11.4: Concepto 3: Haga que su publicación sea más atractiva utilizando los principios básicos de legibilidad: CRAP, continuación
- Page ID
- 92538
IV. P es para Proximidad: Los artículos que tienen funciones o propósitos similares deben agruparse
¿Es esto una formación rocosa o simplemente una colección aleatoria de cantos rodados?


producto deliberado de la Inglaterra moderna, fue construida en el año 2000 para conmemorar a los canteros locales y
la larga historia de la extracción de hamstone local. “Ham Hill Stone Circle” de Gaius Cornelius está licenciado bajo CC BY-SA 3.0
La segunda foto representa una agrupación deliberada, aunque probablemente no fue difícil darse cuenta de eso. Cuando trabajamos con imágenes y bloques de texto y no piedras, piense en esto: cuando los elementos de diseño o texto se colocan uno al lado del otro de ciertas maneras, los lectores o espectadores pueden ver que están destinados a ser considerados juntos y tener algún tipo de relación. Por ejemplo, las fotos y figuras tienen subtítulos que explican su contenido. Las imágenes cercanas a menudo ilustran el contenido que se encuentra en el texto del cuerpo. Los titulares se colocan sobre el texto del cuerpo cuyo contenido y enfoque describen en forma más brevísima.
La proximidad puede ser especialmente crítica en folletos, boletines y folletos, en los que ciertas páginas o paneles pueden agruparse bajo un subtítulo. Las páginas individuales pueden diseñarse para reflejar una relación más amplia con el tema o tema general. Por ejemplo, los temas proporcionados por plataformas de blogs como WordPress se encargan de esto por usted: cada página tendrá un diseño reconocible y aunque las páginas individuales pueden ser ligeramente diferentes, estarán reconociblemente relacionadas con la página principal del blog. Los sitios web funcionan de la misma manera, al igual que los capítulos de libros.
El principio de proximidad incluso afecta al espacio en blanco: cantidades iguales de espacio en blanco e igual interlineado indican que los ítems están relacionados o deben considerarse como partes de un todo. Si los titulares, los subtítulos o los bloques de texto del cuerpo no están lo suficientemente cerca de la imagen o el texto con el que están relacionados, el lector podría confundirse acerca de lo que está y no está relacionado.


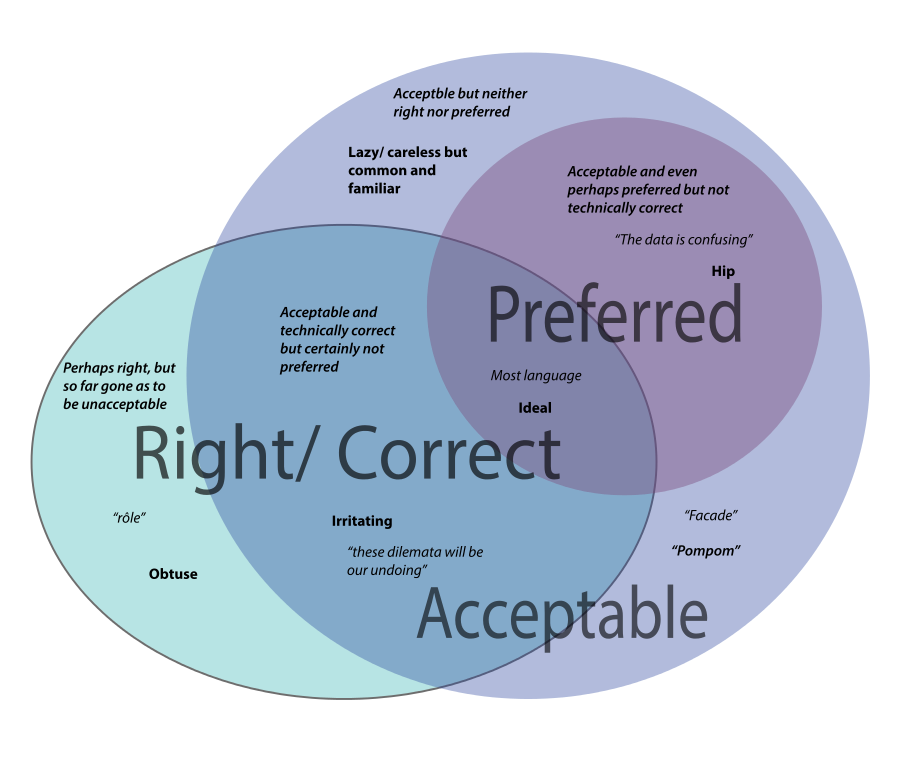
El diagrama de Venn anterior es muy confuso. ¿Por qué hay diferentes pesos de fuente, tamaños y comillas que marcan las palabras? Tenga en cuenta que las entradas para la categoría lavanda “Aceptable” están tanto en la parte superior izquierda como en la parte inferior derecha del círculo. Su posición relativamente distante (proximidad) hace que la relación de estos términos sea poco clara. Aquí no hay titulares ni etiquetas que nos ayuden a entender, y la estrategia de diseño no es hacerle ningún favor a los lectores.
Planear y ajustar cómo se agrupan los elementos en una página te ayuda a diseñar tu texto, gráficos e imágenes para que los lectores puedan ver qué está relacionado, qué va junto, qué es diferente y qué es similar. Las relaciones entre los ítems serán claras.

Está claro cuáles dos son la pareja en la ilustración anterior. Lo mismo con titulares y texto corporal, grupos de viñetas, imágenes y subtítulos, y mucho más. Lo que está cerca se verá que tiene una relación. Alejar los elementos más lejos disminuye la fuerza de esa relación en la mente de sus lectores.
ACTIVIDAD: Conectarse o salir al mundo. Trate de encontrar ejemplos de publicaciones (impresas o electrónicas) que transmitan mensajes con claridad. Crítalos de acuerdo a los principios de este capítulo: Propósito, Audiencia y CRAP. También, encuentra un ejemplo de uno que no logra su objetivo. Ve si puedes identificar y describir cuáles de estos principios no se están siguiendo en publicaciones menos efectivas.
INFORMACIÓN DE ATRIBUCIÓN DEL CAPÍTULO
Este capítulo fue escrito por Jodi Naas, Portland Community College, y tiene licencia CC-BY 4.0.


