2.6: Pruebas manuales de accesibilidad web
- Page ID
- 154556
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
Además de las muchas herramientas automatizadas que podría usar al auditar la accesibilidad web, también hay una variedad de pruebas manuales o estrategias que puede emplear para identificar posibles barreras en el contenido web. Algunos de estos son muy simples, rápidos y fáciles de hacer por cualquiera.
Las pruebas de tabulación y otras pruebas manuales se cubrirán en la unidad Estrategias de Pruebas Manuales.
Prueba de lector de pantalla
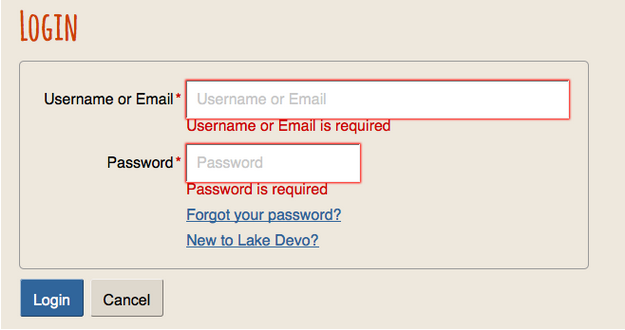
Otra estrategia de prueba manual que se debe utilizar durante la auditoría web es navegar por el contenido web con un lector de pantalla. Los lectores de pantalla son útiles para identificar problemas de accesibilidad y usabilidad. Puede determinar fácilmente que a una imagen le falta texto alt, por ejemplo, si el lector de pantalla lee un nombre de archivo, o no lee nada en absoluto cuando se encuentra con la imagen. También se pueden identificar problemas de usabilidad que las pruebas automatizadas y manuales pueden no identificar. Por ejemplo, si se inyecta un mensaje de error dinámico en una página después de que falla alguna interacción, como los mensajes que se muestran debajo de cada campo en el formulario de inicio de sesión a continuación, es posible que vea el mensaje pero no lo escuche con el lector de pantalla. En tal caso, la retroalimentación puede necesitar ARIA (discutido en Iniciativa de Accesibilidad Web — Aplicaciones de Internet Rico Accesible (WAI-ARIA)) agregado para hacer que el mensaje sea legible, lo que solo podría confirmarse escuchando la salida de un lector de pantalla.

Figura: Formulario de inicio de sesión con mensajes de error inyectados dinámicamente debajo de los campos del formulario donde falta información
Veremos el uso de lectores de pantalla y otras tecnologías de asistencia durante las pruebas de accesibilidad con más detalle en la unidad Pruebas de Tecnología de Asistencia.


