2.3: ¿Cómo se muestra la información?
- Page ID
- 96991
EL VALOR DE LAS INSTRUCCIONES VISUALES
Las instrucciones visuales pueden o no incluir texto. Generalmente, es bueno tener ambos porque hay diferentes estilos de aprendizaje. Sin embargo, a menudo puede variar dependiendo del uso previsto de las instrucciones. Las instrucciones visuales sirven para aclarar un concepto que es difícil de explicar usando solo palabras. Los gráficos se pueden usar para mostrar cómo se ve algo, cómo debe verse una vez que se ha completado el paso y cómo se hace o construye algo. Las imágenes pueden mostrar tendencias o relaciones, agregar vivacidad al proyecto, o simplemente organizar información. Los gráficos son útiles ya que casi todos (incluidos los niños y una audiencia global) pueden entender las instrucciones visuales. Los gráficos son útiles en las instrucciones porque las personas pueden ver exactamente lo que necesitan para completar.

Los gráficos utilizados en los negocios y la comercialización hacen lo siguiente:
- Minimice las barreras del idioma
- Acelera las curvas de aprendizaje
- Minimizar la variabilidad humana
- Aumentar la tasa de uso de la instrucción y la comprensión
- Reducir las devoluciones de productos
- Disminuir el tiempo de montaje: aumentar la satisfacción
- Facilidad de soporte técnico
- Visualice y generalice los datos en tendencias comprensibles
- Incrementar la integridad de reportes y notas
- Promover el profesionalismo
- Asegurar la comprensión universal
Los gráficos utilizados en la academia hacen lo siguiente:
- Hacer visibles y concretas las ideas abstractas
- Conectar conocimientos previos y nuevos conceptos
- Proporcionar estructura para pensar, escribir, discutir, analizar, planificar y reportar
- Enfocar pensamientos e ideas, lo que lleva a la comprensión e interpretación
- Ayudar a los estudiantes a aclarar pensamientos, organizar y analizar información, integrar nuevos conocimientos y pensar críticamente
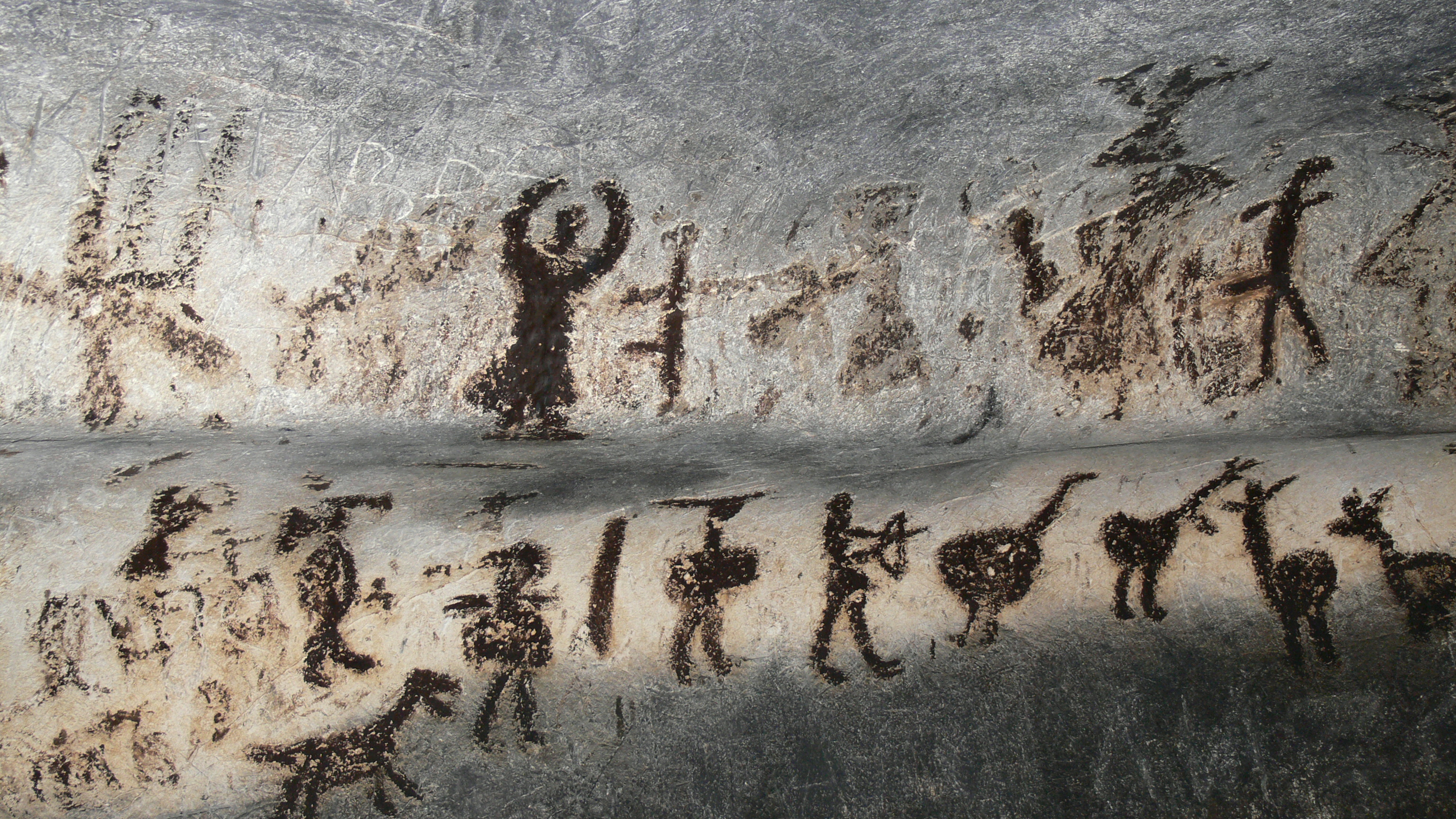
HISTORIA
Los gráficos se han utilizado para comunicar un mensaje o historia mucho antes del texto escrito. Los gráficos tienen un impacto más profundo en todas las culturas debido a su capacidad de crear significado a partir de la imagen, no de las palabras. Aunque las palabras pueden formar parte del Gráfico, las propias imágenes producen la respuesta o comprensión deseada en el público objetivo. Las pinturas rupestres y los mapas son algunos de los más antiguos que conocemos y cualquiera que los mire puede ver qué significa la gráfica y para qué sirve. Un mapa de hoy naturalmente se vería diferente al del siglo XVIII, pero el mensaje seguiría siendo el mismo. Las rutas marítimas de Inglaterra a África o al Caribe consistirían en diferentes nombres, límites y posesiones pero el público aún encontraría el mismo significado.

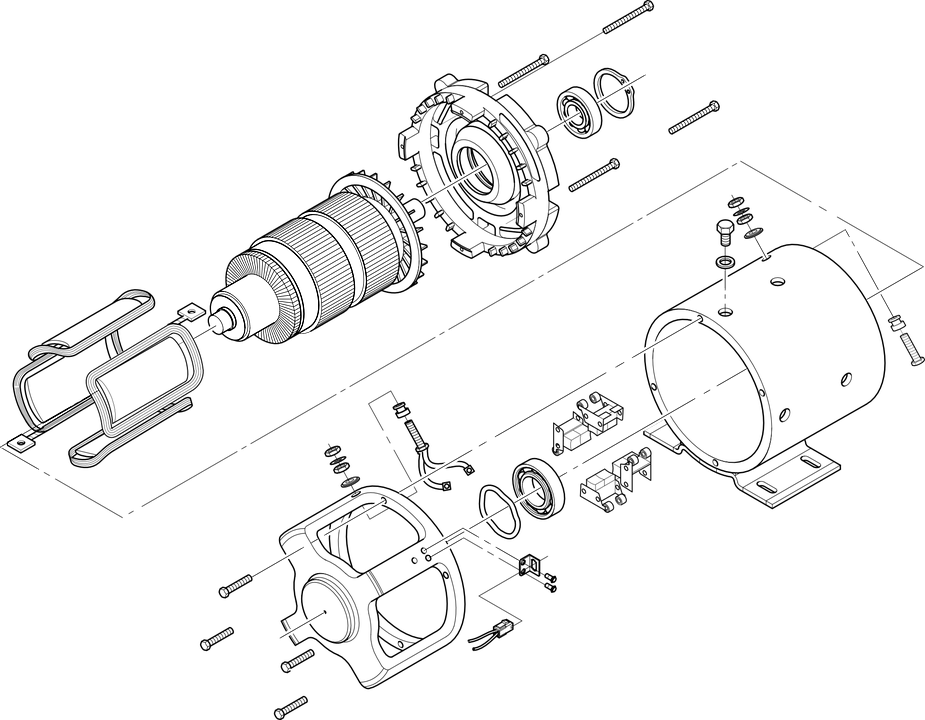
PROBLEMAS COMUNES CON LAS INSTRUCCIONES VISUALES
Si bien hay una serie de beneficios en las instrucciones visuales, también hay algunos inconvenientes. Cuando no hay palabras, la gente puede interpretar los gráficos de manera diferente. Algunos gráficos pueden no estar claros, y esto puede confundir a la audiencia pretendida si el proceso es muy detallado y requiere piezas que se vean idénticas. Cuando las imágenes incluyen muchas piezas diferentes también es necesario acercar las partes difíciles para poder verlas mejor o usar diagramas despiezados. Si trabajas en un campo que emplea gráficos especializados, usa estos gráficos solo cuando te comuniques con lectores de tu campo que los entenderán y esperarán (¿qué campo puedes pensar que se ajuste a esta categoría?). Si estás usando los gráficos para un público amplio (como un juego de mesa que puede ser usado para niños pequeños y adultos mayores), asegúrate de que los gráficos que elijas puedan ser entendidos por todos.
LICENCIAS Y Atribuciones
- El Valor de las Instrucciones Visuales. Proporcionado por: WikiBooks. Ubicado en: es.wikibooks.org/wiki/Professional_and_Technical_Writing/Instrucciones/Visuals #The_Value_of_Visual_Instructions. Proyecto: Redacción Profesional y Técnica. Licencia: CC BY-SA: Atribución-CompartirIgual


