2.4: ¿Qué es la visualización de datos?
- Page ID
- 96964
Piensa en los mapas que ves producidos por la estación de televisión o sitio web del que obtienes tu información meteorológica. Si bien el meteorólogo explica que el norte de Florida tiene máximos en los años 70, el centro de Florida tiene máximos en los 80, y el sur de Florida tiene máximos en los 90, esa información va acompañada de un mapa. Ese mapa puede simplemente tener números en él, pero también es probable que tenga color agregado, con el amarillo representando un cierto rango de temperaturas, el naranja representando un rango de temperaturas más cálido y el rojo representando temperaturas incluso más altas. Estos colores proporcionan a la audiencia una forma adicional de entender los patrones climáticos. No es que no entendamos que el “110" que se cierne sobre Brownsville, Texas, es extremadamente caluroso; el color rojo oscuro de esa zona simplemente refuerza la idea, lo que nos facilita absorber rápidamente la información sin tener que procesar las altas temperaturas reales publicadas.
A veces es beneficioso agregar visuales a tu escritura técnica, especialmente si hay muchos números u otro tipo de datos involucrados. Las visualizaciones de datos como gráficos, tablas, tablas y mapas organizan y comunican la información de una manera que es accesible a múltiples audiencias. Dependiendo del tipo de visualización, la visualización puede ayudar al usuario a buscar valores específicos o identificar patrones ocultos dentro de los datos.
Existen muchos tipos diferentes de visualizaciones de datos que pueden ser y son utilizadas, dependiendo del propósito del escritor y las necesidades de la audiencia. Los mapas se pueden utilizar para mostrar no solo temperaturas altas y bajas sino también para identificar patrones de votación o patrones de ingresos en un país. Los registros de altas y bajas temperaturas de los últimos diez años, o cuánto ganan anualmente las personas en diferentes profesiones, se pueden presentar en tablas. También se pueden utilizar mesas para comparar y contrastar diferentes productos. Los registros de ventas se pueden rastrear usando un gráfico de líneas para ver el aumento y la caída de las ventas a lo largo de un trimestre o un año; estos mismos registros podrían presentarse en una tabla si el propósito es poder buscar cuántos de un tipo particular de artículo se vendió en un mes, trimestre o año determinado.
En ocasiones, son necesarias visualizaciones más complejas para identificar los patrones ocultos dentro de la información. Consideremos, por ejemplo, algunos de los patrones que David McCandless identifica en las visualizaciones que presenta en este video de TED Talks (http://www.ted.com/talks/david_mccandless_the_beauty_of_data_visualization?language=en), o la representación visual de McCandless de la muerte del siglo XX ( http://www.informationisbeautiful.ne...century-death/), donde desglosa el número de muertes según categorías, como Humanidad, y subcategorías, como Guerra, Drogas y Contaminación del Aire. Al desglosar las causas de muerte en la carta de la muerte del siglo XX, McCandless permite a los lectores visualizar el impacto que tuvieron enfermedades como la viruela, la tuberculosis y la tos ferina durante la década de 1900, y compararlos con otras causas de muerte como el Tráfico Vial y los accidentes aéreos.
PROPÓSITO DE LAS VISUALIZACIONES DE DATOS
Según Stephen Few, la finalidad de las visualizaciones de datos “es comunicar información importante de manera efectiva” (9). Como comunicadores técnicos, es nuestro trabajo utilizar el diseño para ayudar a nuestros lectores a entender lo que dicen los números la información (9).
Más específicamente, los propósitos de tablas, gráficas y otros tipos de visualizaciones de datos son:
- Indicar claramente cómo se relacionan los valores entre sí
- Representar cantidades con precisión
- Facilita la comparación de cantidades
- Facilita la visualización del orden clasificado de los valores
- Hacer obvio cómo las personas deben usar la información
(Pocos, “Visualización de Datos para la Percepción Humana”)
Una descripción extensa de cada tipo de visualización de datos estaría más allá del alcance del artículo; hay libros enteros escritos sobre este tema, y si quieres diseñar visuales profundos y efectivos, deberías leer más de las obras de Stephen Few o Edward Tufte. Las siguientes son algunas descripciones de géneros comunes y mejores prácticas para algunos de los tipos de visualizaciones que puede usar en sus clases de comunicación profesional y técnica y experiencias de escritura del mundo real.
MESAS
Las tablas, “listas de datos presentados en un sistema de filas y columnas” (Dobrin, et al), son útiles si se desea que el lector pueda buscar valores específicos. Su instructor de comunicaciones profesionales y técnicas, por ejemplo, probablemente mantenga algún tipo de libro de calificaciones como el que se muestra en la Tabla\(\PageIndex{1}\):
| ID de estudiante | Examen 1 | Examen 2 | Examen 3 | Testo |
| 12345 | 97 | 75 | 82 | 95 |
| 23456 | 79 | 79 | 81 | 90 |
| 34567 | 45 | 78 | 83 | 100 |
| 45678 | 99 | 98 | 100 | 100 |
| 56789 | 25 | 75 | 82 | 70 |
Con una tabla, los datos se organizan en filas y columnas claramente definidas, y el instructor puede buscar fácilmente la calificación que recibió cada alumno en una tarea individual.
CONSEJOS DE DISEÑO PARA MESAS
Probablemente hayas visto muchas mesas en tu vida, y algunas probablemente hayan sido más fáciles de leer que otras. Las siguientes son algunas pautas para diseñar tablas de manera efectiva:
- Etiquete cada fila y columna con claridad para que sea fácil buscar valores.
- Usa una fuente legible, y usa esa misma fuente en toda la tabla (Few, Show, 177).
- Evite usar demasiada tinta. Si incluye líneas continuas entre todos los elementos, la tabla puede llegar a ser más difícil de leer (Few, Show, 160-61). Véase, por ejemplo, Tabla\(\PageIndex{2}\), con la misma información rediseñada para tener líneas entre cada ítem. Observe que la mesa parece estar más desordenada que antes, a pesar de que todavía tiene la misma cantidad de información; esta cantidad de desorden aumentará si la mesa tiene más artículos. Si es necesario, los colores de relleno de luz (Pocos, Show, 163) como los utilizados
en la Tabla 1 se pueden usar para permitir que el lector escanee a través de líneas de manera
más efectiva.
| ID de estudiante | Examen 1 | Examen 2 | Examen 3 | Testo |
| 12345 | 97 | 75 | 82 | 95 |
| 23456 | 79 | 79 | 81 | 90 |
| 34567 | 45 | 78 | 83 | 100 |
| 45678 | 99 | 98 | 100 | 100 |
| 56789 | 25 | 75 | 82 | 70 |
GRÁFICAS Y TABLAS
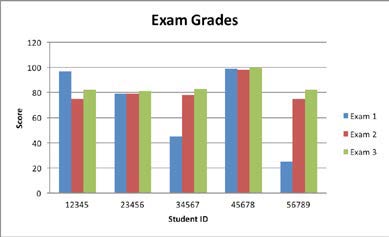
Los gráficos y tablas son útiles cuando los patrones dentro de los datos cuentan una historia. Si bien la información ya era relativamente fácil de entender, usaremos la información de Table\(\PageIndex{1}\) como ejemplo. Al transferir los números de los resultados de los exámenes de los estudiantes a Graph\(\PageIndex{1}\), es fácil identificar que el Estudiante 12345 tuvo mejores resultados en el Examen 1 que en el Examen 2. Los alumnos 34567 y 56789, en cambio, tuvieron un desempeño mucho mejor en los Exámenes 2 y 3 que en el Examen 1. Los alumnos 23456 y 45678, sin embargo, se desempeñaron aproximadamente en el mismo estándar en cada examen que cursaron. Estos patrones de puntajes pueden decirle al instructor varias piezas de información: Aquellos estudiantes que realizaron consistentemente probablemente estudiaron cantidades iguales para cada prueba, mientras que aquellos que obtuvieron mejores resultados en los Exámenes 2 y 3 que en el Examen 1 probablemente no estudiaron efectivamente o estaban teniendo un mal día de examen para el Examen 1.

Como diseñadores de visualización de datos, ciertamente no estás limitado a gráficos de barras.
Por el contrario, existen numerosos tipos de gráficas y tablas que se pueden utilizar. Si bien Graph\(\PageIndex{1}\) se creó con el software Microsoft Word, hay mucho software alternativo disponible, incluyendo varios recursos gratuitos en línea. Consulte la lista de Fuentes Adicionales al final de esta sección para ver algunos ejemplos de estos recursos.
CONSEJOS DE DISEÑO PARA GRÁFICOS Y TABLAS
- Etiquete sus ejes con claridad.
- Si un eje contiene información cuantitativa (números que tienen significado) y muestra solo números positivos, entonces el eje debe comenzar en 0. En algunos casos raros, es aceptable usar un punto de partida diferente, pero si estás comenzando con un número que no sea 0, asegúrate de marcarlo claramente. Algunos diseñadores utilizan diferentes ejes para distorsionar la información, lo cual es poco ético.
- Asegúrese de que el espaciado sea uniforme hacia abajo en columnas y a través de filas. Los incrementos numéricos también deben ser iguales columnas abajo y a través de filas. El uso de incrementos desiguales es otra forma de distorsionar la información.
CONSEJOS GENERALES DE DISEÑO
Al diseñar tablas, gráficas y tablas, también es necesario recordar consejos generales de diseño. Para empezar, consideremos los principios de diseño CRAP (Contraste, Repetición, Alineación y Proximidad), que Robin Williams explica en detalle en The Non-Designers' Design Book.
CONTRASTE
Cuando escribimos ensayos en Microsoft Word, los colores predeterminados son letras negras sobre fondo blanco. El marcado contraste entre blanco y negro hace que las palabras sean más fáciles de leer. Considera, sin embargo, lo difícil que sería leer la fuente amarilla sobre un fondo blanco o una fuente roja sobre un fondo granate. Es más difícil leer esas palabras; tenemos que hacer una pausa o entrecerrar los ojos para poder leerlas, si podemos leerlas.
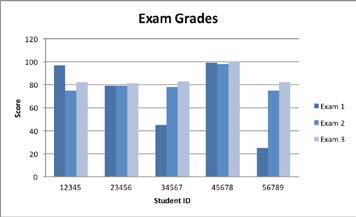
Cuando diseñamos visualizaciones de datos, a veces tenemos que usar el color para mostrar diferentes categorías o para hacer que la imagen sea más atractiva visualmente; no queremos limitarnos a letras negras con fondo blanco. Sin embargo, necesitamos mantener ese nivel de contraste con las imágenes que diseñamos. Mire hacia atrás en Graph\(\PageIndex{1}\); observe que la gráfica usa azul, rojo y verde para las barras. Estos colores difieren entre sí lo suficiente como para que podamos ver dónde termina una barra y comienza la siguiente sin tener que hacer una pausa o entrecerrar los ojos. Si, sin embargo, las barras fueran todas de varios tonos de azul, los datos serían más difíciles de leer. Gráfica\(\PageIndex{2}\) demuestra esta falta de contraste. Si bien el gráfico sigue siendo legible porque tiene relativamente pocos elementos, Graph\(\PageIndex{1}\) es más fácil de leer rápidamente.

REPETICIÓN
Repitiendo ideas y colores aportan cohesión. Considera los encabezamientos y subencabezamientos que veas a lo largo de este libro de texto. Cada encabezado de artículo está escrito con el mismo tipo de fuente, tamaño y color. Este diseño repetido permite que nuestro cerebro entienda, cada vez que vemos ese diseño, que estamos viendo un nuevo artículo dentro del mismo libro de texto.
Para aplicar el principio de repetición a las visualizaciones de datos, considere Graph\(\PageIndex{1}\) una vez más. El examen 1 se identifica con tinta azul para cada alumno, el examen 2 se identifica con tinta roja y el examen 3 se identifica con tinta verde. El esquema de color repetido nos permite asociar rápidamente el número del examen y comparar ese examen entre los estudiantes. El principio de repetición es especialmente importante si tienes múltiples visualizaciones a lo largo de tu documento. Si, por ejemplo, tienes tres tablas en una propuesta, quieres demostrar un sentido de cohesión entre las tablas usando la misma fuente, colores, ancho de línea, etc.
ALINEACIÓN
Es esencial alinear textos y gráficos de manera legible. Piense en las formas en que se formatean los libros y periódicos en Estados Unidos. Generalmente, el texto está alineado a la izquierda o justificado; dependiendo del género, el inicio de cada párrafo puede tener sangría. Debido a que leemos de izquierda a derecha, y nuestros cerebros están acostumbrados a ver texto alineado de esa manera, rara vez verá grandes cantidades de texto que estén alineados a la derecha. Para una discusión más profunda sobre la alineación, mira el artículo de Clayton Benjamin “Formatear páginas”.
La alineación es quizás lo más esencial cuando se trata de tablas, especialmente si elimina o reduce el número de líneas que usa. De hecho, el uso adecuado de la alineación puede ahorrarle la tinta de tener muchas líneas divisorias. Alinear los números cuantitativos a la derecha, permitiendo así que los dígitos unos, decenas, etc. se alineen. Si los números están presentes en formas no cuantitativas (por ejemplo, las ID de Student en las Tablas 1 y 2), pueden alinearse a la izquierda. La mayor parte de la información debe estar alineada a la izquierda (Pocos, Show, 171).
PROXIMIDAD
Cuando dos imágenes o piezas de información se colocan cerca una de la otra, asumimos que están conectadas de alguna manera. Si se colocan dos imágenes o piezas de información más alejadas entre sí, asumimos que no están relacionadas o no están estrechamente relacionadas. Por ejemplo, considere el subtítulo “Proximidad”. Hay un espacio entre el último párrafo de Alineación y la palabra Proximidad mientras que no hay un espacio entre Proximidad y este párrafo. Así, antes incluso de leer el contenido de los párrafos, sabemos que este párrafo pertenece con el subtítulo “Proximidad” y no “Alineación”, u otra sección.
Al diseñar tablas, tablas y gráficas, es necesario colocar la información relacionada muy cerca. Por ejemplo, las etiquetas para partes de una gráfica (por ejemplo, los números de identificación de estudiante en Gráficas\(\PageIndex{1}\) y\(\PageIndex{2}\)) se colocan lo más cerca posible de las puntuaciones de ese estudiante en particular.
PRÁCTICAS PROBLEMÁTICAS DE GRÁFICOS
Un tipo de gráfico que es particularmente popular es el gráfico circular. Si bien algunos los usan a menudo porque permiten que la audiencia vea una relación básica de parte a todo, también suelen ser criticados. Pocos, por ejemplo, indican que los gráficos circulares son ineficaces porque “[ellos] [codifican] valores como atributos visuales.. que no podemos percibir y comparar fácilmente” (“Visualización de datos”). En otras palabras, un rápido vistazo a un gráfico circular nos informa de ratios generales, pero a menudo es difícil ver la diferencia entre montos. Por ejemplo, si una sección representa 20% y otra representa 23%, el ojo humano promedio no puede discernir la diferencia.
Otro tema a tener en cuenta es el uso del 3D, que muchos también consideran ineficaz porque el efecto hace que la información sea difícil de leer con precisión. Pocos indican que el 3D “no se puede aplicar efectivamente a gráficos sobre una superficie plana (por ejemplo, una página o pantalla de computadora), que se basa en señales ilusorias de luz y sombra, oclusión y tamaño para simular la profundidad. Aunque la posición 3-D pudiera ser utilizada de manera efectiva sobre una superficie plana, no es un atributo efectivo para usar en el diseño de tablas y gráficas porque nuestra percepción de profundidad es débil en comparación con nuestra percepción de altura y ancho” (Mostrar 71).
¿CÓMO DEBEMOS REFERIRNOS A LAS VISUALIZACIONES?
Observe cómo se discutieron las tablas y gráficas en este artículo. Para comunicar efectivamente la información en las visualizaciones de datos, es necesario etiquetar las visualizaciones correctamente, referirse a ellas en el cuerpo del texto y colocarlas lo más cerca posible del texto relevante. En una oración o dos (o tal vez incluso un párrafo, si es necesario) identifica la información más crucial que quieres que tu audiencia obtenga de tu visualización. Recuerda que parte de la razón por la que incluyes estas visualizaciones es para llegar a un público más amplio. Al señalar la información más relevante en el texto, se puede llegar de manera más efectiva a varios tipos de alumnos.
EJERCICIOS
- Escriba “tablas ineficaces”, “gráficas ineficaces”, “tablas poco éticas” o alguna versión de las mismas en Google Images. Encuentre dos o tres gráficos y tablas de diseño diferente y discuta por qué las visualizaciones de datos no son efectivas.
- Encuentre un libro de texto, informe u otros documentos que incluyan algún tipo de visualización de datos. ¿Qué tipos de información eligió visualizar el autor? Como lector, ¿cómo le ayuda la visualización a comprender mejor la información presentada?
- Considera esas mismas visualizaciones de datos, esta vez mirando cómo el escritor habla de la visualización. ¿Cómo introduce el escritor la visualización dentro del texto? ¿Dónde se coloca la visualización en relación con su referencia textual?
LICENCIAS Y Atribuciones
- “Visualizaciones de datos” por Katherine McGee bajo licencia (CC-BY-SA 3.0)
- Dobrin, S. I., Keller, C. J., & Weisser, C. R. (2008). La comunicación técnica en el siglo XXI. Upper Saddle River, NJ: Pearson Prentice Hall. Pocos, S. (2012).
- Muéstrame los números: Diseñando tablas y gráficas para iluminar. (2a ed.). Burlingame, CA: Prensa analítica.
- “Visualización de Datos para la Percepción Humana” de Stephen Few. En: Soegaard, Mads y Dam, Rikke Friis (eds.). “La Enciclopedia de la Interacción Humano-Computadora, 2ª Ed.”. Aarhus, Dinamarca: The Interaction Design Foundation. Disponible en línea en https://www.interaction-design.org/encyclopedia/data_visualization_for_human_perception.html


