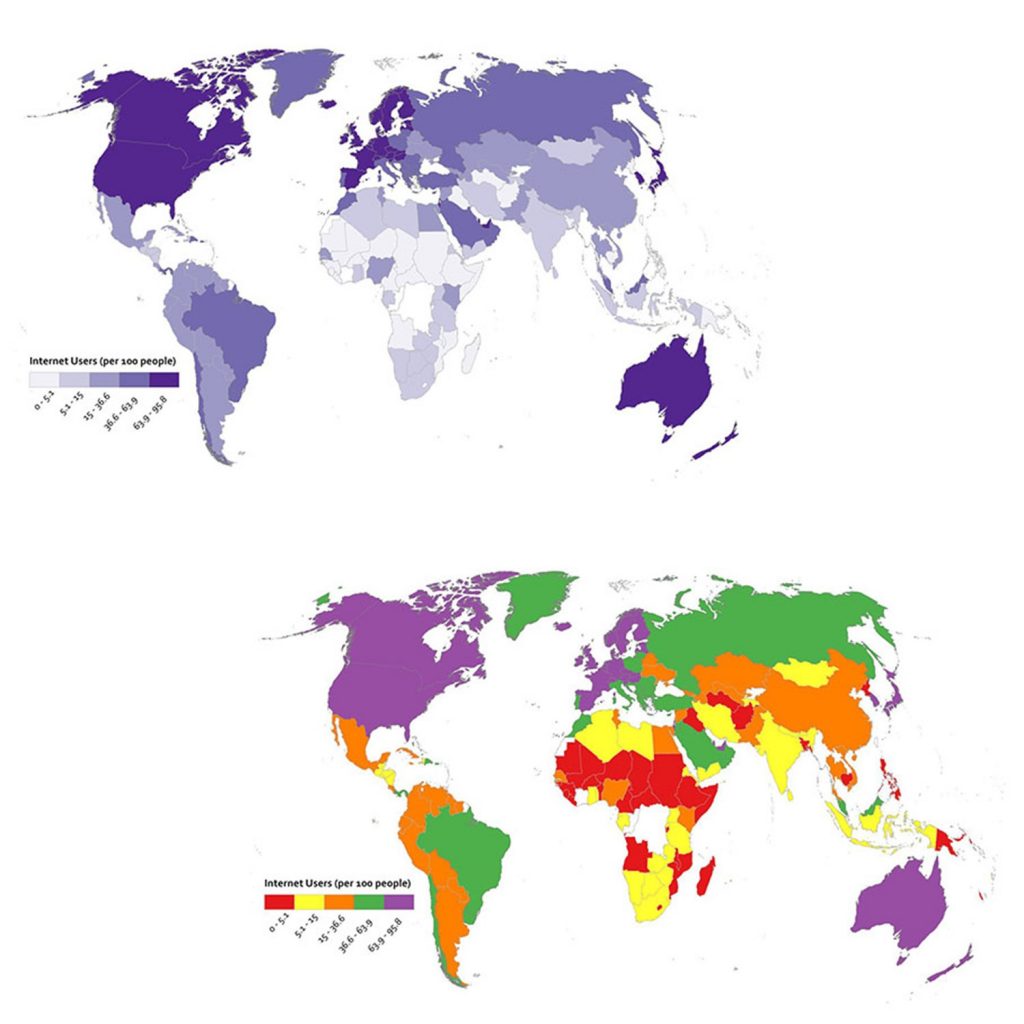
Tenga en cuenta que los tipos de datos, cualitativos o cuantitativos, marcan la diferencia en la elección del color. Considera los dos mapas a continuación, que muestran usuarios de internet por cada 100 personas por país. El primero utiliza un solo matiz —morado— y valores diferentes. Este primero es más fácil de entender porque los colores más oscuros indican valores más altos. El segundo utiliza diferentes tonalidades —como el verde, el rojo o el naranja— para indicar diferentes valores. Este no funciona tan bien porque hay que estudiarlo con atención para evaluar qué lugares son altos y bajos en términos de usuarios de internet.

Mapeo de datos cuantitativos. Estos dos mapas utilizan el tono y el valor de manera diferente, con un impacto en la legibilidad del mapa. [15]
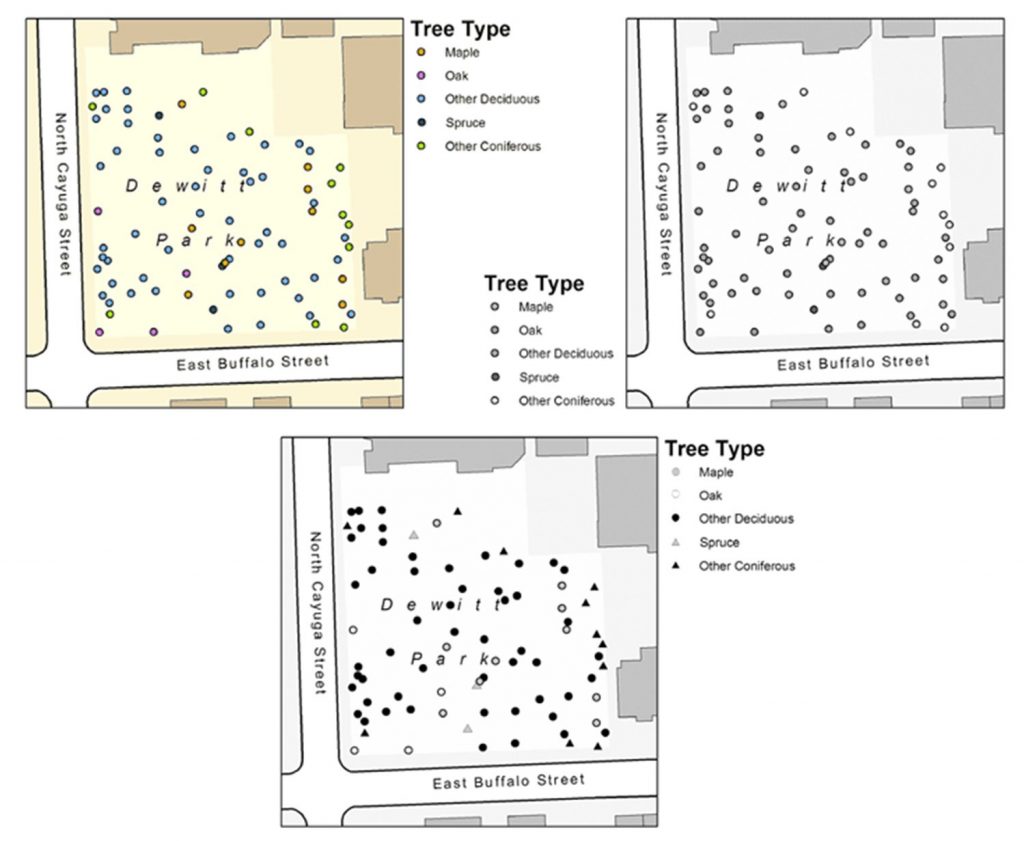
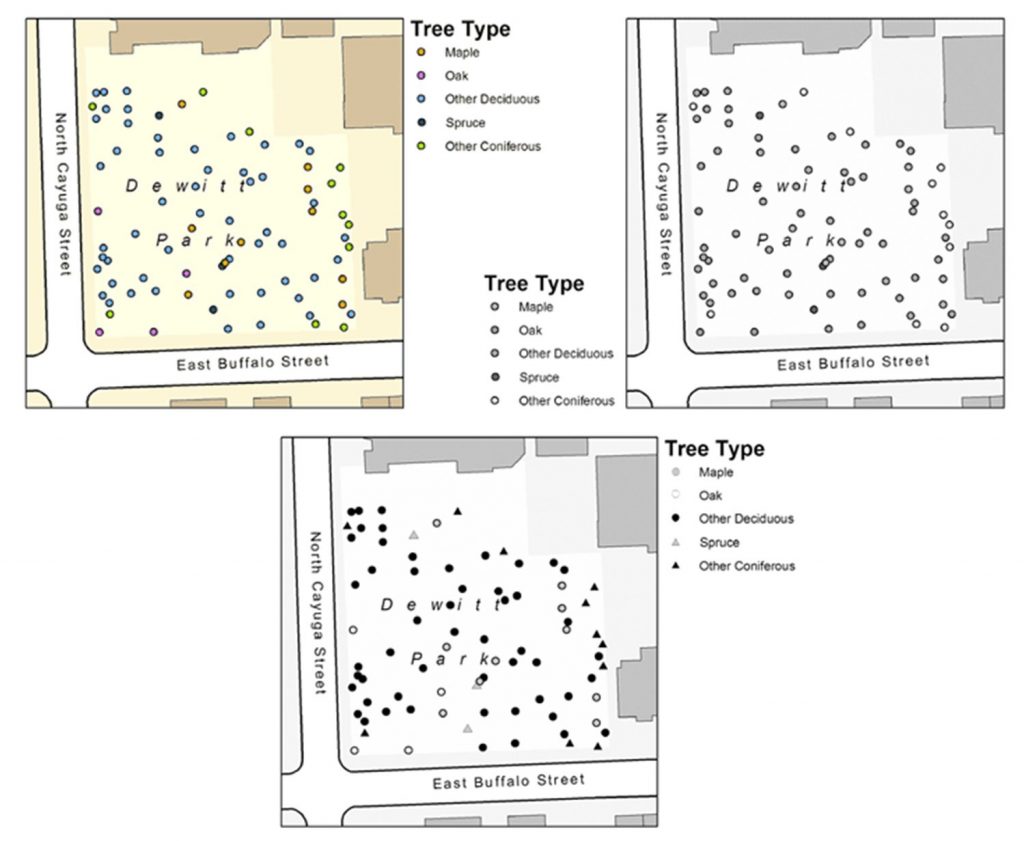
Las opciones de simbolización también pueden estar ligadas a los usos potenciales de su mapa. Es posible que desee diseñar un mapa en color, pero los usuarios de su mapa pueden querer reproducirlo en blanco y negro, como cuando un mapa en color se fotocopia en una fotocopiadora en blanco y negro o se imprime en una impresora monocromática. Si sabe que su mapa de color puede reproducirse en blanco y negro, puede optar por ajustar su diseño de color para que las características importantes no se pierdan en la traducción. La siguiente figura explora estas transiciones para el mapeo de árboles.

Opciones de simbolización. En el mapa superior izquierdo, diferentes tipos de árboles se simbolizan usando diferentes tonos. Si este mapa es fotocopiado (arriba a la derecha), será muy difícil diferenciar a la mayoría de las clases de árboles. Sin embargo, al usar diferencias de forma y valor en lugar de tonos (mapa inferior), el lector de mapas puede diferenciar fácilmente las cinco clases de árboles. [16]
4.4 Conclusión
En este capítulo, hemos mirado los fundamentos de la simbolización. Los elementos básicos del mapa incluyen la figura, el suelo y el marco, así como los que se ven comúnmente en mapas como el título, la leyenda, la escala y la fuente. Estos elementos se integran luego con los principios de diseño, particularmente la jerarquía y el equilibrio, y las herramientas de simbolización, como la geometría y las variables visuales como la forma, el tamaño, el tono y el valor.
Recursos
Para más información sobre simbolización:
- Elementos básicos de la composición del mapa en la Universidad de Colorado
- Variables visuales en la Universidad de Münster
Para más información sobre cartografía:
- El oficio del geógrafo en la Universidad de Colorado
Referencias
Partes de la sección 4.3 fueron adaptadas de Adrienne Gruver (2016). Cartografía y Visualización y David DiBiase y Jim Sloan (2016). Mapeando nuestro mundo cambiante.
- CC BY-NC-SA 4.0. Steven Manson 2017. Datos de SocialExplorer y Censo de EE. UU.
- CC BY-NC-SA 4.0. Steven Manson 2017. Datos de SocialExplorer y Censo de EE. UU.
- Steven Manson 2017
- CC BY-NC-SA 3.0. Steven Manson 2017. Adaptado de Paul Cote (2009). Fundamentos del SIG. http://www.pbcgis.com/courses
- CC BY-NC-SA 4.0. Steven Manson 2017. Datos de SocialExplorer y Censo de EE. UU.
- CC BY-NC-SA 4.0. Steven Manson 2013
- CC BY-NC-SA 4.0. Steven Manson 2013
- CC BY-NC-SA 4.0. Steven Manson 2017. Imagen a la derecha de MapQuest 2011
- CC BY-NC-SA 4.0. Eric Deluca 2015.
- CC BY-NC-SA 3.0. Adaptado de Adrienne Gruver (2016). Cartografía y Visualización. www.e-education.psu.edu/geog486/node/1859
- CC BY-NC-SA 3.0. Adaptado de Adrienne Gruver (2016). Cartografía y Visualización. www.e-education.psu.edu/geog486/node/1859
- CC BY-NC-SA 4.0. Steven Manson 2013
- CC BY-NC-SA 4.0. Steven Manson 2013
- CC BY-NC-SA 3.0. Adaptado de Adrienne Gruver (2016). Cartografía y Visualización. www.e-education.psu.edu/geog486/node/1859
- CC BY-NC-SA 3.0. Adaptado de Anthony C. Robinson. Mapas y la Revolución Geoespacial. www.e-education.psu.edu/maps/l5_p5.html
- CC BY-NC-SA 3.0. Adaptado de Adrienne Gruver (2016). Cartografía y Visualización. www.e-education.psu.edu/geog486/l1_p7.html


