5.3: Visualizando Vectores- Vectores en Tres Dimensiones
( \newcommand{\kernel}{\mathrm{null}\,}\)
- T/F: El punto de vista del lector marca la diferencia en cómo se ven los vectores en 3D.
- T/F: Si dos vectores no están cerca uno del otro, entonces no parecerán estar cerca uno del otro cuando se graficen.
- T/F: La ley del paralelogramo sólo se aplica para sumar vectores en 2D.
Terminamos la última sección afirmando que podríamos extender las ideas de dibujar vectores 2D a dibujar vectores 3D. Una vez que entendemos cómo dibujar correctamente estos vectores, la suma y resta es relativamente fácil. También discutiremos cómo encontrar la longitud de un vector en 3D.
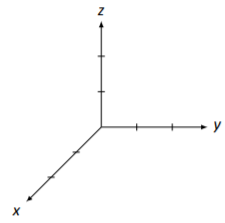
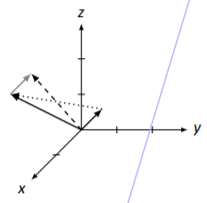
Comenzamos con los conceptos básicos de dibujar un vector en 3D. En lugar de tener solo losy ejes tradicionalesx y, ahora agregamos un tercer eje, elz eje. Sin ningún vector adicional, se puede ver un sistema de coordenadas 3D genérico en la Figura5.3.1.

Figura5.3.1: El sistema de coordenadas 3D
En 2D, el punto(2,1) se refiere a ir 2 unidades en lax dirección seguida de 1 unidad en lay dirección. En 3D, cada punto es referenciado por 3 coordenadas. El punto(4,2,3) se encuentra yendo 4 unidades enx dirección,2 unidades eny dirección, y 3 unidades enz dirección.
¿Cómo se dibuja un vector en este sistema de coordenadas? Como cabría esperar, podemos bosquejar el vector→v=[123] dibujando una flecha desde el origen (el punto (0,0,0)) hasta(1,2,3).1 el punto La única parte “complicada” proviene del hecho de que estamos tratando de representar el espacio tridimensional en una hoja de papel bidimensional. Sin embargo, no es realmente difícil. Descubriremos una buena manera de abordar esto en el contexto de un ejemplo.
Esboce los siguientes vectores con su origen en el origen.
→v=[213]and→u=[13−1]
Solución
Empezaremos con→v primero. Comenzando por el origen, mover2 las unidades en lax dirección. Esto nos pone en el punto(2,0,0) delx eje. Después, mueva1 la unidad en lay dirección. (En nuestro método de dibujo, esto significa mover la1 unidad directamente hacia la derecha. Por supuesto, no tenemos una grilla a seguir, así que tenemos que hacer una buena aproximación de esta distancia.) Por último, movemos3 unidades en laz dirección. (Nuevamente, en nuestro dibujo, esto significa ir directamente “arriba”3 unidades, y debemos usar nuestro mejor juicio en un boceto para medirlo).
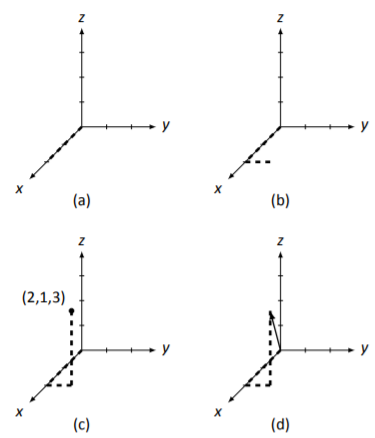
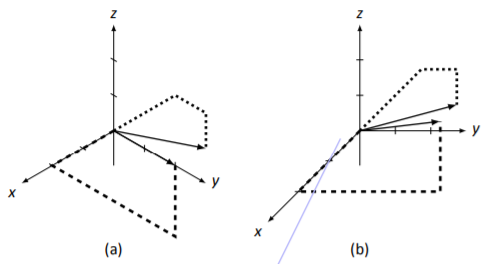
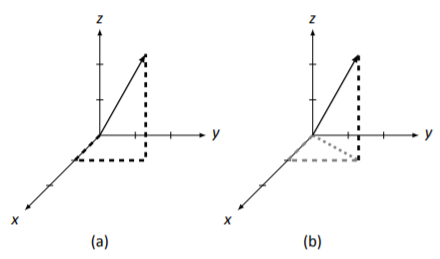
Esto nos permite ubicar el punto(2,1,3); ahora dibujamos una flecha desde el origen hasta este punto. En Figura5.3.2 tenemos todas las4 etapas de este boceto. Las líneas discontinuas nos muestran moviéndonos hacia abajo delx eje en (a); en (b) nos movemos en lay dirección; en (c) nos movemos hacia arriba en laz dirección, y finalmente en (d) se dibuja la flecha.

Figura5.3.2: Etapas de bosquejar el vector→v para Ejemplo5.3.1.
Dibujar las líneas discontinuas nos ayuda a encontrar nuestro camino en nuestra representación del espacio tridimensional. Sin ellos, es difícil ver qué tan lejos en cada dirección se supone que ha ido el vector.
Para dibujar→u, seguimos el mismo procedimiento que usamos para dibujar→v. Primero localizamos el punto(1,3,−1), luego dibujamos la flecha apropiada. En Figura5.3.3 hemos→u dibujado junto con→v. Hemos utilizado diferentes líneas discontinuas y punteadas para cada vector para ayudar a distinguirlos.
Observe que esta vez tuvimos que ir enz dirección negativa; esto solo significa que bajamos una unidad en lugar de subir una unidad.

Figura5.3.3: Vectores→v y→u en Ejemplo5.3.1.
Como en 2D, no solemos dibujar el vector cero,
→0=[000].
No apunta a ninguna parte. Se trata de un vector conceptualmente importante que no tiene una visualización terriblemente interesante.
Nuestro método de dibujar objetos 3D sobre una superficie plana, una superficie 2D, es bastante inteligente. Sin embargo, no es perfecto; visualmente, dibujar vectores con componentes negativos (especialmentex coordenadas negativas) puede parecer un poco extraño. Además, dos vectores muy diferentes pueden apuntar al mismo lugar. Destacaremos esto con nuestros siguientes dos ejemplos.
Dibuja el vector→v=[−3−12].
Solución
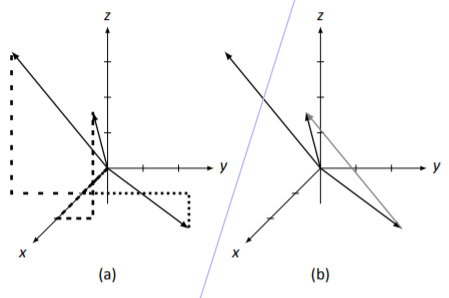
Utilizamos el mismo procedimiento que usamos en Ejemplo5.3.1. Comenzando por el origen, nos movemos en las3 unidades dex dirección negativa, luego1 unidad eny dirección negativa, y luego finalmente subimos2 unidades en laz dirección para encontrar el punto(−3,−1,2). Seguimos dibujando una flecha. Nuestro boceto se encuentra en la Figura5.3.4;→v se dibuja en dos sistemas de coordenadas, uno con las líneas discontinuas útiles, y otro sin. El segundo dibujo deja bastante claro que las líneas discontinuas son realmente útiles.

Figura5.3.4: Vector→v en Ejemplo5.3.2.
Dibuja los vectores→v=[242] y→u=[−21−1] en el mismo sistema de coordenadas.
Solución
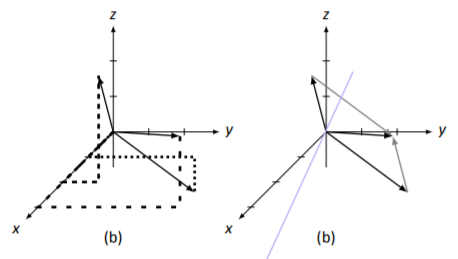
Seguimos los pasos que hemos dado antes para bosquejar estos vectores, mostrados en la Figura5.3.5. Las líneas discontinuas son ayudantes→v y las líneas punteadas son ayudas para→u. Nuevamente incluimos los vectores sin las líneas discontinuas y punteadas; pero sin éstas, ¡es muy difícil decir qué vector es cuál!

Figura5.3.5: Vectores→v y→u en Ejemplo5.3.3.
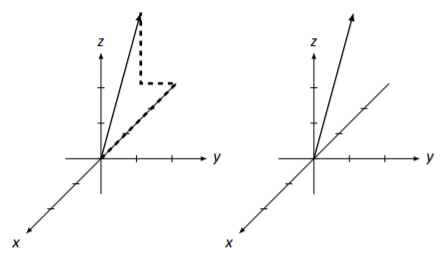
Nuestros tres ejemplos han demostrado que tenemos un método bastante inteligente, aunque imperfecto, para dibujar vectores 3D. Los vectores en Ejemplo5.3.3 se parecen debido a nuestro punto de vista. En la Figura5.3.6 (a), hemos girado los ejes de coordenadas, dando a los vectores una apariencia diferente. (Vector→v ahora parece que se encuentra en ely eje.)
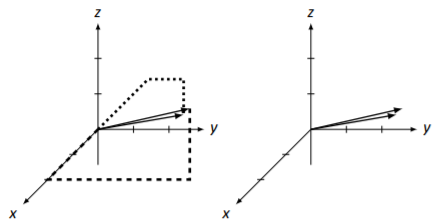
Otro factor importante en cómo se ven las cosas es la escala que utilizamos para losz ejesxy,, y. En 2D, es fácil hacer que la escala sea uniforme para ambos ejes; en 3D, puede ser un poco complicado hacer que la escala sea igual en los ejes que están “inclinados”. La Figura5.3.6 (b) muestra nuevamente los mismos2 vectores encontrados en Ejemplo5.3.3, pero esta vez la escala delx eje es un poco diferente. El resultado final es que nuevamente los vectores aparecen un poco diferentes a lo que hacían antes. Estos hechos no necesariamente plantean un gran problema; simplemente debemos ser conscientes de estos hechos y no hacer juicios sobre objetos 3D basados en una sola imagen 2D. 2

Figura5.3.6: Vectores→v y→u en Ejemplo5.3.3 con un punto de vista diferente (a) y escala dex eje (b).
Ahora investigamos las propiedades de la aritmética vectorial: ¿qué sucede (es decir, cómo dibujamos) cuando agregamos vectores 3D y multiplicamos por un escalar? ¿Cómo calculamos la longitud de un vector 3D?
Sumas y restas de vectores
En 2D, vimos que podíamos sumar vectores juntos gráficamente usando la Ley de Paralelogramo. ¿Lo mismo se aplica para agregar vectores en 3D? Investigamos en un ejemplo.
Dejar→v=[213] y→u=[13−1]. Croquis→v+→u.
Solución
Se esbozó cada uno de estos vectores previamente en Ejemplo5.3.1. Los dibujamos, junto con→v+→u=[342], en la Figura5.3.7 (a). (Utilizamos líneas discontinuas sueltas para→v+→u.)
¿Todavía se mantiene la Ley de Paralelogramo? En la Figura5.3.7 (b), dibujamos representaciones adicionales de→v y→u para formar un paralelogramo (sin todas las líneas punteadas), lo que parece afirmar el hecho de que la Ley del Paralelogramo sí sostiene.

Figura5.3.7: Vectores→v,→u, y→v+→u Ejemplo5.3.4.
También aprendimos que en 2D, podríamos restar vectores dibujando un vector de la punta de un vector a otro. 3¿Esto también funciona en 3D? Volveremos a investigar con un ejemplo, usando los vectores familiares→v y→u de antes.
Dejar→v=[213] y→u=[13−1]. Croquis→v−→u.
Solución
Es sencillo computar eso→v−→u=[1−24]. Los tres vectores se esbozan en la Figura5.3.8 (a), donde de nuevo→v es guiado por las líneas discontinuas,→u punteadas y→v−→u discontinuas sueltas.
¿Todavía se mantiene la regla de resta 2D? Es decir, ¿podemos dibujar→v−→u dibujando una flecha desde la punta de→u hasta la punta de→v? En la Figura5.3.8 (b), traducimos el dibujo de→v−→u a la punta de→u, y efectivamente, parece que funciona. (Y de hecho, realmente lo hace).

Figura5.3.8: Vectores→v,→u, y→v−→u del Ejemplo5.3.5.
Los dos ejemplos anteriores resaltan el hecho de que incluso en 3D, podemos bosquejar vectores sin saber explícitamente cuáles son. Practicamos esto una vez más en el siguiente ejemplo.
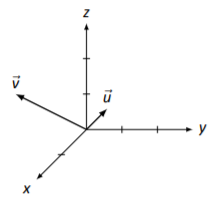
Los vectores→v y→u se dibujan en la Figura5.3.9. Usando este dibujo, bosquejar los vectores→v+→u y→v−→u.

Figura5.3.9: Vectores→v y→u por Ejemplo5.3.6.
Solución
Usando la Ley del Paralelogramo, dibujamos→v+→u dibujando primero una versión gris de→u proveniente de la punta de→v;→v+→u se dibuja discontinua en la Figura5.3.10.
Para dibujar→v−→u, dibujamos una flecha punteada desde la punta de→u hasta la punta de→v.

Figura5.3.10: Vectores→v,→u,→v+→u y→v−→u por Ejemplo5.3.6.
Multiplicación escalar
Dado un vector→v en 3D, ¿cómo se2→v ve el vector? ¿Qué tal−→v? Después de aprender sobre la suma y resta de vectores en 3D, probablemente estamos ganando confianza en trabajar en 3D y estamos tentados a decir que2→v es un vector el doble de largo que→v, apuntando en la misma dirección, y−→v es un vector de la misma longitud que→v, apuntando en la dirección opuesta. Estaríamos en lo cierto. Esto lo demostramos en el siguiente ejemplo.
Sketch→v2→v, y−→v, donde
→v=[123].
Solución

Figura5.3.11: Croquizar múltiplos escalares de→v en Ejemplo5.3.7.
Es fácil de calcular
2→v=[246]and−→v=[−1−2−3].
Estos se dibujan en la Figura5.3.11. Esta figura es, en muchos sentidos, un desastre, con todas las líneas discontinuas y punteadas. Sin embargo, son útiles. Úselos para ver cómo se formó cada vector, y tenga en cuenta que al2→v menos se ve el doble de largo que→v, y se ve como−→v puntos en la dirección opuesta. 4
Longitud del vector
¿Cómo medimos la longitud de un vector en 3D? En 2D, pudimos responder a esta pregunta usando el Teorema de Pitágoras. ¿Se aplica el Teorema de Pitágoras en 3D? En cierto sentido, lo hace.
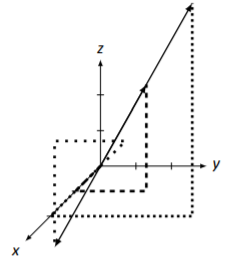
Considera el vector→v=[123], tal como se dibuja en la Figura5.3.12 (a), con líneas punteadas guía. Ahora mira la parte (b) de la misma figura. Observe cómo dos longitudes de las líneas discontinuas ahora se han dibujado de color gris, y se ha agregado otra línea punteada.

Figura5.3.12: Cálculo de la longitud de→v
Estas líneas discontinuas y punteadas grises forman un triángulo rectángulo con la línea punteada formando la hipotenusa. Podemos encontrar la longitud de la línea punteada usando el Teorema de Pitágoras.
length of the dotted line=√sum of the squares of the dashed line lengths
Es decir, la longitud de la línea punteada =√12+22=√5.
Ahora consideremos esto: el vector→v es la hipotenusa de otro triángulo rectángulo: el formado por la línea punteada y la línea discontinua vertical. Nuevamente, empleamos el Teorema de Pitágoras para encontrar su longitud.
length of →v=√(length of dashed gray line)2+(length of black dashed line)2
Así, la longitud de→v es (recordar, denotamos la longitud de→v con||→v||):
||→v||=√(length of gray line)2+(length of black line)2=√√52+32=√5+32
Detengámonos un momento y pensemos: ¿de dónde5 vino esto en la ecuación anterior? Vino de encontrar la longitud de la línea discontinua gris —de la que vino12+22. Sustituyamos eso en la ecuación anterior:
||→v||=√5+32=√12+22+32=√14
La clave viene de la ecuación media:||→v||=√12+22+32. ¿Esos números 1, 2 y 3 parecen familiares? Ellos son los valores componentes de→v! Esto es muy similar a la definición de la longitud de un vector 2D. Después de definirlo formalmente, practicaremos con un ejemplo.
Let
→v=[x1x2x3].
La longitud de→v, denotado||→v||, es
||→v||=√x21+x22+x23.
Encuentra las longitudes de los vectores→v y→u, dónde
→v=[2−35]and→u=[−470].
Solución
Aplicamos Definición Longitud de Vector 3D a cada vector:
||→v||=√22+(−3)2+52=√4+9+25=√38||→u||=√(−4)2+72+02=√16+49=√65Aquí terminamos nuestra investigación sobre el mundo de graficar vectores. Se pueden hacer extensiones para graficar vectores 4D y más allá, pero realmente son confusas y no se hacen realmente excepto para fines abstractos.
Sin embargo, hay más cosas que explorar. Al igual que en 2D, podemos transformar el espacio 3D por multiplicación matricial. Hacer esto correctamente (rotar, estirar, cizallar, etc.) permite manipular el espacio 3D y crear increíbles gráficos por computadora.
Notas al pie
[1] Por supuesto, no tenemos que comenzar por el origen; lo único que realmente importa es que la punta de la flecha sea1 unidad en lax dirección,2 unidades en lay dirección, y3 unidades en laz dirección desde la origen de la flecha.
[2] El cerebro humano usa ambos ojos para transmitir información 3D, o profundidad. Con un ojo cerrado (o faltante), podemos pasar un momento muy difícil con la “percepción de profundidad”. Dos objetos que están muy separados pueden parecer muy cercanos entre sí. Un ejemplo sencillo de este problema es este: cierra un ojo, y coloca tu dedo índice alrededor de un pie por encima de este texto, directamente encima de esta PALABRA. A ver si estabas en lo correcto dejando caer el dedo hacia abajo. ¿De verdad golpeaste el lugar adecuado? Inténtalo de nuevo con ambos ojos, y deberías ver una diferencia notable en tu precisión.
Mirar objetos 3D en papel es un poco como ver el mundo con un ojo cerrado.
[3] Recordemos que es importante qué vector utilizamos para el origen y cuál se utilizó para la punta.
[4] Nuestro trabajo anterior demostró que las miradas pueden ser engañosas, pero de hecho es cierto en este caso.


