3.4: Principios Organizacionales
- Page ID
- 154245
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)La organización compositiva es compleja, pero más aún cuando se aplica a la tipografía. La tipografía es un medio complicado de trabajar, ya que contiene dos niveles de información (visualización y contenido), y requiere que sus componentes sean leídos en secuencia adecuada con énfasis adecuado, buena legibilidad y fuerte contraste con el sustrato. Muchos elementos necesitan ser organizados para permitir al lector una experiencia fluida al leer el contenido. Diseñar con tipo requiere un manejo experto de la jerarquía, refinar y diseñar los elementos de visualización para énfasis focal y también refinar los detalles silenciosos del bloque de texto para que se asiente perfecta y silenciosamente en su espacio.
Piense en estos sistemas organizacionales como restricciones de 'gran imagen'. Las restricciones (reglas) permiten que un diseñador se centre en los demás aspectos de un proyecto. Los diseñadores toman innumerables decisiones sobre el concepto, el estilo, las imágenes, la forma, la fuente, el tamaño, el espaciado, el color, la ubicación, la proporción, las relaciones y los materiales. Cuando algunos factores se determinan de antemano, el diseñador es capaz de pasar tiempo con las otras partes del proyecto. Una restricción bien definida puede liberar el proceso de pensamiento al tomar algunas decisiones de la mesa. Los siguientes ocho sistemas organizacionales cubren la composición por tipo (pero también se pueden aplicar a la composición general), incluyendo el sistema de ordenamiento tradicional de la grilla.
Rejilla
Una cuadrícula es una red de líneas que estructuran la colocación de elementos y crean relaciones entre ellos. Una cuadrícula divide un espacio de diseño en divisiones verticales y horizontales. La cuadrícula es un puente entre una justificación del diseño y el inicio de la implementación de cada proyecto, convirtiendo un concepto en un espacio estructurado. Es una herramienta excepcional para componer, organizar y organizar todo tipo de elemento visual. La cuadrícula suele funcionar de manera invisible en el fondo, pero también puede convertirse en un elemento activo y visible. Los diseñadores usan cuadrículas de diversas maneras. Pueden ser muy disciplinados en cuanto a adherirse a su estructura de cuadrícula desde el inicio de un proyecto, o utilizarla como punto de partida para la composición y el orden.
Los sistemas de cuadrícula crean una composición formal en comparación con enfoques composicionales más casuales como estructuras transicionales o aleatorias. Las cuadrículas se utilizan a menudo en la publicación y el diseño web porque introducen consistencia y jerarquía de guía. Los márgenes y columnas consistentes crean una estructura subyacente que unifica las múltiples páginas de un documento o sitio web, y hace que el proceso de diseño sea más eficiente.
El plan para la grilla proviene del contenido y concepto del proyecto de diseño. El objetivo en la creación de una cuadrícula es establecer las relaciones entre los elementos de una manera que se mantenga fiel al concepto. Por ejemplo, si tu publicación es un libro de poesía, la grilla debe tener generosas cantidades de espacio negativo y un liderazgo generoso. Si, por otro lado, su publicación es un diario, las relaciones de espaciado no pueden ser tan generosas, y tienen que mostrar claramente qué artículo se relaciona con qué imagen. La jerarquía de información también debe ser muy clara, y debe revelar qué noticia es más importante y cuál es la menos importante. Una cuadrícula bien hecha, naturalmente, permitirá al diseñador un amplio margen de variación en el estilo de la imagen, el tamaño del texto y el estilo gráfico. A menudo, una cuadrícula que es compleja permite cierta libertad donde el diseñador puede introducir un nuevo elemento o efecto.
Una rejilla activa toda la superficie de un proyecto haciendo que esté disponible para elementos activos. Ayuda a crear composiciones simétricas estables y dinámicas asimétricas. Al dividir el espacio en unidades más pequeñas, las cuadrículas animan a los diseñadores a dejar algunas áreas abiertas en lugar de llenar toda la página.
Tipos de cuadrículas

La sección áurea también se conoce como la proporción áurea, la media áurea o la proporción divina, y se encuentra en las matemáticas, la geometría, la vida y el universo, sus aplicaciones son ilimitadas (ver Figura 3.30)
La sección áurea es una relación —una relación entre dos números— que se ha aplicado como sistema organizativo en el arte, el diseño y la arquitectura durante siglos. Expresado numéricamente, la relación para la sección áurea es de 1:1.618. La fórmula para la sección dorada es a: b = b: (a+b). En otras palabras, el lado a es al lado b como el lado b es a la suma de ambos lados.
Los diseñadores gráficos utilizan la sección dorada para crear cuadrículas y diseños para sitios web y libros. Los fotógrafos lo utilizan para componer el punto focal de una imagen y también para componer los elementos que se encuentran en una imagen.
Rejilla de una sola columna

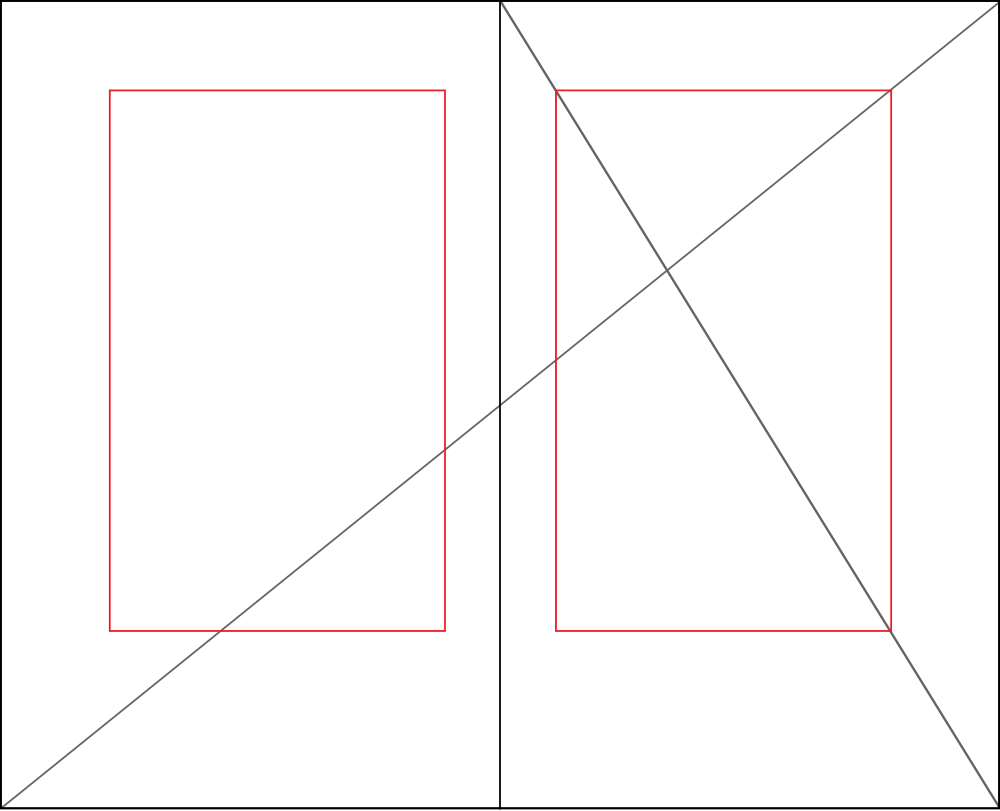
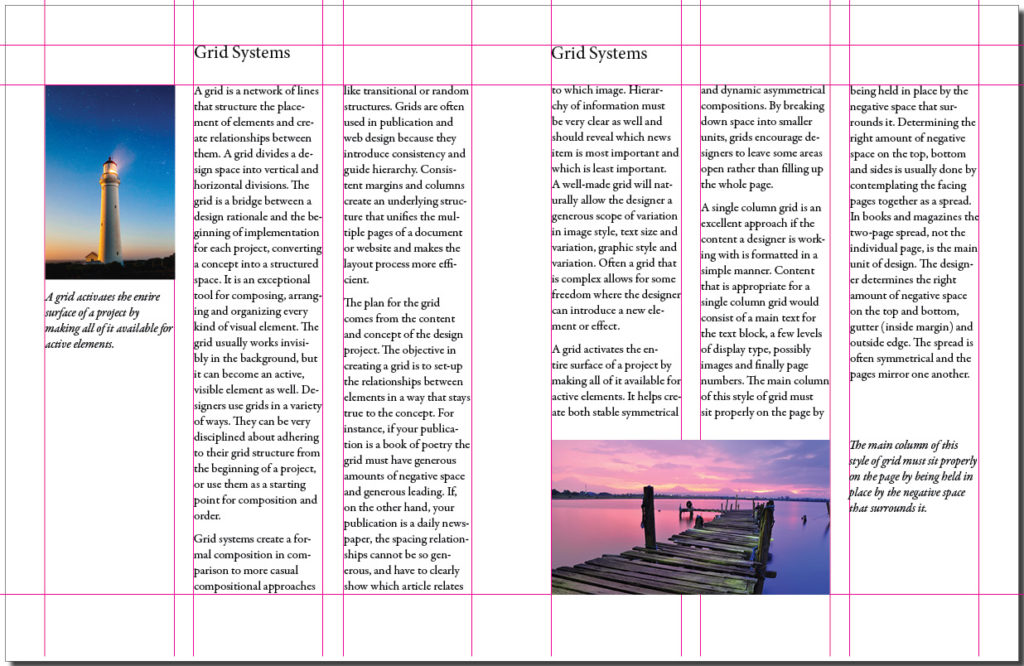
Una cuadrícula de una sola columna es un excelente enfoque si el contenido con el que está trabajando un diseñador está formateado de manera simple (ver Figura 3.31). El contenido apropiado para una cuadrícula de una sola columna consiste en texto principal para el bloque de texto, algunos niveles de tipo de visualización, posiblemente algunas imágenes y finalmente números de página.
La columna principal de este estilo de cuadrícula debe asentarse correctamente en la página, sostenida en su lugar por el espacio negativo que la rodea. Para determinar la cantidad correcta de espacio negativo en la parte superior, inferior y laterales de la página, un diseñador suele considerar las páginas enfrentadas como un pliego. En libros y revistas, la extensión de dos páginas, no la página individual, es la unidad principal del diseño. El diseñador determina la cantidad correcta de espacio negativo en la parte superior e inferior, la canaleta (margen interior) y el borde exterior. La difusión suele ser simétrica, y las páginas se reflejan entre sí.
Rejilla de múltiples columnas

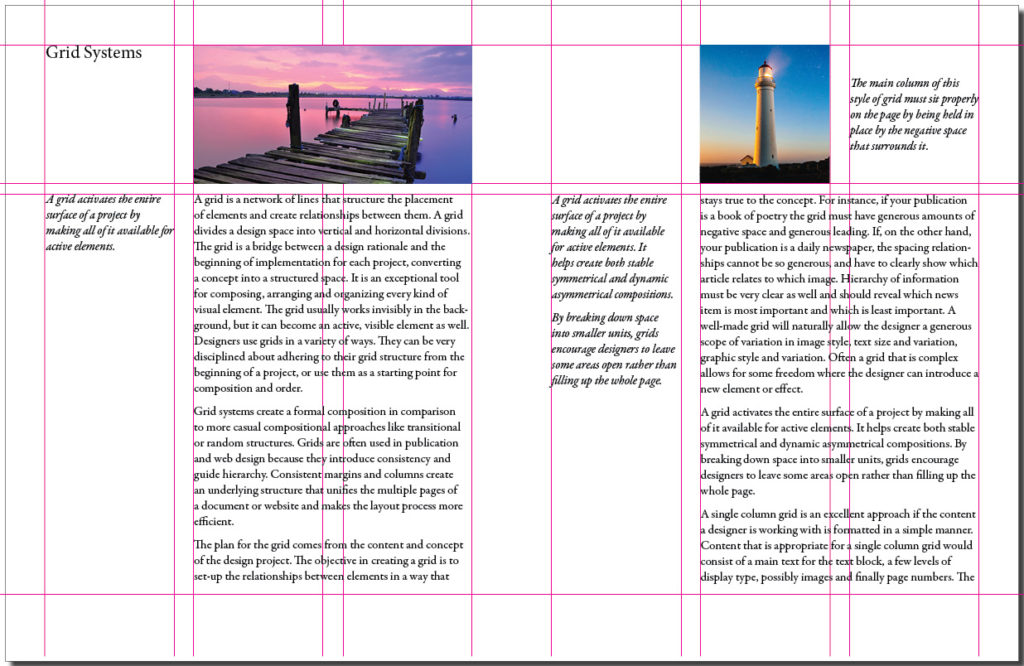
Cuando un diseñador crea una cuadrícula para un documento que es complicado, puede usar cuadrículas de varias columnas porque permiten una jerarquía compleja y proporcionan más opciones para integrar texto y visuales (ver Figura 3.32). Cuantas más columnas crees, más flexible será tu cuadrícula. Se puede utilizar la cuadrícula para articular la jerarquía de la publicación mediante la creación de zonas para diferentes tipos de contenido. Las columnas actúan como unidades visuales que se pueden combinar o mantener separadas. Una foto puede abarcar varias columnas o reducirse al ancho de una sola. Un texto también puede ocupar una sola columna o abarcar varias.
Colgar líneas

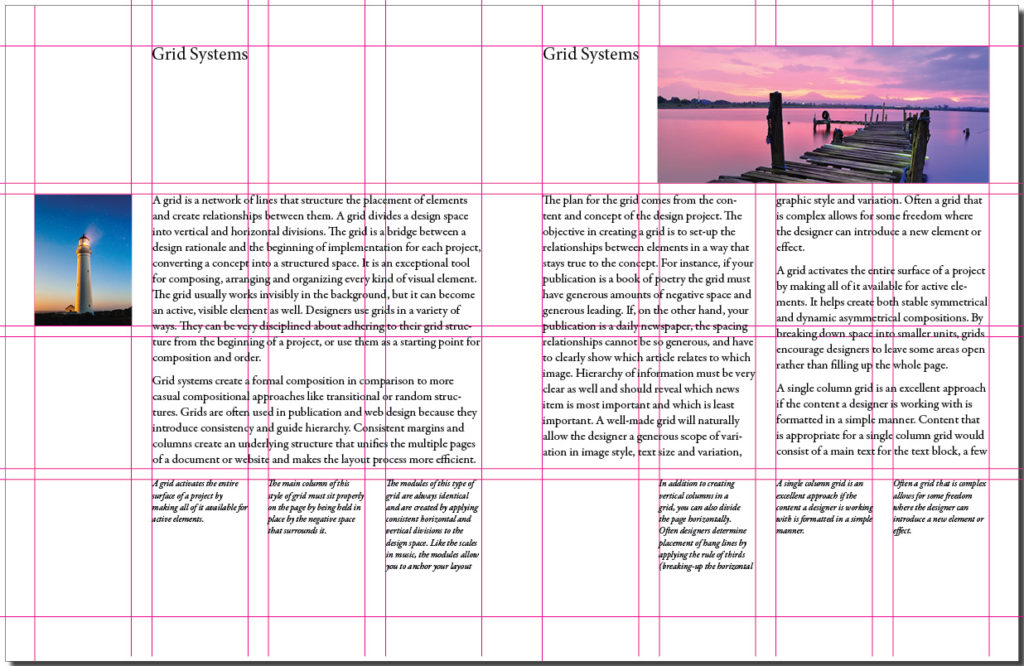
Además de crear columnas verticales en una cuadrícula, también se puede dividir la página horizontalmente. A menudo, un diseñador determina la colocación de las líneas de colgar (ver Figura 3.33) aplicando la regla de los tercios (dividiendo el plano horizontal en tres partes iguales). Esta compartimentación permite al diseñador reservar ciertas secciones para imágenes y otras para el bloque de texto.
Rejilla Modular

Los módulos de este tipo de rejillas son siempre idénticos y se crean aplicando divisiones horizontales y verticales consistentes al espacio de diseño. Al igual que las notas escritas en una partitura musical, los módulos permiten anclar sus elementos de maquetación y tipografía a un ritmo específico. Con una cuadrícula modular, las directrices horizontales están ligadas a la cuadrícula de línea base que gobierna todo el documento. Las rejillas de línea base sirven para anclar la mayoría de los elementos a un interlineado común (interlineado tipográfico). Ver Figura 3.34.
Rejilla de Línea Base
Una rejilla de línea base es la cuadrícula horizontal que determina dónde se ubicará todo el tipo. También puedes usarlo para determinar la ubicación y los bordes de tus elementos visuales y gráficos. Para crear una cuadrícula de línea base, determine la fuente, el tamaño y el interlineado correctos para su bloque de texto, luego vaya a la configuración de su cuadrícula de línea base (que se encuentra con las otras preferencias de cuadrícula) y cambie el valor predeterminado de la cuadrícula de línea base (generalmente 12 pt) al interlineado que usará en su bloque de texto.
Axial
El sistema axial tiene una premisa simple: todos los elementos están dispuestos a ambos lados de un eje o línea. Se puede centrar el eje mismo en la composición o, para una composición asimétrica más energética, colocar el eje descentrado a la derecha o a la izquierda. Esta estrategia compositiva crea un espacio negativo dinámico en el lado opuesto. Para crear una composición más compleja, los diseñadores suelen emplear un sistema axial combinado con otro, como el sistema radial o dilatacional (ver más abajo). También pueden usar composiciones de doble eje con los ejes paralelos entre sí o intersecándose para crear un punto focal fuerte. Hay muchos casos del sistema axial en la naturaleza: los troncos de los árboles, las raíces y las vides son buenos ejemplos. Al igual que estos ejemplos orgánicos, un eje no necesita ser una línea recta, puede ser curvo, zigzag o circular.
Modular
La organización modular es un método de composición que utiliza rigor (al restringir la forma) y libertad de estructura (los módulos pueden ser de cualquier tamaño y colocarse en cualquier lugar del espacio). Los módulos también pueden ser uniformes y estar contenidos dentro de una estructura (una cuadrícula). Un módulo es un elemento fijo utilizado dentro de un sistema o estructura más grande. Por ejemplo, un píxel es un módulo que construye una imagen digital.
Bilateral
El sistema bilateral se basa en la simetría especular y, por lo tanto, es clásico y ubicuo. Por su previsibilidad, es un reto para los diseñadores trabajar con él. La naturaleza exhibe muchos ejemplos de composición bilateral: los cuerpos de los mamíferos, las puntas de un copo de nieve y la simetría fractal de las plantas son rápidamente entendidos, apreciados y luego descartados por el espectador. Para crear una composición basada en el sistema bilateral, un diseñador debe hacer que alguna parte de la composición sea inusual. El diseñador puede lograr esto moviendo el eje a una ubicación diagonal, descentrada, lo que permite variar el espacio negativo a cada lado de la composición bilateral. Un segundo método es introducir un doble eje: el diseñador utiliza dos columnas de información bilateral y varía el tamaño de cada una.
Radial
El sistema radial toma su nombre del sol; todos los elementos están dispuestos como rayos provenientes de un punto focal central. Se trata de una estrategia compositiva dinámica ya que hace referencia a la acción dinámica. Ejemplos de la forma radial del mundo natural, como explosiones, flores, arañas, estrellas, etc., son todos emocionantes y dinámicos. Al igual que es difícil manejar los objetos naturales, reproducir una composición radial no es tan fácil. Hay problemas de legibilidad a menos que el tipo sea colocado y escalado con mucho cuidado. Cada línea de tipo comienza y termina en un lugar diferente, por lo que la continuidad también es difícil de controlar. Por ejemplo, un diseñador puede adoptar un enfoque tradicional para que el texto se lea de arriba a abajo, o un enfoque inverso para que el texto se lea de abajo hacia arriba. Organizar el texto a ambos lados del centro también puede ser efectivo. Es importante intentar colocar el tipo en diferentes posiciones y en diferentes relaciones hasta que funcione con la composición y sea fácil de leer.
Al igual que en los sistemas organizacionales que hemos comentado, los diseñadores pueden agregar puntos radiales para una composición más compleja o combinar un sistema radial con uno que agregue estabilidad, como un sistema de cuadrícula, axial o modular.
Dilatacional
Los sistemas dilatacionales imitan el aspecto del agua sin gas cuando se deja caer un guijarro en ella, creando anillos de mayor y mayor tamaño a medida que se alejan del centro. Al igual que el sistema radial, esta composición tiene un punto focal fuerte, pero a diferencia del sistema radial, la composición crea anillos, no rayos, que se expanden desde el centro. Otros ejemplos de este sistema son el iris del ojo o representaciones de ondas sonoras.
Aleatorio/espontáneo
Crear una composición que no siga ningún principio compositivo no es tan fácil como parece. Encontrar ejemplos de aleatoriedad es también uno de los ejercicios más difíciles para los estudiantes de diseño. El diseño aleatorio no sigue ninguna regla, método, dirección o patrón. Si un proyecto requiere aleatoriedad, lo mejor es comenzar con materiales que sean propicios para la espontaneidad como los tiros de pintura de Jackson Pollock. Permitir que los elementos que caen se organicen de forma natural —eventualmente, debería surgir una composición dinámica y fresca. Las composiciones aleatorias exhiben cualidades visuales que no están estampadas, alineadas u horizontales. En cambio, tienden hacia composiciones que exhiben superposición, recorte, pesca con caña y texturas.
Transicional
El sistema tipográfico transicional se define por la estratificación de líneas de texto en planos texturados informales y bandas tonales cambiantes. Las formas y bandas creadas con este enfoque de estratificación no están alineadas entre sí, y crean una atmósfera orgánica general. Este enfoque visual se utiliza a menudo en el diseño Post Moderno donde la clara legibilidad del texto no es tan importante como la atmósfera visual del diseño. Los planos de texto en las obras posmodernistas apuntan al espectador hacia el tema principal del mensaje en lugar de articular el mensaje en arreglos de texto limpios y concisos.
Las composiciones que utilizan el enfoque de transición tienen un aspecto ligero y aireado que implica abstractamente formaciones de nubes o patrones de vetas de madera en lugar de formas de concreto sólido creadas mediante el uso de la cuadrícula o sistemas axiales. Una composición transicional tiene un espacio negativo vivo y activo, y puede crear un terreno excelente para un punto focal vital si está en fuerte contraste con el resto de la composición.
Atribuciones
Figura 3.32 La
imagen incluye: Foto de Stefanus Martanto Setyo Husodo usado bajo licencia CC0 y Cape Nelson Lighthouse, Portland, Australia por Joshua Hibbert usado bajo licencia CC0.
Figura 3.33 La
imagen incluye: Foto de Stefanus Martanto Setyo Husodo usado bajo licencia CC0 y Cape Nelson Lighthouse, Portland, Australia por Joshua Hibbert usado bajo licencia CC0.
Figura 3.34 La
imagen incluye: Foto de Stefanus Martanto Setyo Husodo usado bajo licencia CC0 y Cape Nelson Lighthouse, Portland, Australia por Joshua Hibbert usado bajo licencia CC0.
Atribuciones de medios
- grid_single column por Ken Jeffrey
- grid_multi columna adaptada por Ken Jeffrey
- líneas grid_hang adaptadas por Ken Jeffrey
- grid_modular adaptado por Ken Jeffrey


